MIT App Inventorなら、比較的簡単にPublic APIからデータを取得して、様々なアプリを作ることができる。
でも、このブログを始めた頃は、JSONファイルをデコードするメソッドを間違えてたというか、適当にメソッドを使ったため随分苦労した。以前のブログでも触れたことがあるが。。。
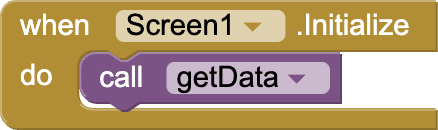
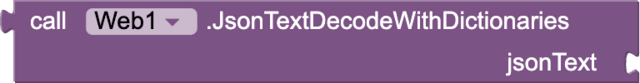
MIT App Inventorでは、通常以下のようなブロック・コードでJSONファイルを取得。
スクリーンの初期化時に所定のURLに対し、GETリクエストを行う。


取得したオリジナルのJSONファイル:
今回は、フェイク・データを提供してくれているhttps://dummyjson.com/よりデータ個数を1つに限定してデータを取得。赤字、下線は当方にて加えたもので、例として後でこのデータを抽出する。
{
"users":[
{
"id":1,
"firstName":"Emily",
"lastName":"Johnson",
"maidenName":"Smith",
"age":28,
"gender":"female",
"email":"emily.johnson@x.dummyjson.com",
"phone":"+81 965-431-3024",
"username":"emilys",
"password":"emilyspass",
"birthDate":"1996-5-30",
"image":"https://dummyjson.com/icon/emilys/128",
"bloodGroup":"O-",
"height":193.24,
"weight":63.16,
"eyeColor":"Green",
"hair":{
"color":"Brown",
"type":"Curly"
},
"ip":"42.48.100.32",
"address":{
"address":"626 Main Street",
"city":"Phoenix",
"state":"Mississippi",
"stateCode":"MS",
"postalCode":"29112",
"coordinates":{
"lat":-77.16213,
"lng":-92.084824
},
"country":"United States"
},
"macAddress":"47:fa:41:18:ec:eb",
"university":"University of Wisconsin--Madison",
"bank":{
"cardExpire":"03/26",
"cardNumber":"9289760655481815",
"cardType":"Elo",
"currency":"CNY",
"iban":"YPUXISOBI7TTHPK2BR3HAIXL"
},
"company":{
"department":"Engineering",
"name":"Dooley, Kozey and Cronin",
"title":"Sales Manager",
"address":{
"address":"263 Tenth Street",
"city":"San Francisco",
"state":"Wisconsin",
"stateCode":"WI",
"postalCode":"37657",
"coordinates":{
"lat":71.814525,
"lng":-161.150263
},
"country":"United States"
}
},
"ein":"977-175",
"ssn":"900-590-289",
"userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36",
"crypto":{
"coin":"Bitcoin",
"wallet":"0xb9fc2fe63b2a6c003f1c324c3bfa53259162181a",
"network":"Ethereum (ERC20)"
},
"role":"admin"
}
],
"total":209,
"skip":0,
"limit":1
}
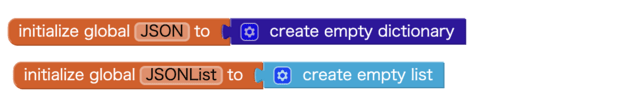
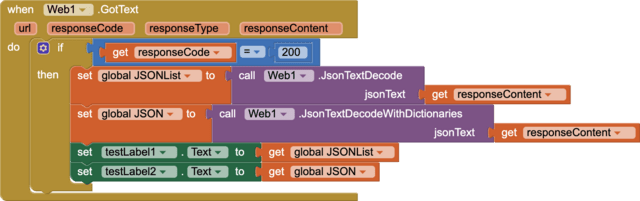
データ取得に成功したらJSONファイルのデコードを行う。


