Blender トラックをモデリング
今回はトラックをモデリングした。おもちゃのトラックである。ライトを光らせるのに、EeVeeエンジンで設定したら、「ブルーム」の項目がなかった。Blenderは開発速度が速くバージョンがどんどん新しくなってきている。開発されてはきているのであるが、ジオメトリノードが変わったり、今回のようにブルームが無くなったりもしていた。そのたびに調べて、バージョンにあったやり方をしなければならない。苦戦もするが、それだけ内容を進化させているのだなあ・・と思えば仕方がないのかもしれない。
このトラックをモデリングした。

制作過程
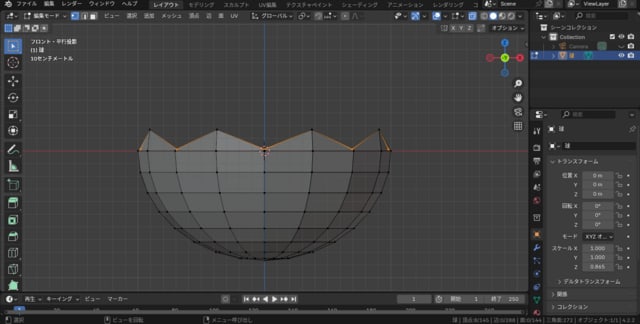
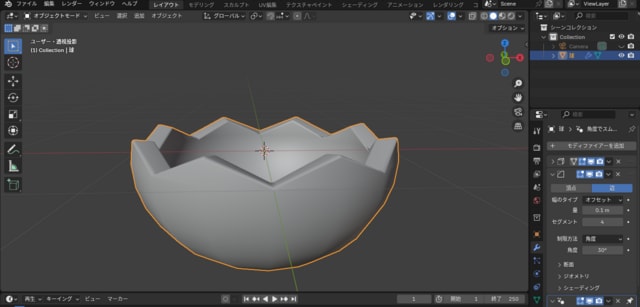
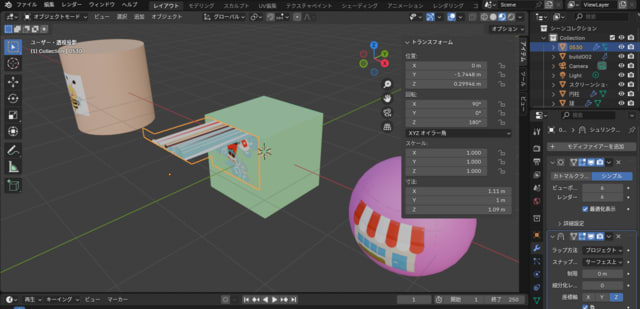
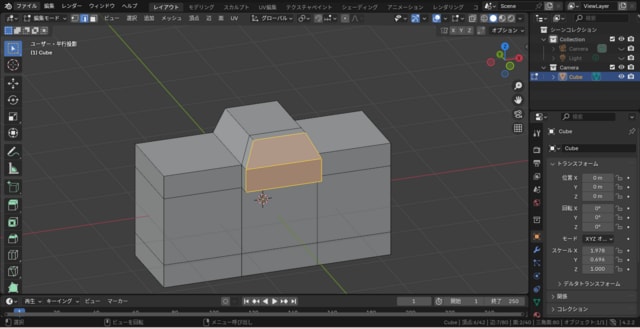
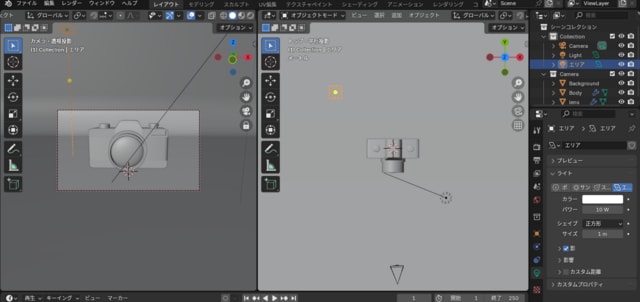
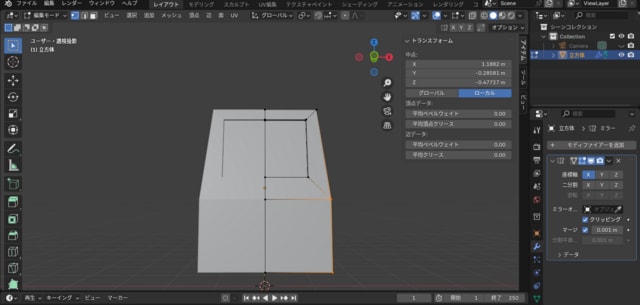
立方体を基に、ループカットを入れたり、iキーで面を差し込んだり、Eキーで面を押し出したりして、だんだんとトラックの形を作っていった。最初は運転台のパーツである。

