前回に引き続き、Kinect for Windows SDK Ver. 1.5のお話。
インストールが完了したので、
早速サンプルなどを動かしてみることに。
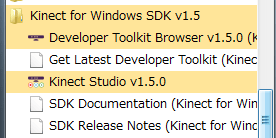
まずスタートメニューを見てみると、
以下のようなメニューが追加されています。

Sample Explorerはなくなって、
「Developer Toolkit Browser」と名称が変わっていますね。
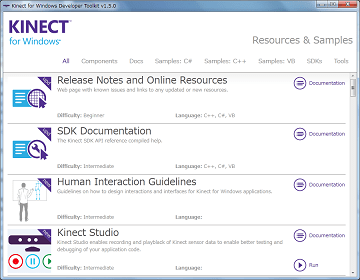
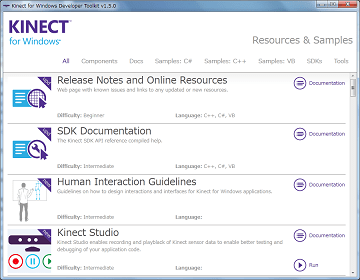
早速起動してみると、こんな感じ(クリックすると、大きい画像が見れます)。

この画面の下部に表示されている「Kinect Studio」は、
Kinectから取得した画像をキャプチャしておいて、デバッグに使える
開発者ツールです。
起動してみると、深度データなんかもキャプチャしておけるようですね。
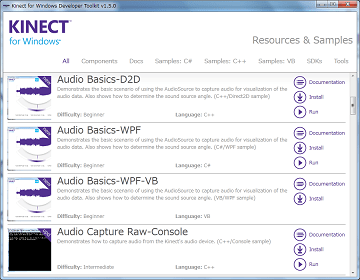
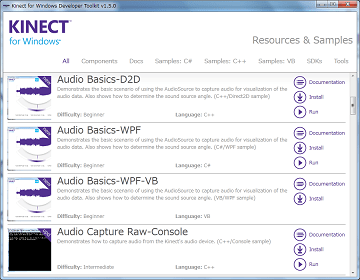
他にもいろいろとサンプルが提供されています。
リストをスクロールしてみてください。
1.0から更新されたツールや、新たに追加されたツール、ソースが
結構あります。
特徴的な点をピックアップしていきますね。
まず、Audio系のサンプルアプリがあります。
WPFだけでなく、VBのサンプルソースコードもあるんですね。

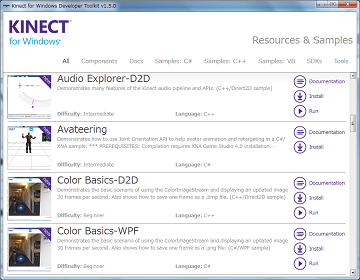
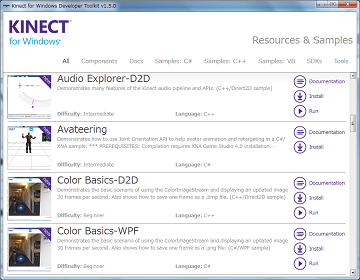
さらにスクロール。
XNAを使ったアバターのサンプル「Avateering」があります。

インストールが完了したので、
早速サンプルなどを動かしてみることに。
まずスタートメニューを見てみると、
以下のようなメニューが追加されています。

Sample Explorerはなくなって、
「Developer Toolkit Browser」と名称が変わっていますね。
早速起動してみると、こんな感じ(クリックすると、大きい画像が見れます)。

この画面の下部に表示されている「Kinect Studio」は、
Kinectから取得した画像をキャプチャしておいて、デバッグに使える
開発者ツールです。
起動してみると、深度データなんかもキャプチャしておけるようですね。
他にもいろいろとサンプルが提供されています。
リストをスクロールしてみてください。
1.0から更新されたツールや、新たに追加されたツール、ソースが
結構あります。
特徴的な点をピックアップしていきますね。
まず、Audio系のサンプルアプリがあります。
WPFだけでなく、VBのサンプルソースコードもあるんですね。

さらにスクロール。
XNAを使ったアバターのサンプル「Avateering」があります。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます