LINEスタンプは横370px X 縦320px (最大)の背景透過PNG画像で作ります。
私のスタンプ制作は次のような工程です。
私のスタンプ制作は次のような工程です。
 |
①EXCELの図形でイラストを作り、選択してクリップボードにコピー。【図1】
図1

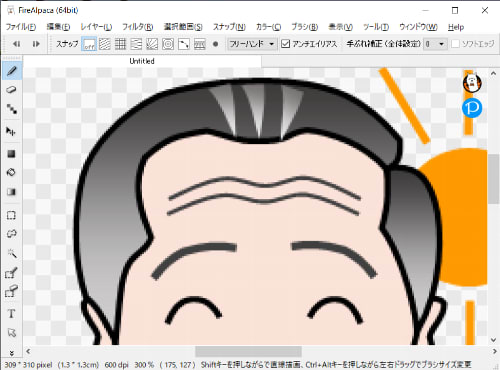
②「FireAlpaca」に貼り付け、透過PNGで保存。【図2】
図2

③保存したPNG画像を「ウェブアートデザイナー」に貼り付け。【図3】
図3

テキストを追加して完成。
①でコピーした画像を直接ウェブアートデザイナーに張り付けると、下図のように「ジャギー」というギザギザが現れてしまいます。

②で「FireAlpaca」に貼り付けることによって、
(1) PNG画像で保存するときアンチエイリアス処理が施され、輪郭が滑らかになります。
(2) FireAlpacaの背景は透明なので、透過PNGにして保存できます。

LINEのトーク画面ではスタンプは下図のように縮小表示されますが、アンチエイリアス処理が施されているので滑らかな線に見えます。
 |