窓を作った。右側のへこみはタイヤが入るスペースである。この形を正面の視点にしてから、左半分を削除し、ミラーをかける。ミラーをかけると、1つの作成で反対側にもできるので便利である。
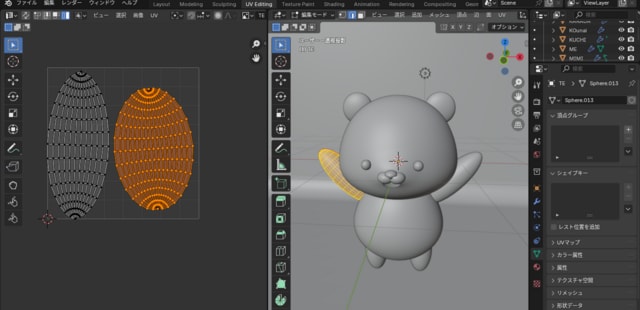
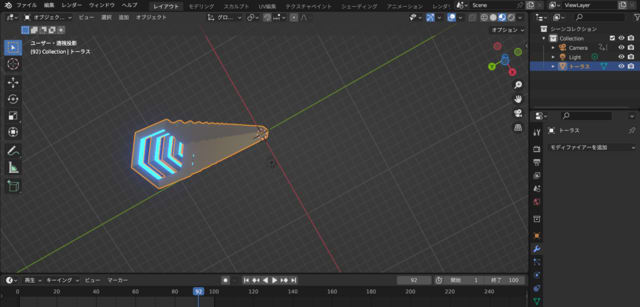
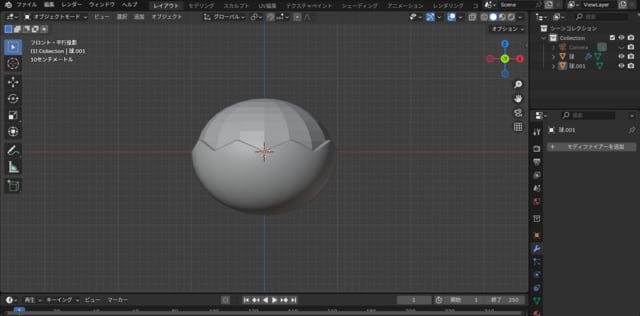
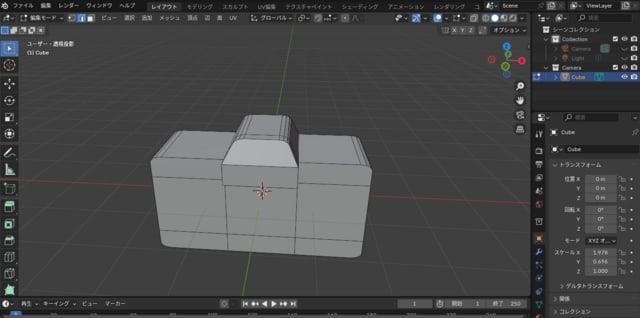
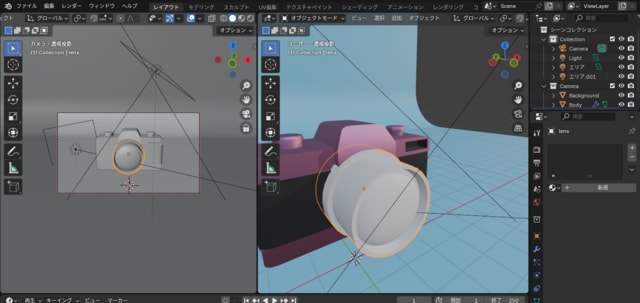
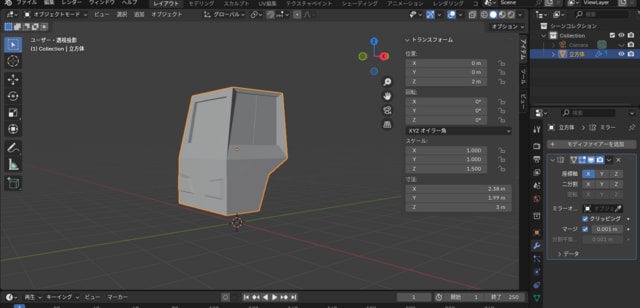
次はヘッドライトの作成だ。上の写真のオブジェクトを正面視点にする。

