◆Windows10 に Flutter開発環境を構築する手順。[その1]からの続き
5.Cmdline-tools のセットアップ

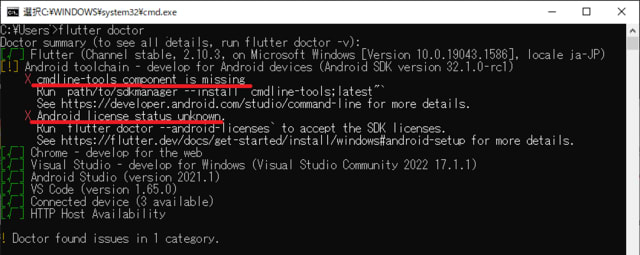
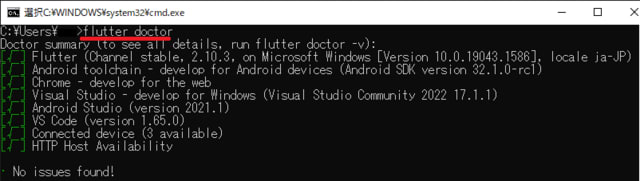
コマンドプロンプトで、flutter doctor を実行
cmdline-tools と Android ライセンスが見つからない
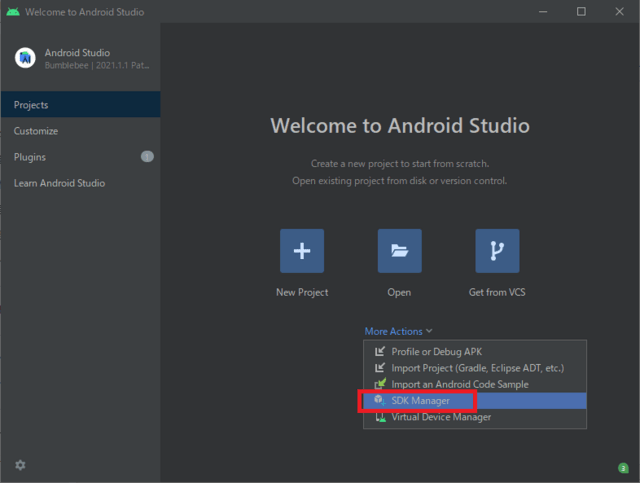
Android Studio → <SDK Manager>をクリック
SDK Tools タブを選択して、Android SDK Command-line Tools(Latest) をチェック
<OK>をクリック
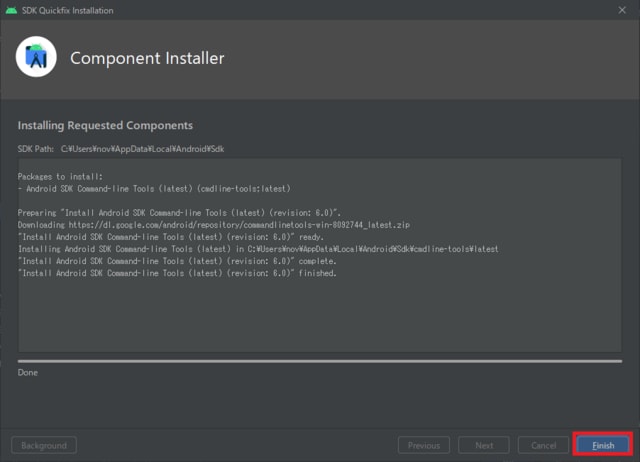
<Finish>をクリック
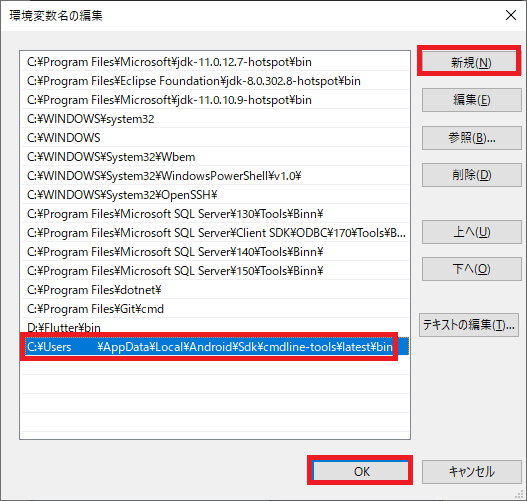
Windows10 の<システム> → <詳細設定> → <環境変数(N)> →