上記の通り、通常以下いずれかのメソッドを使っている。

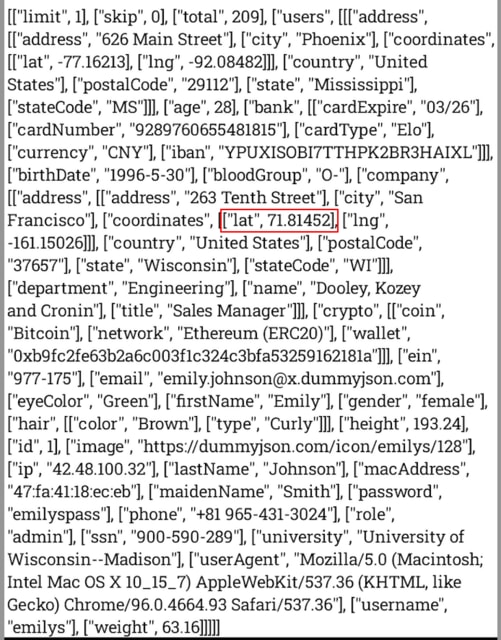
当初、このJsonTextDecodeでデコードを行っていたため、デコードの結果で得たのは以下のファイルだった。リスト形式。 キーと値が ["limit", 1]のような形式となっている。ネストが深くなってくると、[[["address",[["address","626 Main Street"],[........と続き、必ずしも可読性が良いとは言えない。目的のデータまでたどるのが一苦労!
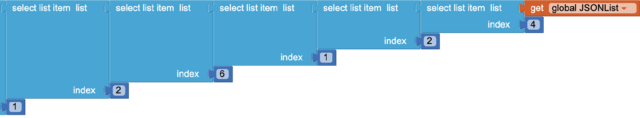
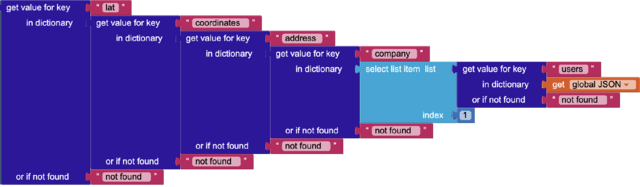
上記データで、赤字、下線のEmilyの会社の緯度(lat)を抽出するためには、以下のようにリストのindexを順番に追いながら目的のデータに辿り着かないといけない。長いので二つに切った。「あ〜しんどいな〜」と言うこと。


まず、上記JSONListのindex 4 ということは、下のデコードデータで言えば、["limit", 1]がindex 1、["skip",0]がindex 2、["total", 209]がindex 3、そして["users",..........]がindex 4でこの中に目的のデータがあるということになる。オリジナルのJSONデータを見てもその通りだが、まあ、気が遠くなるような作業となっていく。
testLabel1の表示は以下の通り。

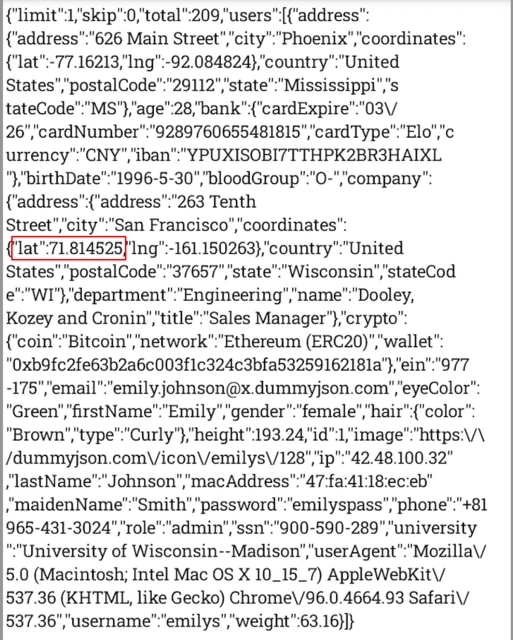
もう一つは、Dictionary形式でデコードしてくれるJsonTextWithDictionariesというmethod。

デコード結果は、以下の通りで、はるかに見やすい。オリジナルのJSONファイルとも相違はなく、唯一異なる点は、キーがアルファベット順に変更されていることだが、キーだけを見れば良いので、あまり問題ではない。(もちろん、リスト形式でデコードした場合もアルファベット順となっている)
したがって、元のオリジナルのJSONファイルを見て、目的のデータまでのキーを順番にたどって行けばOK。

testLabel2の表示は以下の通り。

いずれにしても、最初のリスト形式の場合、ネストが深くなっていくと目的のデータまでの経路を辿るのがとても大変。
なぜリスト形式のデコードを選んだかと言うと、当時、参考にしたYouTubeのチュートリアルがこのデコード方法を採用していたから、という単純な理由。
<付け加え>
さて、ここまで書いてきたのだが、偶然MIT App InventorでデコードしたJSONデータをprettify(読みやすく)するextension が存在することがわかった。それを使って早速スマホに表示させたのが下の右図。(スクリーン・キャプチャーがうまくないが)
オリジナルのJSONファイルと比べて、キーのアルファベット順に並び替えられているが、可読性は非常に良い。データのチェックには最初からこれを使っていれば良かった!
整形前 整形後











