
スマホのアプリやショートカットが









デスクトップに追加をクリックします。

必要に応じて名称を変更します。
追加をクリックします。

デスクトップにショートカットアイコンが

はいをクリックします。

デスクトップにショートカットアイコンが

デスクトップ上に

フォルダの中を

はいをクリックします。


増えてきますと
ホームページに入りきらない為
横へ横へとページが増えて
探すのに手間がかかりますね。
そこで今回はフォルダ作成と管理です。
PCでも写真やドキュメントは
フォルダに分けて管理しますよね。
それと同じ様に出来ます。
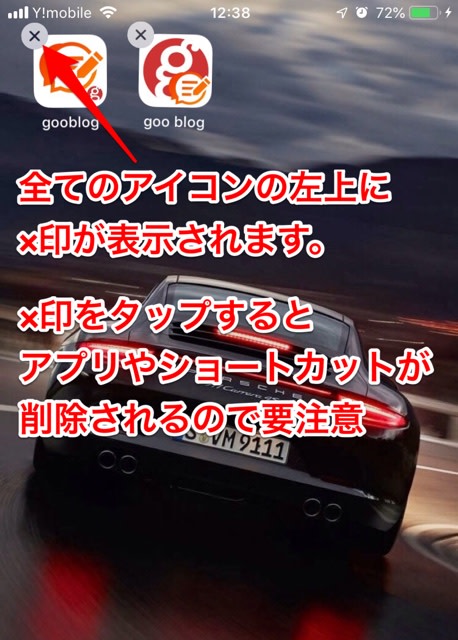
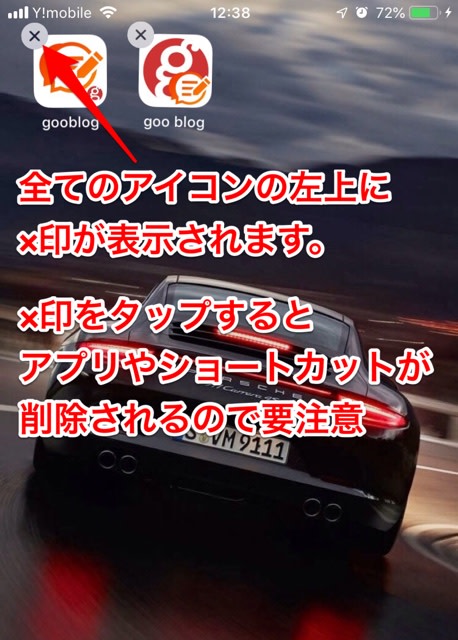
先ずはアプリやショートカットの
アイコンを長押し(ロングタップ)します。

そうするとアイコンの左上に×印が
表示されます。
×印は削除なので押さないよう注意して下さい。

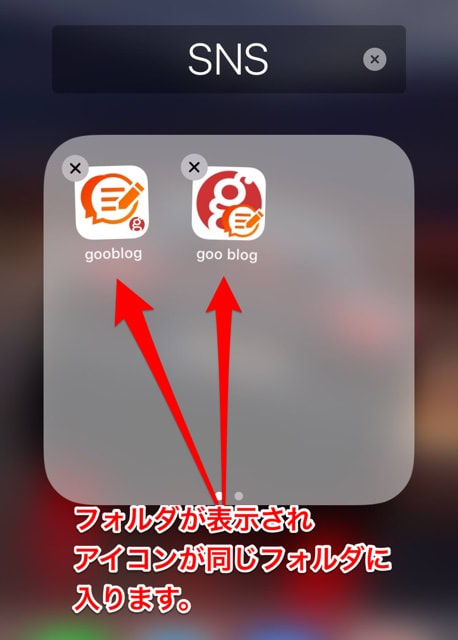
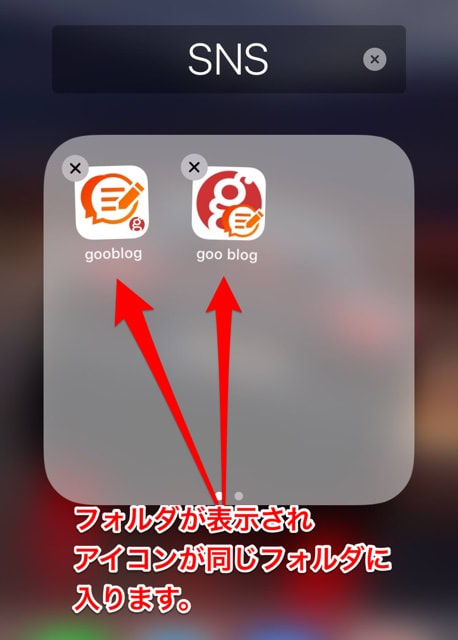
同じフォルダに入れるアイコンの片方を
ドラッグして他方のアイコンに重ねます。