Path を選択して、 <編集(I)>
<新規(N)> → C:\Users\ユーザー名\AppData\Local\Android\Sdk\cmdline-tools\latest\bin
を入力 → <OK> をクリック
6.android-licenses のセットアップ

コマンドプロンプトで、flutter doctor --android-licenses を実行
すべてのライセンス承認に<y>を入力
すべてのライセンスが承認されたことを確認
コマンドプロンプトで、flutter doctor を実行して、問題がないことを確認
7.Visual Studio Code にFlutter を導入
Visual Studo Code Ver.1.65.2 を起動
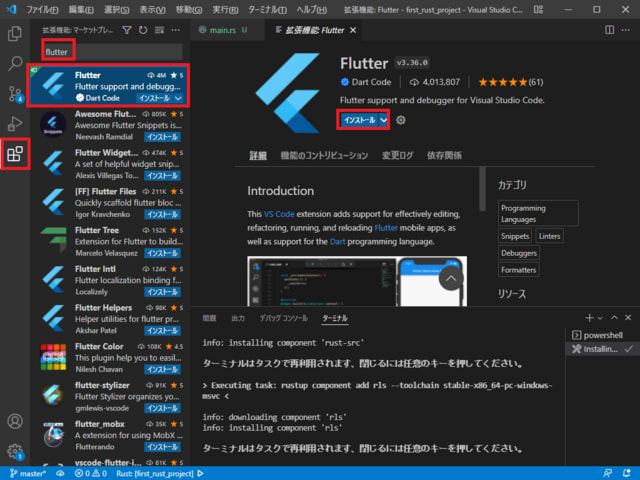
<拡張機能> → flutter を検索 → Flutter を選択
→ <インストール>をクリック
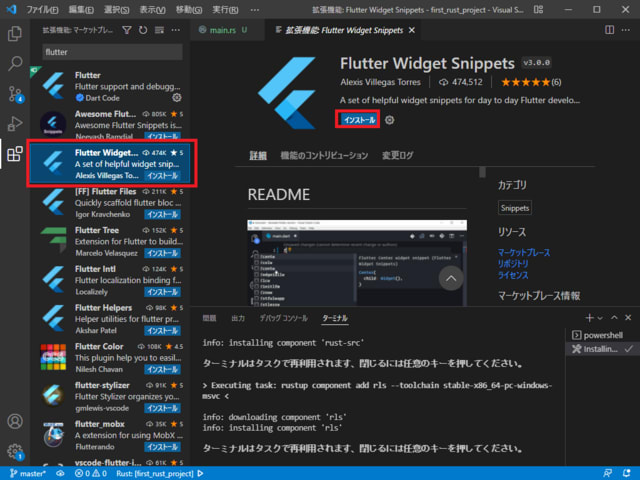
