
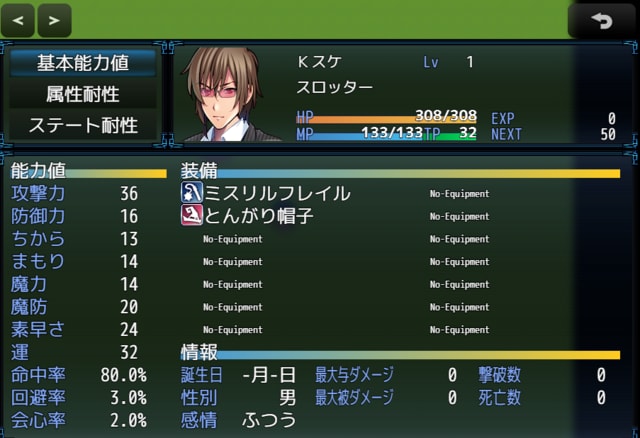
やっとステータス画面が完成した。VXAceの時のようにdraw_guageが用意されていないので、水平線は諦めるしかないかと思ったが、BitmapクラスにgradientFillRectなるものがあったので事なきを得た。この画面はスキルリスト画面を参考に作成した。コマンドの選択肢にマウスカーソルを載せるだけで画面の中が書き換わる構成にした。初めは3画面準備して、show(),hide()で切り替える想定だったが、よくよくスキルリスト画面とスキル画面、対応するシーンをトレースしたところ、マウスオーバーで可能だと分かり方針転換した。update(秒間50~60程度だったろうか)の際にカーソル選択を監視すればいいらしい。

属性とか沢山ある。何故多いのかと言うと、作る規模が分からないから、足りなくなるより先に準備しておく性分なので、使わなければカットするのは簡単。増やす事こそ難しい。表示スペースの問題も出てくるし、減らすほうが断然楽だと思うが、アイコンが足りないのは事実なので、配布されている素材を改変したり、それなりに作業は発生する。
ステートも40種類くらい表示させているものの、効果未設定もあるので使うか分からない。そんなこともあるので、プラグインのパラメータに配列で格納しているから、後で不要になったものを削除してもパーツが上に、あるいは左に詰まっていくだけのはず。
だがあと装備画面が手つかずの状態だと思うと気が滅入ることもあるが、いいプラグインがあれば頼ることにしたい。いいプラグインとは、自分のプロジェクトと競合しないものを指す。最悪競合しても、一から自作するのとトラブルシュートのどちらが楽かはよく考えて選択するつもりだ。
gradientFillRect (x, y, width, height, color1, color2, vertical)
カラー1からカラー2にかけてグラデーションの矩形を作成してくれる。verticalは縦グラデーションの指定、その分描画パワーが必要になるはずなので今回は使っていない。
//----------------------------------------------------------------------------- // ColorManager
ColorManager.stLineColor1 = function() {
return this.textColor(12);
};
ColorManager.stLineColor2 = function() {
return this.textColor(14);
};
//-----------------------------------------------------------------------------
カラーマネージャにグラデーション専用色を設定しておくと楽。カラーパレットは下記ファイルの右下にある32色を左上から右に向かって数える。
./img/system/window.png




















※コメント投稿者のブログIDはブログ作成者のみに通知されます