フォルダが現れアイコンを適切な位置に
貼り付けます。

フォルダの名前が自動で表示されますが
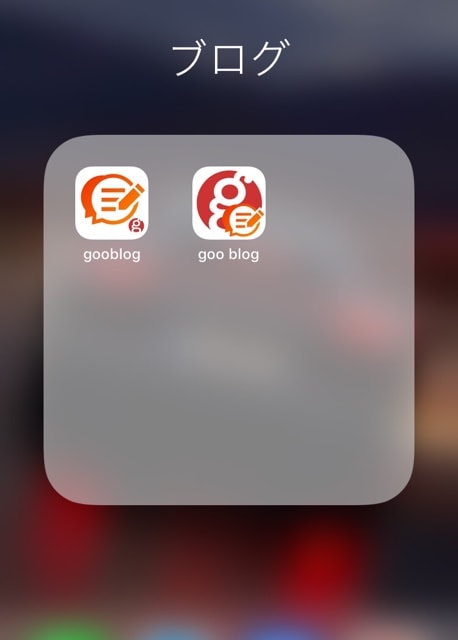
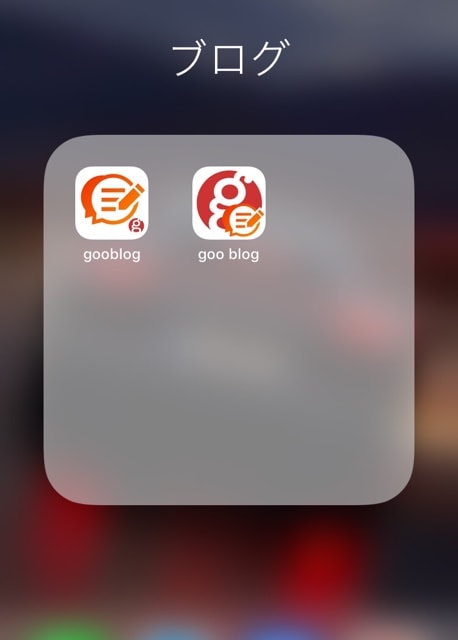
適切なフォルダ名に書き換えます。

ホームボタンを押すと×印が消えて
元に戻ります。

私の場合、gooブログ、Livedoorブログ
Ameba、GAZOOブログを同じフォルダに
入れています。
gooブログ、livedoorブログ、Amebaは
左側がアプリで
右側はブラウザのショートカットです。
GAZOOは左側がコミュニティで
右側が私のブログのホームです。

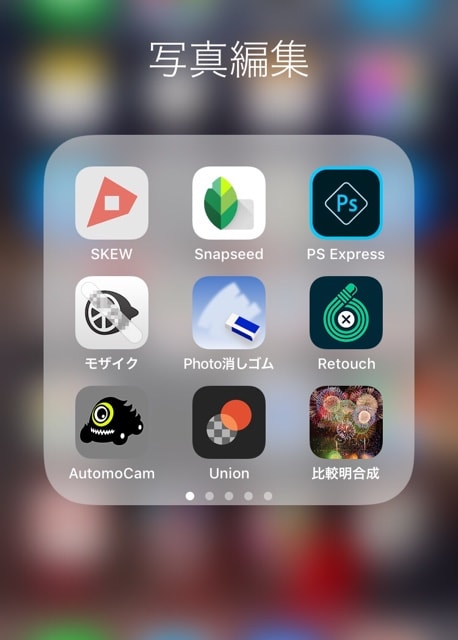
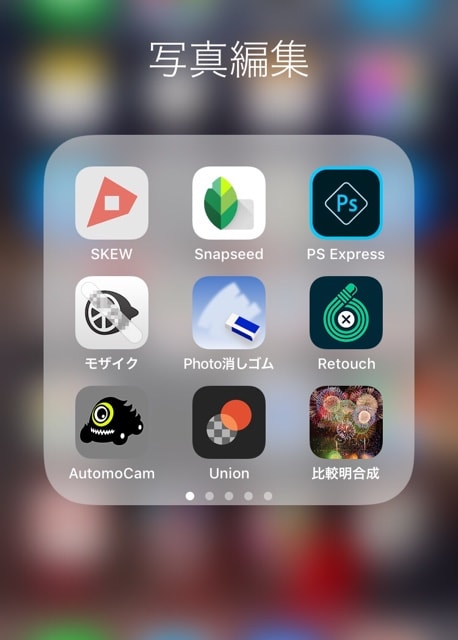
その他、写真現像や写真加工用のアプリを
まとめてフォルダに入れています。

