
ある方からアクセスカウンターの












設置方法をブログ記事にと
ご要望がありましたので
纏めてみました。
当初GAZOOでも設置したことのある
FC2からアクセスカウンターを
gooブログに設置しようとしましたが
出来ませんでした。
gooブログではJavaScriptが使えないので
通常のアクセスカウンターは使えません。
調べてみますとgooブログには標準で
アクセス状況の表示機能が備わっています。
ただし現在の状況ではなく
前日又は前日までの状況です。
これは当初は設置されておらず
自分で設置する必要があります。
まずは初期設定のレイアウトを
変更する必要があります。
レイアウトの変更は
スマホアプリでは出来ません。
PC(ブラウザ)での作業となります。
初期設定は新しいテンプレートで
『フラットテンプレート』と
呼ばれるものです。↓

スッキリしたデザインですが
皆さん最初はこのデザインなので
個性が出しにくいです。
またこれを元に変更も出来ないのです。
変更出来るのは写真だけ。
そこで先ずはデザインを変更します。
【テンプレート設定】をクリックします。↓

カバー画像設定します。
写真を選び【更新ボタン】を
クリックします。↓

次にカバー画像設定の右端に
【旧テンプレートを使う】をクリック。↓

【テンプレート選択】
お好きなテンプレートを選択します。
種類が多く迷ってしまいます。
後でも変更出来ますので気軽に選んで下さい。
私は【ワイドフォト-ブラック】を
選んでいます。

【レイアウト変更】をクリック。↓

初期設定のレイアウトは
「2カラム・左サイドバー」です。↓

私は「2カラム・右サイドバー」
に変更しています。↓

GAZOOブログは
「3カラム・両サイドバー」でしたね。↓

この設定では本文部分が狭いので
「2カラム・右サイドバー」にしました。
この後【モジュール配置】を触ります。
これまではスマホやタブレットで
ブラウザにしても作業は出来ますが
この先はPCでないと作業出来ません。
【ドラッグ&ドロップ】が出来ないと
作業が出来ないのです。
右に非表示と書いてある所に
ブログに表示されていないパーツがあります。
これを表示させたい所へ
【ドラッグ&ドロップ】で位置を決めます。
その他表示させたい物、非表示に変えたい物
順番を入れ替えたい物等
【ドラッグ&ドロップ】で自由に変えて下さい。
ただし薄いグレーのパーツ3つは
gooブログで非表示には出来ません。
ただし下の方へ移動は可能です。

アクセス状況の変更ボタンをクリックします。
アクセス状況の表示項目は下記の項目で
表示、非表示、初期値を
設定することが出来ます。

作業が終わりましたら
必ず1つ前の写真の【変更を保存】を
クリックして下さい。
そのまま終わると変更出来ません。
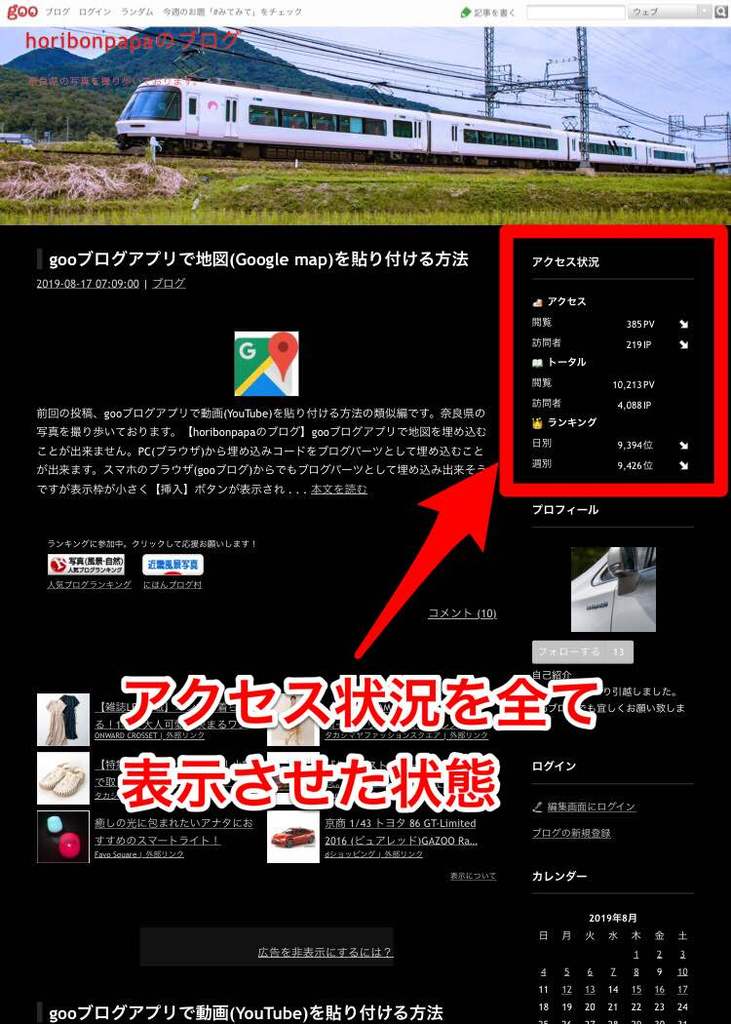
実際にアクセス状況を設置した状態↓























