じゃあ早速プログラムを作るための準備開始。Spiderを立ち上げて気づいたんですけど、私、HTMLについての知識がまるでない。タグ一覧のページを見たんですけど、これイチから勉強するのもな・・
そこでひらめいてしまった。OPMLの時と一緒で、適当に例文を作ってHTML出力させて、そこで使われてるタグだけ真似したらエエがな。

ではグーグルドキュメントで適当にテキストを打って色を変えたりして。これをHTML出力してテキストエディタで読み込んだら分かるんじゃないか

ファーッ!?なんでこうなるの・・文字列の前後にタグがついてるだけじゃないのか・・

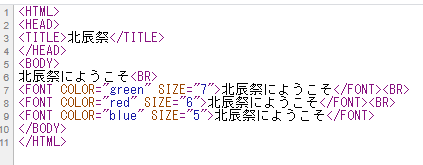
ネットを見てるとHTMLのサンプルページってのがあってソースを見たらこういう感じでした。これこれ!こういうのを求めてたんだよ。なるほどねぇ・・ふんふん。ところで、これは文字の色を変えるものなんだけどそうじゃなくて特定の文字の背景だけを薄い色で色変えとか出来ないのか?と。

あ、これこれ!こういうのが見やすい。けど厳密にはHTMLじゃなくてスタイルシートって言うのか・・理屈同じだったらエエんやけど・・。けど大丈夫!教えてもらった辞書を使った方法なら駄目でも一発変更出来るからな~

と、ここで調査の中で発覚したテキストエディタを使った特定の文字の色を変える(ここでは背景色を変えてます)機能の紹介を。Emエディターにもよく似た機能があるんだけど「強調」は見にくい、「マーカー」は有料版のみ。ってことで「Mery」という無料テキストエディタです。このエディタの「マーカー」機能を使うと8色まで特定の文字の背景色をつけることが出来ます。ちょっと見づらいのでフォントサイズを変えると

こんな感じで・・けど、まあ予想はしてましたけどちょっとコレは希望してる状態では無いですよねぇ(^_^;)
続く