私のiPhoneのアプリは
200個を超えていますので
フォルダで管理しないと
探すのが大変です。(笑)
Androidスマホのアプリも同様に
フォルダにアプリやショートカットを
入れることが出来ます。
Androidの場合もiPhoneと
ほぼ同じ操作ですが
長押ししても左上の×印は出ません。
長押ししたまま
同じフォルダに入れるアイコンに
ドラッグして重ねます。
詳しくは下記をご覧ください。
PCのウェブサイトのショートカット作成
これで1発で必要なウェブサイトを
開くことが出来ます。(gooブログ等)
ブラウザの種類によって
操作が異なります。
Chrome
ショートカットを作成するページを
開きます。
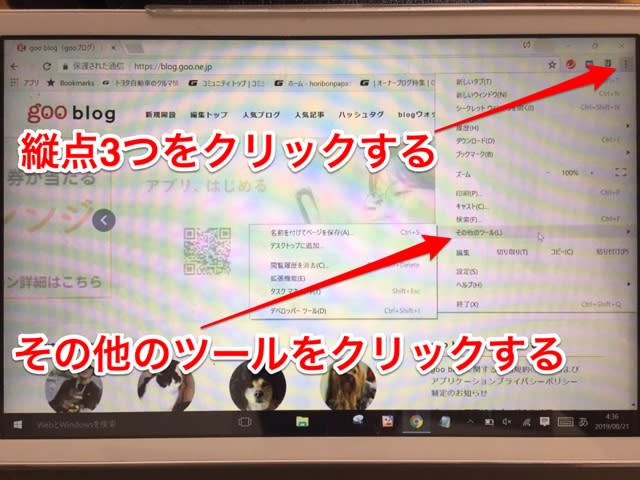
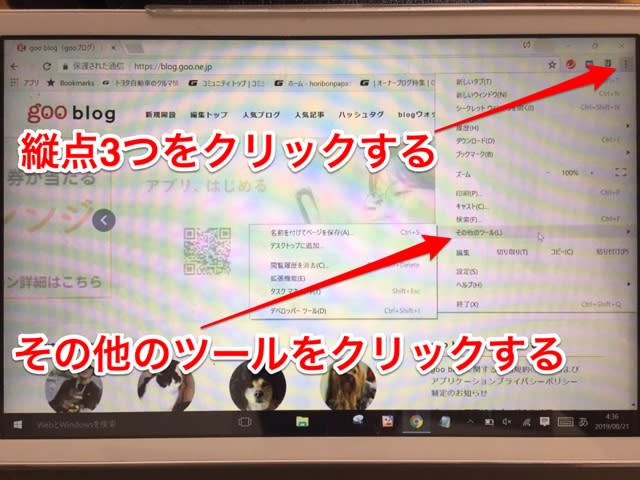
右上の縦点3つをクリックします。
その他のツールをクリックします。