Flutter Widget Snippets を選択 → <インストール>をクリック
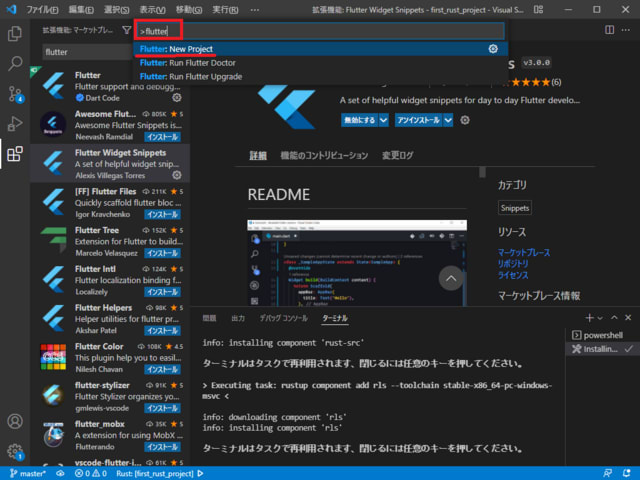
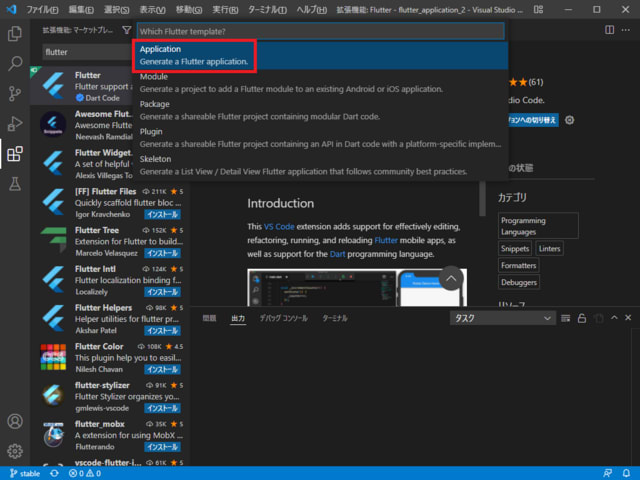
<F1>を入力 → flutter を入力 → Flutter: New Project を選択
Application を選択
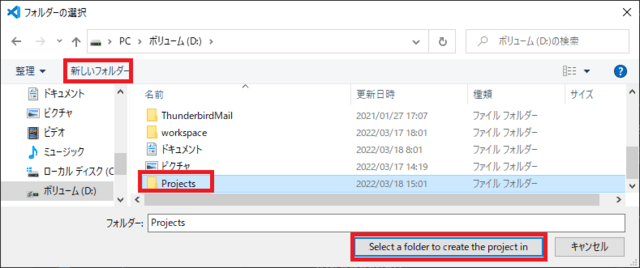
<新しいフォルダー> → Projects と入力
→ <Select a folder to create the project in >をクリック
flutter_application_1 と入力
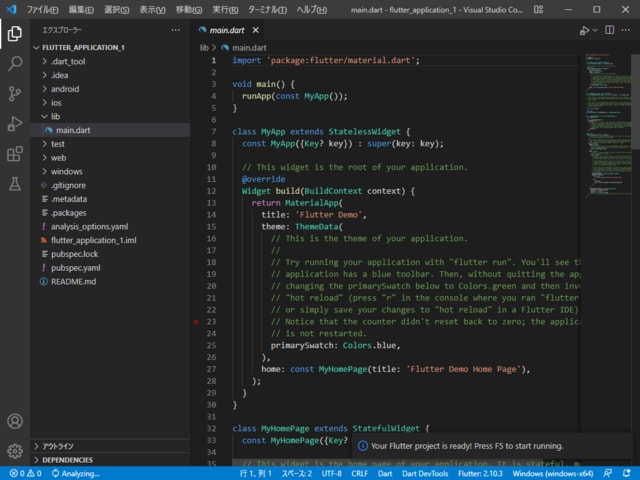
flutter のテンプレートプロジェクトが作成される
<F5>を入力
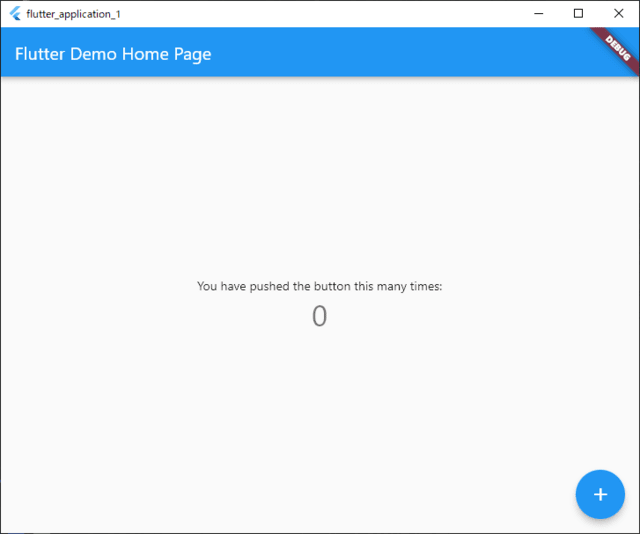
flutter のデモプログラムが起動する
─以上─