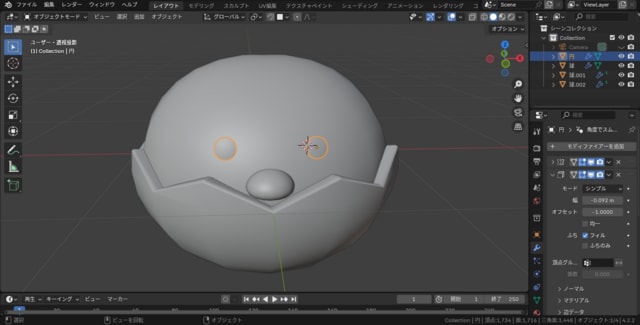
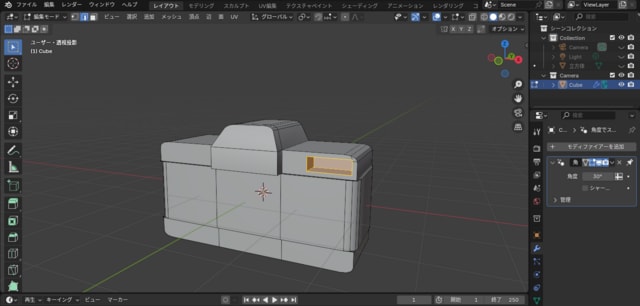
右下の面を選択。iキーで 面を押し込み、1つの頂点を動かして、漫画で言う怒った目の四角形にした。これを前に押し出した。

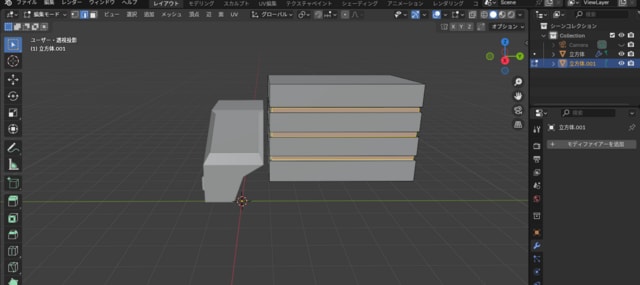
次は荷台を作る。ここは簡単だ。立方体を横に引き延ばして、横にループカットを3本入れる。その辺にベベルをかけ、Eキーで内側にへこませる。これで溝を作った。

