いよいよ実践開始です。
それでは、3ページ目に行って見たいと思いますよ。
■CSSを使ってみよう
カスタムブルー(左)をベースにWATERテンプレート(右)を作成するみたいですね。


このテンプレもなかなかお洒落かも(笑)
・テンプレート全体に共通する設定
↓
・ブログのタイトル編集
↓
・左メニューの編集
↓
・右メニューの編集
と順番に設定をするんですね。
では、◆カスタムテンプレートの編集を開始するにはの手順で【カスタムブルー】を選択して実際にCSSをいじってみることにしましょうか。
◆テンプレート全体に共通する設定
えっとそれでは、テンプレートがカスタムブルーになっていることを確認して編集画面の をクリックして編集画面を表示してみるとしましょう。(ドキドキ)
をクリックして編集画面を表示してみるとしましょう。(ドキドキ)

開けましたかぁ?
ちゃんと、上の画像みたいに編集エリアが出てきてますでしょうか?
編集エリアが出てきてない場合はちゃんとカスタムテンプレートが選択されてないと思いますので再度、◆カスタムテンプレートの編集を開始するにはの手順で【カスタムブルー】を選択してから、もう一度チャレンジしてみてくださいね。
【テンプレートの背景を設定するには】
えっと最初は背景の色を変更するみたいですね。
すでに、上の画像で赤の枠で囲っている部分の設定をいじるようです。
ここには以下の記述があります。
この太字でかかれている部分がテンプレート全体のバックグラウンドカラーになるわけですね。
background-color=背景色と書いてありますから分かりやすいですね。
赤字にしてある部分が色を表しているようで#ffffffと言うのは白を表すらしい。つまり、現在は背景色が「白」ですね。
で、この部分を「#DEF3FC(水色)」に変えるとどうなるかなと。
早速書き換えてみましょう。
書き換えが終了したら[プレビュー]ボタンをクリックしてみてください。

こんな風に水色の背景色のウィンドウが開きました?
ならなかった方はページの「更新」をしてみてくださいね。
それでもダメならキャッシュが残っているかもしれないのでCtrl+F5キーを押して強制更新してください。(IEのみ有効)
他の色も試してみたい?
ならば、■カラーチャート表をつかって好きな色の番号(#00FFFFとか書いてあるところ)をさっき水色にしたところに入れて[プレビュー]を繰り返して遊んでみましょう。
これだけで、雰囲気が変わるから楽しいですよねぇ。
好きな色になったら、この時点ではまだ、変更が完了していませんので
プレビューのウィンドウを閉じて、編集画面に戻りましょう。
編集画面の下部の
編集したCSS(スタイルシート)を保存するの横にある[保存]ボタンを押せば、変更が確定されます。
それでは、 をクリックして背景が変わったか確認してみましょう。
をクリックして背景が変わったか確認してみましょう。
先ほど見たプレビューと同じ感じになってましたか?
ならなかった方はページの「更新」をしてみてくださいね。
それでもダメならキャッシュが残っているかもしれないのでCtrl+F5キーを押して強制更新してください。(IEのみ有効)
さらに、3ページ目の下の方には「※背景に画像を表示するには」なんて面白そうな内容が書いてありますのでこちらも試してみたいと思いますよ。
説明を読むとbackground-image: url();のカッコ()内に画像のURLをいれれば良いみたいです。
こちらもbackground-image=背景画像ですから分かりやすいですね。
もう一度、CSSの編集画面を開いて、上の太字のところに/images/
test/kousi.gifを追記して[プレビュー]をクリックしてみます。
こんな感じになりました。

