よく、考えたら自分のCSSを公開してませんでしたね。まあ、参考になるかどうかはわかりませんがとりあえず公開します。
BLUE_SKY_BLOGのCSS
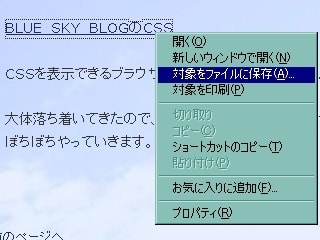
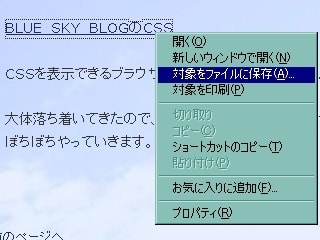
上記のリンクを右クリックして「対象をファイルに保存」を選択して任意のフォルダに保存してください

その後、EUCに対応したテキストエディター(HeTeMuLu CreatorとかWordなど)で開けばちゃんと日本語が表示されます。Wordの場合は起動直後にどの言語で変換するか聞いてきますので「日本語(EUC)」を選んでもらえればOKです。
CSSを表示できるブラウザ(OperaやFireFox)なので、そのままリンクを左クリックしてもらえば確認できます。
大体落ち着いてきたので、整理して再構成しないといけませんね。
ぼちぼちやっていきます。
BLUE_SKY_BLOGのCSS
IEをお使いの方
上記のリンクを右クリックして「対象をファイルに保存」を選択して任意のフォルダに保存してください

その後、EUCに対応したテキストエディター(HeTeMuLu CreatorとかWordなど)で開けばちゃんと日本語が表示されます。Wordの場合は起動直後にどの言語で変換するか聞いてきますので「日本語(EUC)」を選んでもらえればOKです。
OperやFireFoxをお使いの方
CSSを表示できるブラウザ(OperaやFireFox)なので、そのままリンクを左クリックしてもらえば確認できます。
大体落ち着いてきたので、整理して再構成しないといけませんね。
ぼちぼちやっていきます。




















おはようございます!
私も、最近CSSをいじっています。それで、他の人のCSSも参考にさせてほしいなあと思ってます。
こちらのCSSのところクリックすると、フロントページが立ち上がって、それから、「開けません」と出てしまうんです。
どうしてかよくわかりません。どうしたら、見られるか教えてもらえますか。急ぎませんので、よろしくお願いします。
ところで、このテンプレート、さわやかで、blue_rexさんのところのBlogという感じが出ていて、ステキです♪
おそらく、.cssという拡張子がフロントページに割り当てられているんだと思います。
とりあえず、IEでの手順を追記しましたのでご覧下さい。
これから、いろいろ見比べながら、参考にさせてもらいます。
なんせ、勘を頼りにやるという原始的な方法なので、難しいのです。(笑)
それで、おかげさまで、IEでも、この方法で保存することができましたが、私のにも一応入っている「FireFox」で開いてみたら、なんと簡単。
しかも、FireFox」で自分のBlogを見たら、ヘッダーと、エントリータイトルの画像が表示されないので、ビックリ。また新たな研究課題が見つかってしまいました。またお世話になるかもしれませんが、よろしくお願いしますね♪