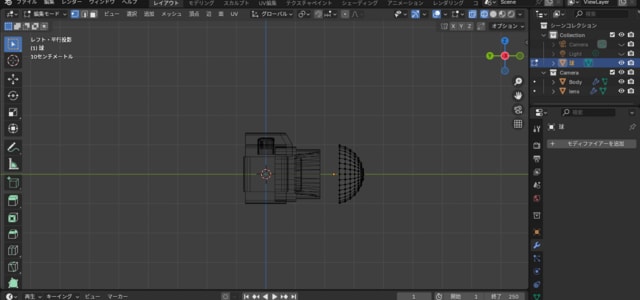
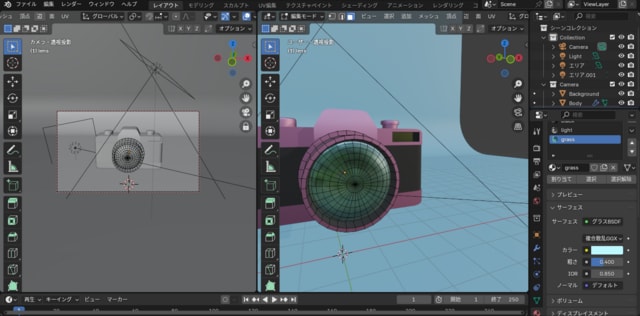
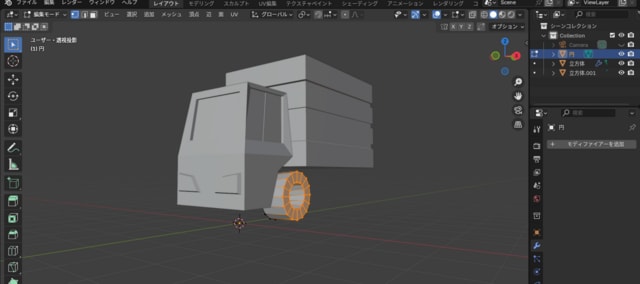
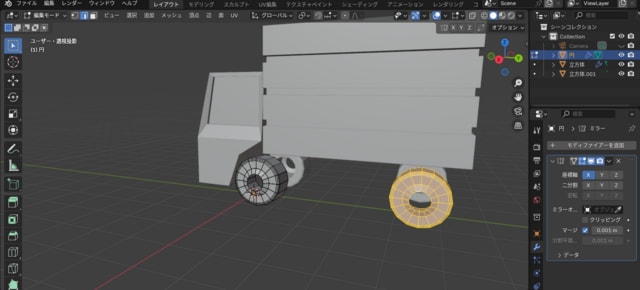
タイヤはメッシュ円から作る。頂点数を16にしてRY90で立てる。タイヤのゴムの部分は、タイヤの外周を選び、ESで中に押し込む。これを幅広にした。

中のホイール部分も作る。これを荷台の後ろに配置した。

このあと、荷台の下には、パイプを4本入れる。これはカーブパスから作る。画面上にパスを追加したら、ベベル深度を0.2に設定して太くする。端もふさぐ。
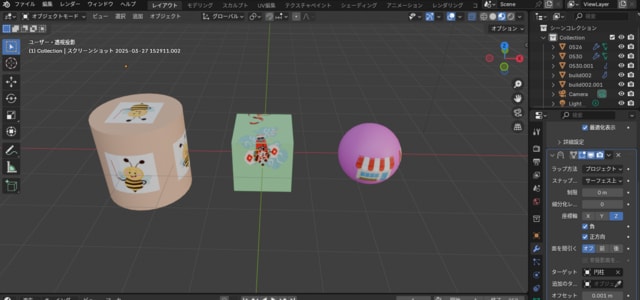
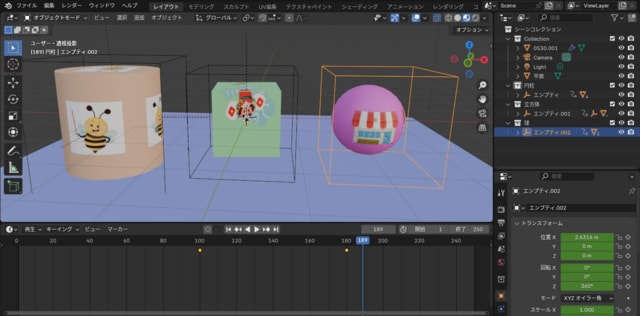
これでモデリングは完成。3Dカーソルの位置を元に戻して、トラックを真ん中に配置した。
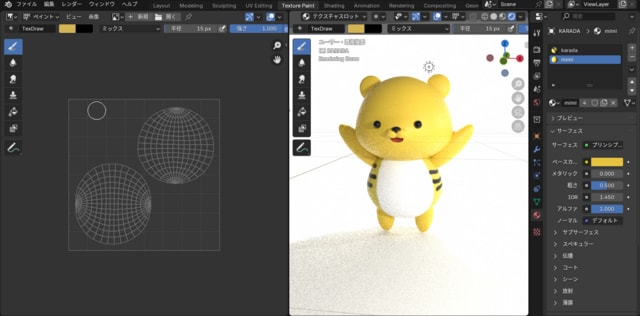
次はマテリアルである。トラックは派手な色にした。1つのオブジェクトの中で色を変える時は、編集モードにしてから、新規→割り当てを押して色を付ける。このようにして窓やヘッドライトに色を付けた。

今回作成したバージョンはBlender4.2.2である。Ver.4以降「ブルーム」がない。ブルームとは、EeVeeエンジンで「ボヤ~」と光らせる機能である。ヘッドライトが単なる黄色ではつまらない。そこでブルームに似た機能の出し方でやってみた。
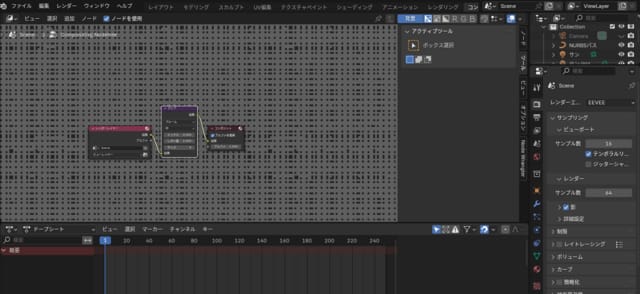
コンポジットに行く。「ノードを使用」をオンにする。Shift+Aで「グレア」を追加する。そのノードの中で「ブルーム」を選ぶ。

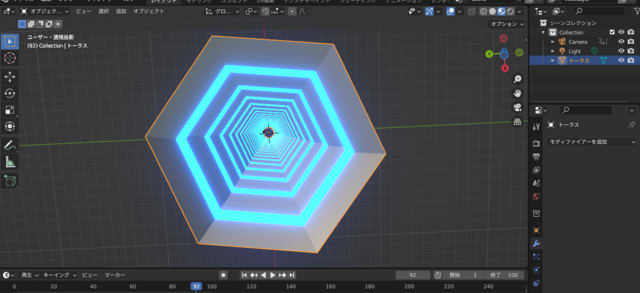
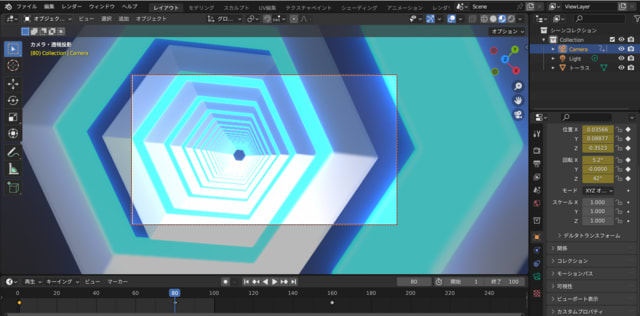
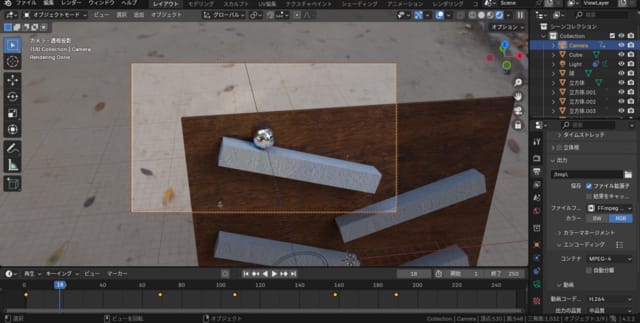
3Dビュー画面では変化は見られない。レンダリングをすればわかるそうである。レンダリングする前にわかる方法はないか?な・・・調べた。レンダービューの右にあるボタンをクリックする。出てきた窓で、「コンポジットを常時」にする。そしたら、ヘッドライトが光っていた。マテリアルを付けたときの放射の強さが強すぎてまぶしすぎた。レンダリングをする前に気が付いてよかったと思う。早速弱くした。

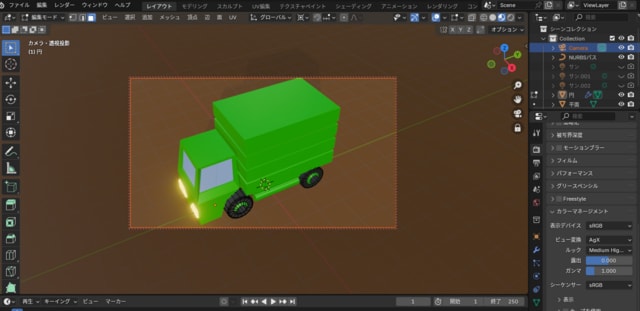
これで書き出した画像が次である。

EeVeeエンジンでの書き出しなので一瞬で終わった。
それではまた・・・