2017/12/13 15:25 追記
HTMLエディターにおいてブログパーツが正常に貼れない状態になっておりましたが、
本日(12月13日)14時頃に解消いたしました。
ユーザーの皆様にはご不便をおかけし、大変申し訳ございませんでした。
今後とも、gooブログをよろしくお願いいたします。
いつもgooブログをご利用いただき誠にありがとうございます。
以前こちらの記事でお伝えしておりましたとおり、
本日より、ブログパーツの記事、及びPCテンプレートへの埋め込み方法が変わりました。
TEXTエディタ及びオリジナルモジュールでは貼り付け可能なパーツのコードをコピーしたら、入力欄にそのまま貼り付けるだけでご利用いただけます。
たとえば、ツイッターの「ツイートをサイトに埋め込む」で発行したコードなども、そのまま貼り付けられます。
HTMLエディタでは、上部ボタンメニュー内のブログパーツボタンを押して、表示されたウィンドウにHTMLコードを貼り付けてから「挿入」をクリックすることでご利用いただけます。
※ブログの記事やオリジナルモジュールにブログパーツを設置した際にパーツが表示されずHTMLコードがそのまま表示される場合、gooブログでは対応していないブログパーツとなります。
また、今回の機能追加にともない、編集画面の「ブログパーツ」メニューは廃止しています。
貼り付け可能なパーツはこちらの記事か、ログイン後のブログパーツリストをご確認ください。
参照:[使い方]ブログパーツ
引き続き、gooブログをご愛用いただきますよう、お願い申し上げます。
HTMLエディターにおいてブログパーツが正常に貼れない状態になっておりましたが、
本日(12月13日)14時頃に解消いたしました。
ユーザーの皆様にはご不便をおかけし、大変申し訳ございませんでした。
今後とも、gooブログをよろしくお願いいたします。
いつもgooブログをご利用いただき誠にありがとうございます。
以前こちらの記事でお伝えしておりましたとおり、
本日より、ブログパーツの記事、及びPCテンプレートへの埋め込み方法が変わりました。
TEXTエディタ及びオリジナルモジュールでは貼り付け可能なパーツのコードをコピーしたら、入力欄にそのまま貼り付けるだけでご利用いただけます。
たとえば、ツイッターの「ツイートをサイトに埋め込む」で発行したコードなども、そのまま貼り付けられます。
HTMLエディタでは、上部ボタンメニュー内のブログパーツボタンを押して、表示されたウィンドウにHTMLコードを貼り付けてから「挿入」をクリックすることでご利用いただけます。
例)YouTubeを記事本文に貼り付ける場合
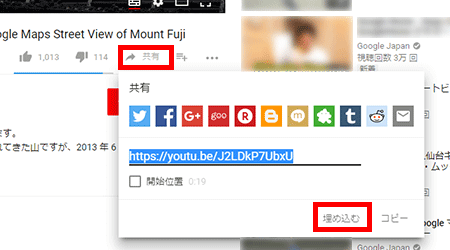
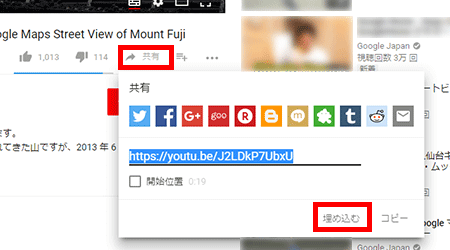
1. YouTubeの貼り付けたい動画ページを表示します
2. 動画下にある「共有」タブから「埋め込む」をクリックします

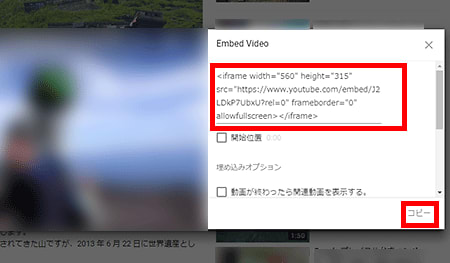
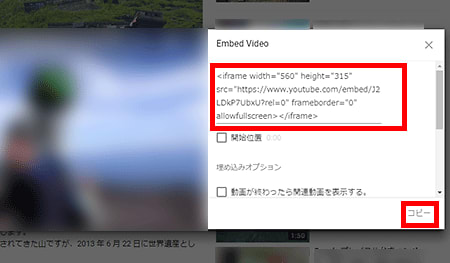
3. 表示されたコードをコピーします