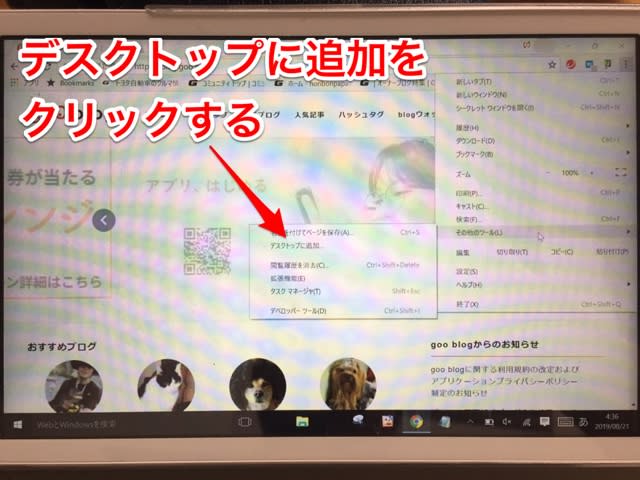
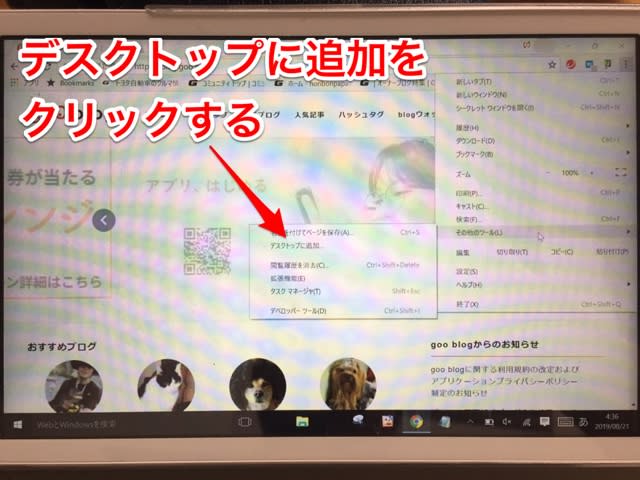
デスクトップに追加をクリックします。

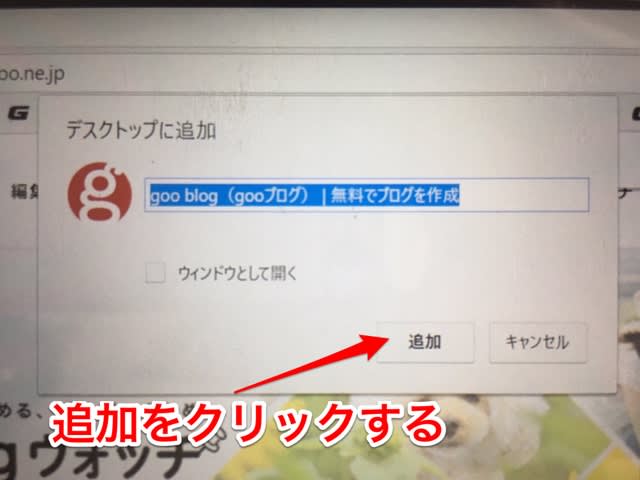
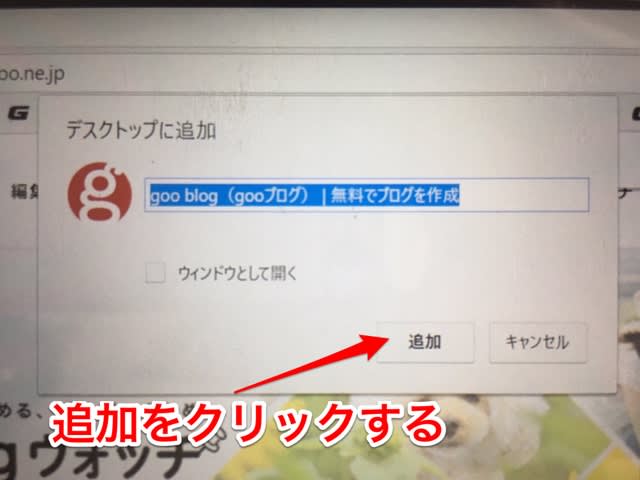
必要に応じて名称を変更します。
追加をクリックします。

