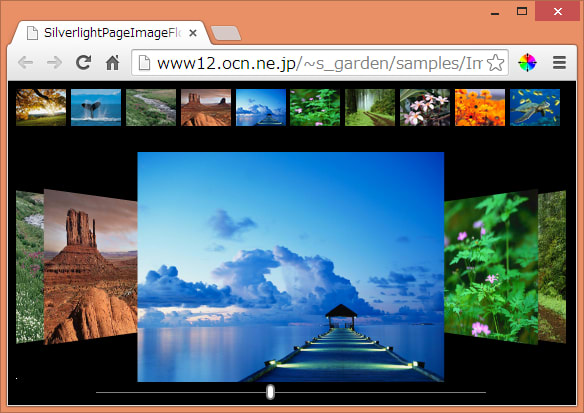
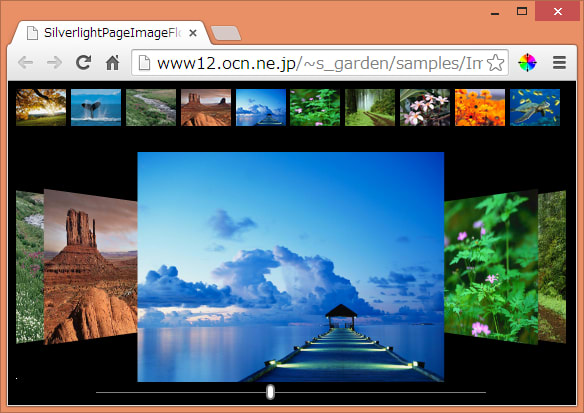
Python Tools for Visual Studio v2.1で、GestaltのWidget: ImageFlowを動かしました。
Gestalt Widgets Pageの ImageFlow Widgetです。今は正しく起動できません。
そこで、Python Tools for Visual Studioで動くようにしてみました。
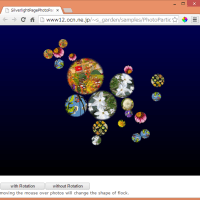
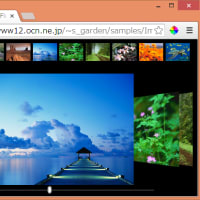
スライダーを動かしたり、画像をクリックしてみてください。[Demo(Internet Explorer)]

Python Tools for Visual Studioを使って、面白いサンプルを動かしてみました。に含まれています。
新しいプロジェクトで、IronPython Silverlight Web Pageを選択します。
プロジェクト名を SilverlightPageImageFlow にしました。
オリジナルに、少し手を加えています。
XAMLの外部ファイルから読み込みをプログラム内 変数代入にしています。
GitHubにプログラムを投稿しています。参考にしてください。
 https://github.com/softgarden137/samples/tree/master/ImageFlow
https://github.com/softgarden137/samples/tree/master/ImageFlow
Gestalt Widgets Pageの ImageFlow Widgetです。今は正しく起動できません。
そこで、Python Tools for Visual Studioで動くようにしてみました。
スライダーを動かしたり、画像をクリックしてみてください。[Demo(Internet Explorer)]

Python Tools for Visual Studioを使って、面白いサンプルを動かしてみました。に含まれています。
新しいプロジェクトで、IronPython Silverlight Web Pageを選択します。
プロジェクト名を SilverlightPageImageFlow にしました。
オリジナルに、少し手を加えています。
XAMLの外部ファイルから読み込みをプログラム内 変数代入にしています。
GitHubにプログラムを投稿しています。参考にしてください。
 https://github.com/softgarden137/samples/tree/master/ImageFlow
https://github.com/softgarden137/samples/tree/master/ImageFlow
 | GitHub実践入門 |
| 大塚 弘記 | |
| 技術評論社 |
 | GitHubの教科書 |
| インプレス |
 | Gitポケットリファレンス |
| 技術評論社 |




















※コメント投稿者のブログIDはブログ作成者のみに通知されます