アクセスカウンターの設置方法ありがとうございます。
コメント前にと思いやってアクセスカウンター設置には成功したんですが
旧テンプレートにはいいねとか応援の4つ
あるやつがつけられないみたい?なんで結局元に戻しました。(やり方忘れて悪戦苦闘)
旧テンプレートにはつけれないんですかね~?
おはようございます。
既にトライされたのですね〜
投稿が遅かった。(笑)
旧テンプレートと書かれている通り
PC(ブラウザ)では いいねや応援とか
多分出来るようにはならないと思います。
ただし、テンプレートを変えてても
スマホアプリからは いいねとか同じ様に
出来るのです。
そのかわり
どんなテンプレートを使っていても
全て同じに見えるのです。
小さなスマホでは仕方ない事ですが。
アクセスカウンター(状況)は
いつでもアクセス解析を見れば分かるので
本人が確認する分には
何の問題もありません。
新しいテンプレートが
カスタマイズ出来ればいいのですが・・・
どのブログも背景が真っ白なのは
いかがなものか。
個性出すには旧テンプレート。
悩ましい所ですね。
面白い記事ですね。
事務所に帰ったらゆっくりと見ながら編集してみます。
おはようございます。
カウンター設置は別にしても
デザイン変更は触ってみたいものです。
初期のフラットデザインが
カスタマイズ出来ないので
旧テンプレートしか弄れません。
あ~やっぱり~
スマホから見ると全部同じになりますよね
スマホとパソコンで仕様も違うのでしょうか?
まず、新着記事
スマホアプリで見るとフォロー中の方の新着記事が表示されますが
ガズーコミュニティーで見ると新しい記事が表示されるのに
アプリだと表示されてない人が居ます
一年生さんなんですけど
でも…その内表示されるんですよね(笑)
あとはコメントの返信も通知が来る人と来ない人が居ます
これは返信してる側の操作が間違ってるだけでしょうか?
アプリだとコメントを二回タップすると○○さんに返信と出ますが
それをやってない人は通知が飛んできてないだけ?
なるほど、アクセスカウンターがブログにも表示できるのですね。
まあ、1〜2桁なので、表示するのもお恥ずかしいですが(笑)
一方、スマホアプリでは指で拡大できず、せっかくの記事も見えずらいです。
やはりはずきるーぺが必要です。
こんにちは。
スマホアプリは便利ですが
なんだか味気ないデザインですよね。
スマホアプリとPC(ブラウザ)の仕様は
少し違う気がします。
フォローしているブログの新着記事は
更新が遅い方がおられますよね。
確かに一年生さんの新しい投稿があるのに
反映がかなり遅くなっています。
ひょっとして、アプリからの投稿と
PCからの投稿で差があるのかも???
他の方でも同じ現象の方がおられます。
多分、PCからの投稿だと思います。
コメントも通知来たり来なかったり。
一年生さんはgooIDが分かりにくいIDなので
あえてgooID使わず一年生さんの名前で
コメントされています。
その他にも操作誤ってタップせずに
コメント入れても通知は来ないですね。
使えば色々不具合的な事もあります。
また意見、要望入れるかな?
こんにちは。
アクセスカウンターをブログに貼れますが
自分ではいつでも見れるので
特に設置しなくてもいいと思います。
確かにスマホアプリは
拡大出来ないですね。
その点ではPC(ブラウザ)の方が
イイですね。
私も現状はアクセス数が少ないのでカウンターを設置する程では有りません。いつかアクセス数が増えたら設置しようかな。
ちなみに最新のGczooの記事を再インポートするとgooでコメントを頂いた記事はGazooのコメントが反映されない事が判りました。何か上手くコメントを移行出来ないか?試してみます。
テンプレで遊んでみました。(笑)
まだまだ分からない事だらけですが私の添付写真が大きいので見難いです
これからは標準で貼付けしようと思いました。(笑)
フォローとフォワロ―の表示も下段出るだけに成ってしました。
スマホアプリは・・・・変わりませんね。(笑)