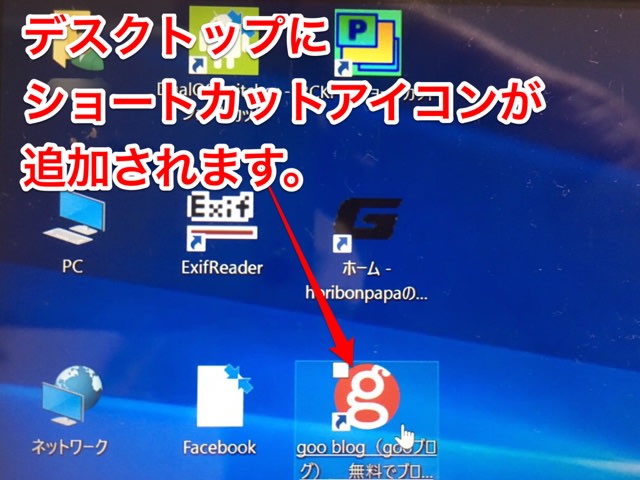
デスクトップにショートカットアイコンが
追加されます。


Internet Explorer
ショートカットを作成するページを
開きます。
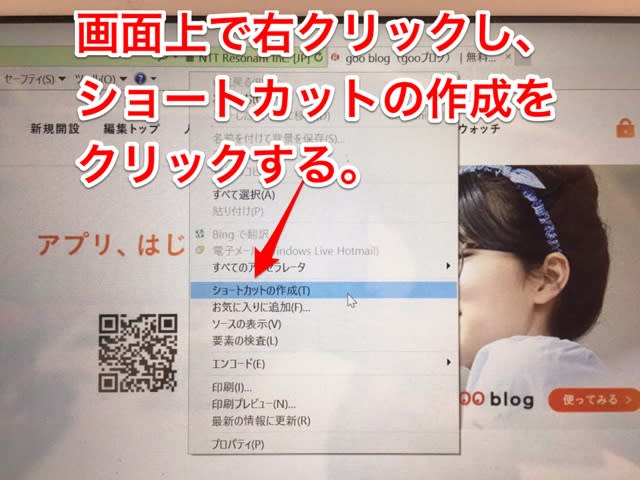
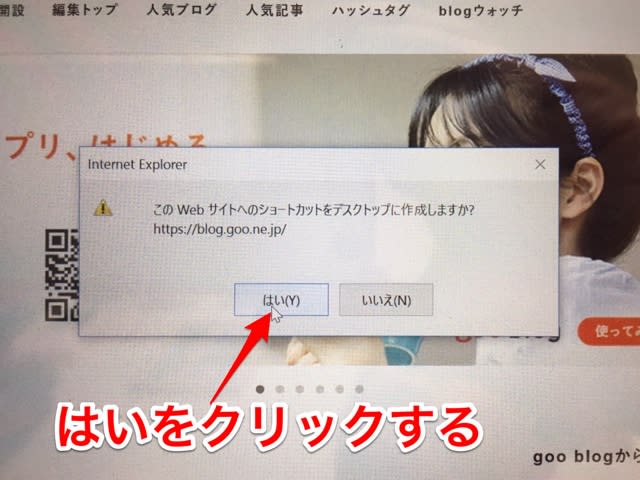
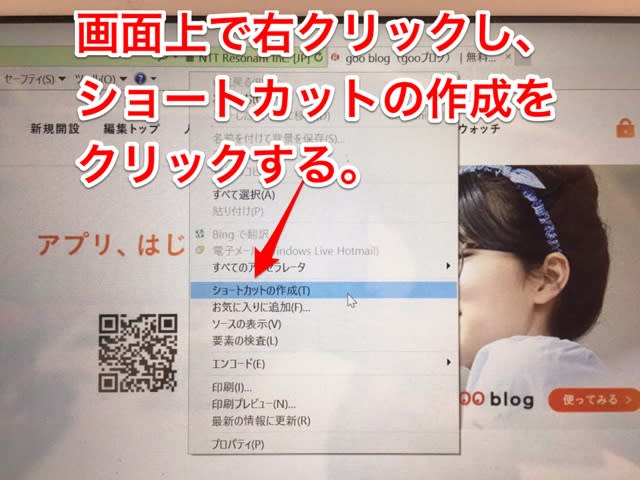
画面上で右クリックし、
ショートカットの作成をクリックします。