つづいて説明を読んでみますとbackground-repeat: ;というのが画像の並べ方を制御しているみたい。
なんだか、パソコンの壁紙の設定みたいですね。
ここで、既に気付かれた方もおられると思いますが、格子画像のURLが/images/test/kousi.gifと言うのはなんか変?と思いませんか。
そう、http://で始まってないんです。変でしょ。
実は、/images/test/kousi.gifの本当のアドレスはhttp://blog.goo.ne.jp/info/images/exposition/css/kousi1.gifなんです。
gooブログのみで許されることなんで好けども、gooブログで提供されている背景を使う時はhttp://blog.goo.ne.jp/infoを省くことができるんです。
同様にですね、ユーザーの画像フォルダに入っている画像を使うときにはhttp://blog.goo.ne.jpが省けます。
これは、記事中のリンクでも同じで、gooブログへのリンクを貼る時はhttp://blog.goo.ne.jpが省けます。驚きでしょ!!
(こちらをはじめま略さんに教えていただいていたので、上の意味が分かった次第なんです。)
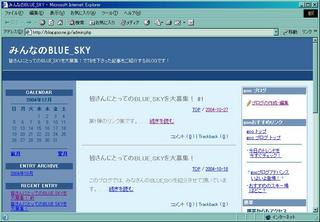
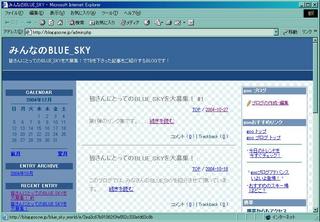
折角ですので、自分が記事の背景に使っている画像を使ってみたいと思います。横幅が長いので縦方向の繰り返しのみにしてみたいと思いますよ。
これで表示してみたのがこんな感じ。

みんなのBLUE_SKY
画像が足りない部分には背景色が使われているのが分かりますね。
CSS初心者チャレンジ一覧
それでは、3ページ目に行って見たいと思いますよ。
■CSSを使ってみよう
カスタムブルー(左)をベースにWATERテンプレート(右)を作成するみたいですね。


このテンプレもなかなかお洒落かも(笑)
・テンプレート全体に共通する設定
↓
・ブログのタイトル編集
↓
・左メニューの編集
↓
・右メニューの編集
と順番に設定をするんですね。
では、◆カスタムテンプレートの編集を開始するにはの手順で【カスタムブルー】を選択して実際にCSSをいじってみることにしましょうか。
◆テンプレート全体に共通する設定
えっとそれでは、テンプレートがカスタムブルーになっていることを確認して編集画面の
 をクリックして編集画面を表示してみるとしましょう。(ドキドキ)
をクリックして編集画面を表示してみるとしましょう。(ドキドキ)
開けましたかぁ?
ちゃんと、上の画像みたいに編集エリアが出てきてますでしょうか?
編集エリアが出てきてない場合はちゃんとカスタムテンプレートが選択されてないと思いますので再度、◆カスタムテンプレートの編集を開始するにはの手順で【カスタムブルー】を選択してから、もう一度チャレンジしてみてくださいね。
【テンプレートの背景を設定するには】
えっと最初は背景の色を変更するみたいですね。
すでに、上の画像で赤の枠で囲っている部分の設定をいじるようです。
ここには以下の記述があります。
| /* ページ全体の背景と文字と余白 */ BODY { background-image: url(); background-repeat: ; background-position: ; background-color: #ffffff; margin: 0px; } |
この太字でかかれている部分がテンプレート全体のバックグラウンドカラーになるわけですね。
background-color=背景色と書いてありますから分かりやすいですね。
赤字にしてある部分が色を表しているようで#ffffffと言うのは白を表すらしい。つまり、現在は背景色が「白」ですね。
で、この部分を「#DEF3FC(水色)」に変えるとどうなるかなと。
早速書き換えてみましょう。
| /* ページ全体の背景と文字と余白 */ BODY { background-image: url(); background-repeat: ; background-position: ; background-color: #DEF3FC; margin: 0px; } |
書き換えが終了したら[プレビュー]ボタンをクリックしてみてください。