※コピーしたコードの修正、編集は必要ありません
4. 3でコピーしたコードを、ブログ記事など貼り付けたいところに貼り付けます
■TEXTエディタの場合
そのまま本文に貼り付けます

■HTMLエディタの場合
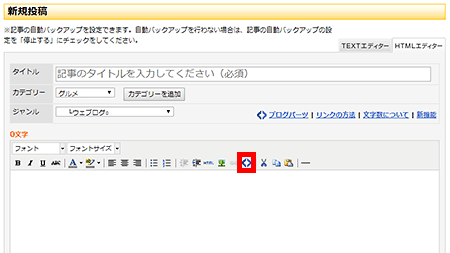
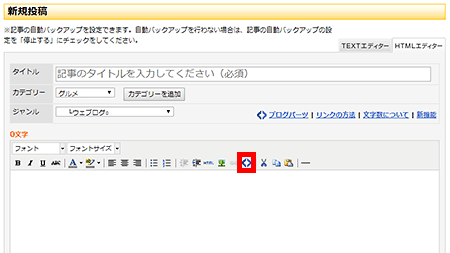
「ブログパーツ」ボタンをクリックします。

↓
表示されたウィンドウにコードを貼り付け、「挿入」ボタンをクリックします。

↓
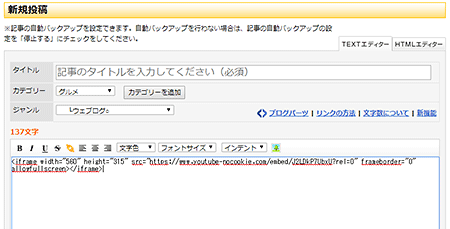
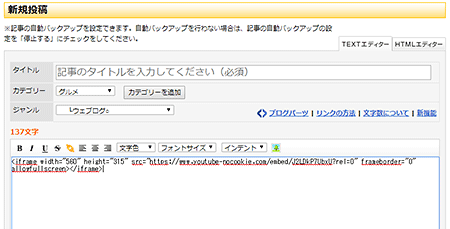
記事本文に、変換されたブログパーツコードが入力されています。
意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。

※HTMLエディタでは従来どおりパーツコードの挿入位置にパーツが表示されます。
挿入位置を後から変えることは可能ですが、移動すると記事の予期せぬ表示崩れが発生する恐れがありますので、予めパーツの挿入位置に文字カーソルを動かしておくのがお勧めです。
1. YouTubeの貼り付けたい動画ページを表示します
2. 動画下にある「共有」タブから「埋め込む」をクリックします

3. 表示されたコードをコピーします

※コピーしたコードの修正、編集は必要ありません
4. 3でコピーしたコードを、ブログ記事など貼り付けたいところに貼り付けます
■TEXTエディタの場合
そのまま本文に貼り付けます

■HTMLエディタの場合
「ブログパーツ」ボタンをクリックします。

↓
表示されたウィンドウにコードを貼り付け、「挿入」ボタンをクリックします。

↓
記事本文に、変換されたブログパーツコードが入力されています。
意図した箇所にブログパーツが貼れているかプレビューして確認してみてください。

※HTMLエディタでは従来どおりパーツコードの挿入位置にパーツが表示されます。
挿入位置を後から変えることは可能ですが、移動すると記事の予期せぬ表示崩れが発生する恐れがありますので、予めパーツの挿入位置に文字カーソルを動かしておくのがお勧めです。
※ブログの記事やオリジナルモジュールにブログパーツを設置した際にパーツが表示されずHTMLコードがそのまま表示される場合、gooブログでは対応していないブログパーツとなります。
また、今回の機能追加にともない、編集画面の「ブログパーツ」メニューは廃止しています。
貼り付け可能なパーツはこちらの記事か、ログイン後のブログパーツリストをご確認ください。
参照:[使い方]ブログパーツ
引き続き、gooブログをご愛用いただきますよう、お願い申し上げます。