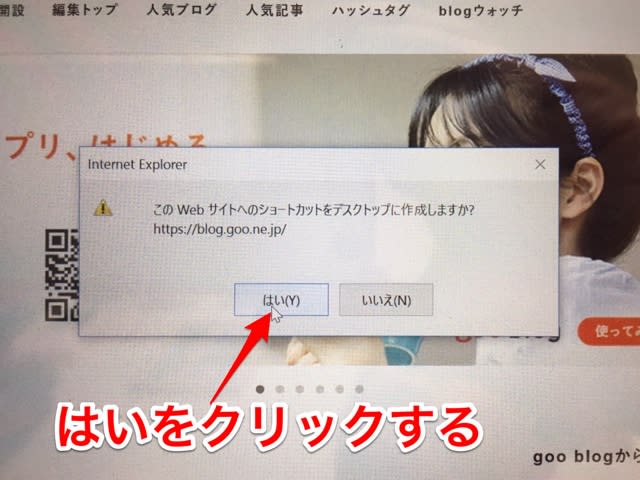
はいをクリックします。

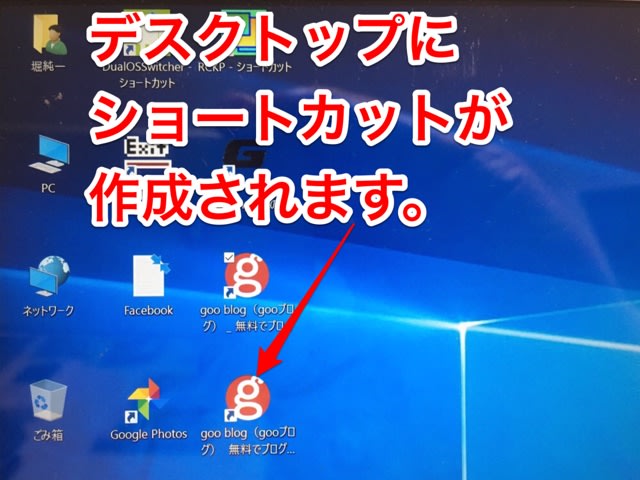
デスクトップにショートカットアイコンが
作成されます。


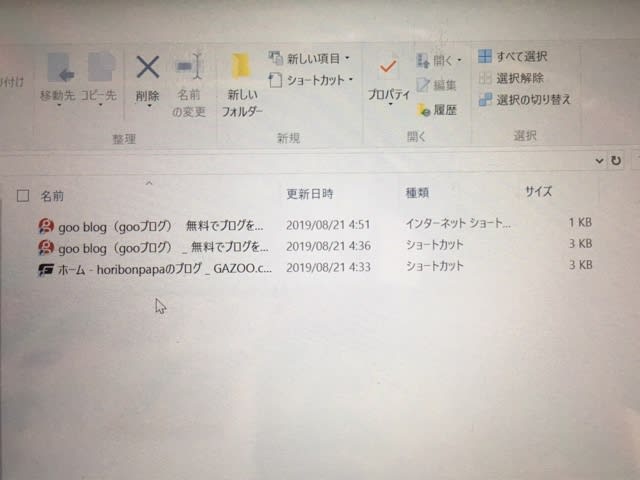
フォルダ作成方法
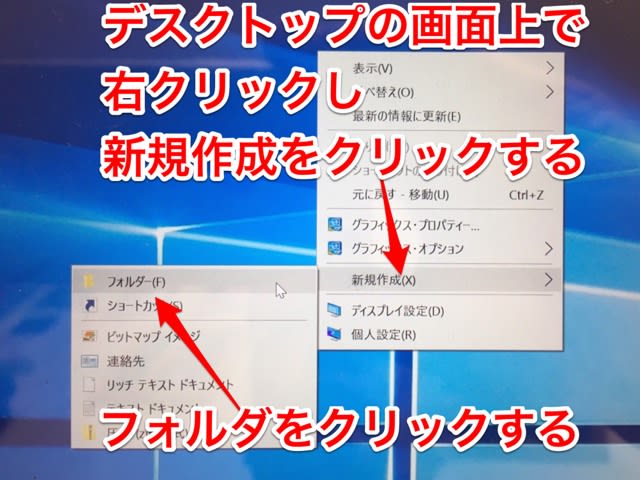
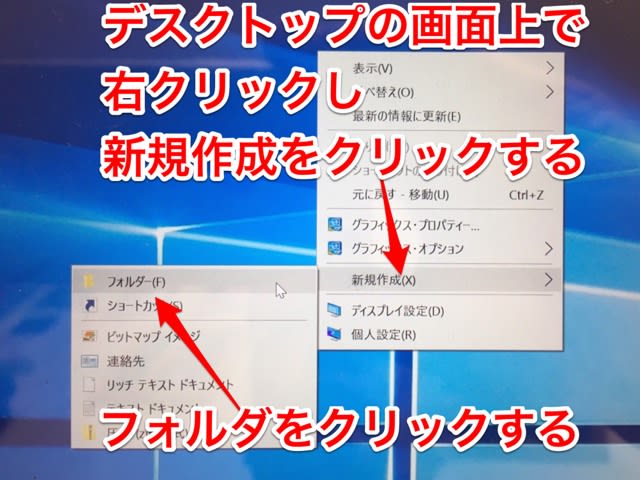
デスクトップ画面上で右クリックし、
新規作成をクリックし、
フォルダをクリックします。

デスクトップ上に
フォルダが作成されます。
適切な名称に変更します。
スマホと違ってアイコンから
中身が見えません。
少し分かりづらいかな?