こんな風に水色の背景色のウィンドウが開きました?
ならなかった方はページの「更新」をしてみてくださいね。
それでもダメならキャッシュが残っているかもしれないのでCtrl+F5キーを押して強制更新してください。(IEのみ有効)
他の色も試してみたい?
ならば、■カラーチャート表をつかって好きな色の番号(#00FFFFとか書いてあるところ)をさっき水色にしたところに入れて[プレビュー]を繰り返して遊んでみましょう。
これだけで、雰囲気が変わるから楽しいですよねぇ。
好きな色になったら、この時点ではまだ、変更が完了していませんので
プレビューのウィンドウを閉じて、編集画面に戻りましょう。
編集画面の下部の
編集したCSS(スタイルシート)を保存するの横にある[保存]ボタンを押せば、変更が確定されます。
それでは、
 をクリックして背景が変わったか確認してみましょう。
をクリックして背景が変わったか確認してみましょう。先ほど見たプレビューと同じ感じになってましたか?
ならなかった方はページの「更新」をしてみてくださいね。
それでもダメならキャッシュが残っているかもしれないのでCtrl+F5キーを押して強制更新してください。(IEのみ有効)
さらに、3ページ目の下の方には「※背景に画像を表示するには」なんて面白そうな内容が書いてありますのでこちらも試してみたいと思いますよ。
説明を読むとbackground-image: url();のカッコ()内に画像のURLをいれれば良いみたいです。
こちらもbackground-image=背景画像ですから分かりやすいですね。
| /* ページ全体の背景と文字と余白 */ BODY { background-image: url(); background-repeat: ; background-position: ; background-color: #DEF3FC; margin: 0px; } |
もう一度、CSSの編集画面を開いて、上の太字のところに/images/
test/kousi.gifを追記して[プレビュー]をクリックしてみます。
| /* ページ全体の背景と文字と余白 */ BODY { background-image: url(/images/test/kousi.gif); background-repeat: ; background-position: ; background-color: #DEF3FC; margin: 0px; } |
こんな感じになりました。

つづいて説明を読んでみますとbackground-repeat: ;というのが画像の並べ方を制御しているみたい。
background-repeat: ;(上下左右に並べて表示)
background-repeat: no-repeat ;(並べずに1枚だけ表示)
background-repeat: repeat-x;(左右のみに並べて表示)
background-repeat: repeat-y;(上下のみに並べて表示)
なんだか、パソコンの壁紙の設定みたいですね。
ここで、既に気付かれた方もおられると思いますが、格子画像のURLが/images/test/kousi.gifと言うのはなんか変?と思いませんか。
そう、http://で始まってないんです。変でしょ。
実は、/images/test/kousi.gifの本当のアドレスはhttp://blog.goo.ne.jp/info/images/exposition/css/kousi1.gifなんです。
gooブログのみで許されることなんで好けども、gooブログで提供されている背景を使う時はhttp://blog.goo.ne.jp/infoを省くことができるんです。
同様にですね、ユーザーの画像フォルダに入っている画像を使うときにはhttp://blog.goo.ne.jpが省けます。
これは、記事中のリンクでも同じで、gooブログへのリンクを貼る時はhttp://blog.goo.ne.jpが省けます。驚きでしょ!!
(こちらをはじめま略さんに教えていただいていたので、上の意味が分かった次第なんです。)
折角ですので、自分が記事の背景に使っている画像を使ってみたいと思います。横幅が長いので縦方向の繰り返しのみにしてみたいと思いますよ。
| /* ページ全体の背景と文字と余白 */ BODY { background-image: url(/user_image/7b/67/b65c417fd8fcf538992000f58f490c7d.jpg); background-repeat: repeat-y ; background-position: ; background-color: #DEF3FC; margin: 0px; } |
これで表示してみたのがこんな感じ。

みんなのBLUE_SKY
画像が足りない部分には背景色が使われているのが分かりますね。
CSS初心者チャレンジ一覧




















テキストはblog.goo.ne.jpに、
画像はblogimg.goo.ne.jpにうつってます
(一応、どちらでも表示できるようですけど)
これは回線を分けるなどしてデータ転送料を考慮してるんだと解釈してますので、オイラとしては、
ユーザー画像は
http://blogimg.goo.ne.jp/user_image/7b/67/b65c417fd8fcf538992000f58f490c7d.jpg
こんな感じで使っていただいたほうがよろしいのでは、と思います。
(但し、稀に画像サーバーだけ逝っちゃってる場合があり、その時は無残な表示になることは否めないんですけどね。その場合って本体のblog.goo.ne.jpは生きてるので、わざと間違えたアドレス使ってるほうが助かるという罠なんですよ)
どっちにしても、公開された方法ではないですから、フルパスで書いたほうが良いのかもしれませんね。
連絡ありがとうございましたです。