必要なショートカットアイコンを
ドラッグしてフォルダに
ドロップします。
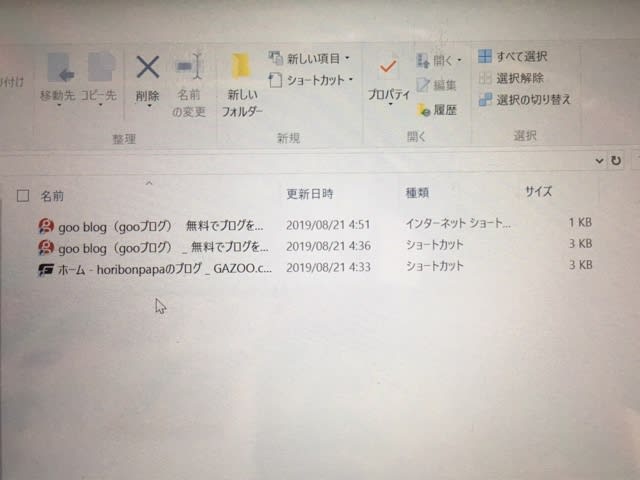
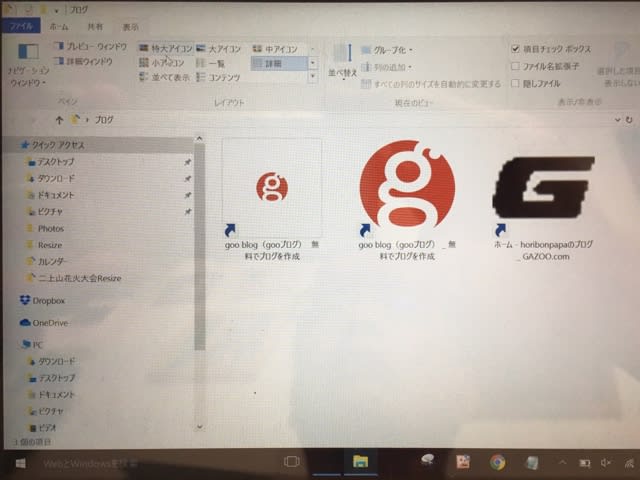
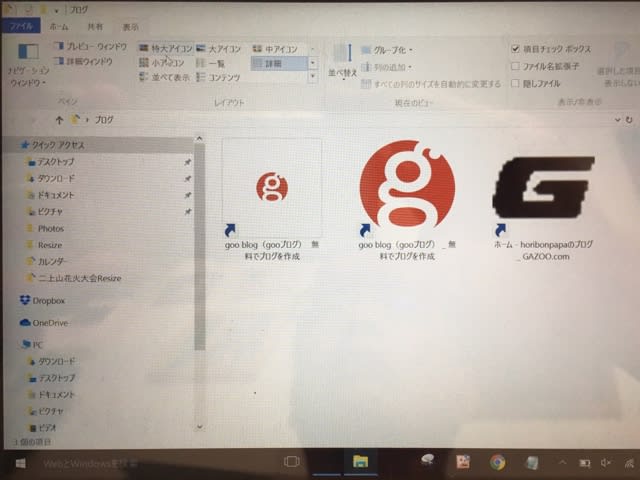
3つを入れてみました。

フォルダの中を
特大アイコンに変更すると
こんな感じ。


さて、Windows10の標準ブラウザは
Microsoft Edgeですが
ショートカットを作成する事が
出来ません。
スタートにピン留めのみ可能です。
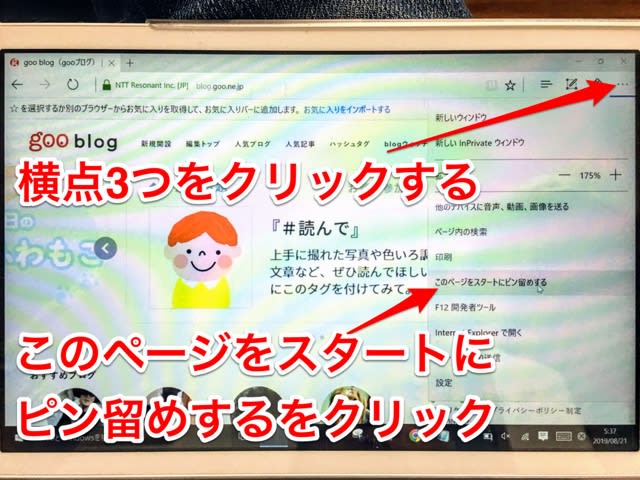
Microsoft Edge
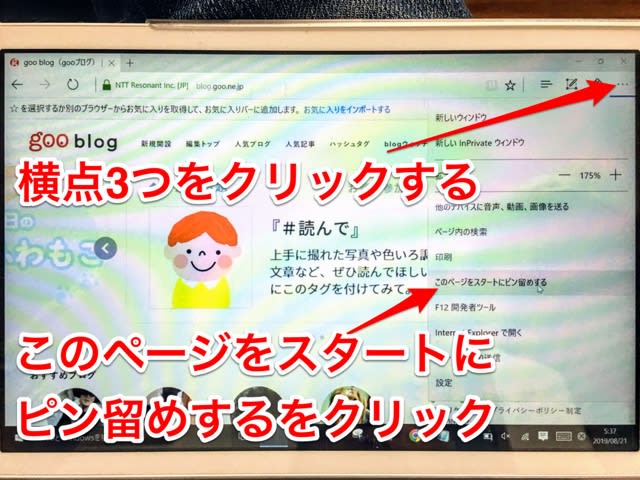
横点3つをクリックします。
このページをスタートにピン留めするを
クリックします。

はいをクリックします。

スタートにピン留めされます。

見た目は元のEdgeとマークが同じなので
分かりにくいかも。






















こんばんは。
最初は戸惑いますよね〜
私は移行前の早くから
gooブログ始めてたので
少し慣れて来ました。
自分でやってて気づいた事や
便利な事を記事にしています。
実は丁度、写真のネタ切れでして・・・(^◇^;)
スマホにgoo blogを入れてみましたが、案外見やすくて重宝しそうです。
horibonpapaさんの記事を参考にさせてもらっています。
おはようございます。
アプリが多過ぎますね。(^◇^;)
要らないアプリもいっぱい。(笑)
Edgeはなんだかねぇ。
基本はChrome使ってます。
お気に入りがPC、スマホ共通になるので
使い勝手が良いですね〜
おはようございます。
アプリが多過ぎて
フォルダに分けないと
収まらないです。
整理してないのもあるのですが・・・(^◇^;)
アプリが200?!すごいですねー。
それは、フォルダにまとめる意味がありますね。
今のところgooアプリ一つなので、見つけやすいです。
PC版のGAZOOコミュニティとgooブログは、なぜかサファリを開くとアイコンが出てきます(笑)
ちなみにEdgeが好きになれず、ChromeとIEをしつこく使ってます。
懇切丁寧な手順で分かり易くて良いですネ。私はアプリとかそんなに入れてないので2画面くらいで収まってます。マァゲームやお店のアプリはそれぞれ1つのフォルダに固めてます。
こんばんは。
ちょっと初心者向けです。
フォルダの管理も
ウェブサイトの巡回の順番があるので
配置を変えてしまうと
迷ってしまいますね。
私は時々配置を見直して
効率よく使えるようにしています。
私もフォルダーで分けてますが
使い慣れた配列もあるのでgooはそのままですね
ガズーはChromeのブックマーク登録で今はガズーの新着とガズーコミュニティーをブックマークしてます
パソコンもChromeなのでスマホと同じになってます。
フォルダーでまとめてる物もあればそうでない物もあります~
定期巡回するのに慣れた順番を崩したくないんですよね~
まぁ…スマホを替えた時が整理するときです(笑)
こんばんは。
Windows10がショートカットを
出来ないわけではなく
Edgeがショートカット出来ないのです。
ブラウザをChromeや
Internet Explorer11を使えば
ショートカット作成出来ますよ。
その場合、Windows10の
タイル表示ではなく
昔のWindows7の様な
デスクトップの表示をさせる事で
使えます。
自分もパソコンはお気に入りに入れています。
今のところ
新規投稿
編集goo blog
一年生のブログ
の3つに分けています。
ウインドウズ10はショートカットはできないんですね~
こんにちは。
アプリまとめてフォルダに。
そのフォルダもたくさんあります。
分類して管理したら
結構使いやすいです。
アプリが少ない方はフォルダに入れると
アプリ起動するのに
1ステップ多くなるので
無駄になりますが。
おっしゃる通りアイコンが増えると見にくいですね。
パソコンはツールバーに入れてます。
わかる範囲で文字も縮めて。(笑)