日頃よりgooブログをご利用いただき、誠にありがとうございます。
本日、要望の多かった、「Facebook」が貼り付けられるようになりました。
「埋め込みコメント」「埋め込み投稿」「埋め込み動画」などに対応し、「公開」設定になっている投稿のみ貼り付けることが可能です。
各機能の埋め込みコードを発行したら、下記の「使い方」を参考に記事やブログテンプレートに貼り付けてください。
gooブログへの貼り付け方
[使い方]ブログパーツをご確認ください。
参考:各機能の埋め込みコード発行方法
※2018/1/24時点です。予告なく変更になる場合がございますので、その際はFacebookにご確認ください。
■埋め込みコメント
1. Facebookにログイン
2. 貼り付けたいコメントの右上「…」をクリック
3. 「埋め込み」をクリック
4. 埋め込みコードをコピーする
5. 4でコピーしたコードを記事に貼り付ける
■埋め込み投稿
1. Facebookにログイン
2. 貼り付けたい投稿の右上「…」をクリック
3. 「埋め込み」をクリック
4. 埋め込みコードをコピーする
5. 4でコピーしたコードを記事に貼り付ける
■埋め込み動画
1. Facebookにログイン
2. 貼り付けたい動画のある投稿の右上「…」をクリック
3. 「埋め込む」をクリック
4. 埋め込みコードをコピーする
※基本は動画のみの埋め込みになります。投稿内容も含めたい場合は「投稿全体を含める」にチェックを入れてください。
5. 4でコピーしたコードを記事に貼り付ける
■ページプラグイン(上級者向け)
他にもページプラグインなど、いくつかのソーシャルプラグインに対応しております。
上記ページで発行できるコードのうち、「iframe」のコードに関しては、埋め込みコード全文をコピーして貼り付けてください。
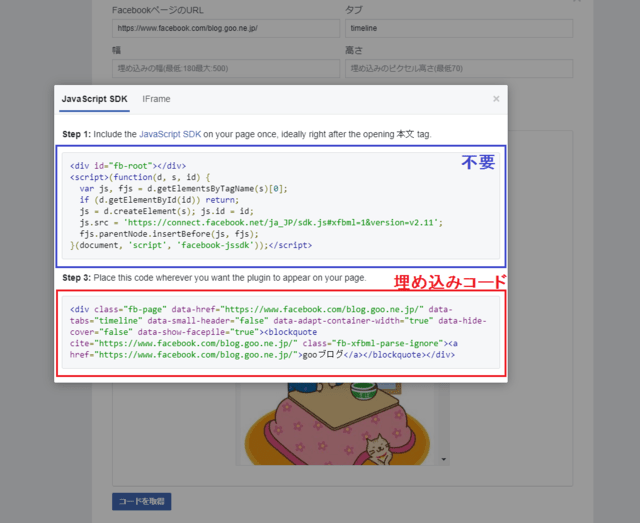
「JavaScript SDK」のコードに関しては、JavaScript SDK部分はすでに配布テンプレートに設置されていますので、埋め込みコードのみを貼り付けてください。
参考:
「JavaScript SDK」のコードの場合、
ページプラグインページのコード取得ウィンドウの下段が埋め込みコードになります(2018/1/24時点)

※先日、ブログパーツの貼り付け方が変わりました。こちらの記事もご確認ください。
[スタッフブログ]ブログパーツの貼り付け方が変わりました
引き続き、gooブログをご愛用いただきますよう、お願い申し上げます。
本日、要望の多かった、「Facebook」が貼り付けられるようになりました。
「埋め込みコメント」「埋め込み投稿」「埋め込み動画」などに対応し、「公開」設定になっている投稿のみ貼り付けることが可能です。
各機能の埋め込みコードを発行したら、下記の「使い方」を参考に記事やブログテンプレートに貼り付けてください。
gooブログへの貼り付け方
[使い方]ブログパーツをご確認ください。
参考:各機能の埋め込みコード発行方法
※2018/1/24時点です。予告なく変更になる場合がございますので、その際はFacebookにご確認ください。
■埋め込みコメント
1. Facebookにログイン
2. 貼り付けたいコメントの右上「…」をクリック
3. 「埋め込み」をクリック
4. 埋め込みコードをコピーする
5. 4でコピーしたコードを記事に貼り付ける
■埋め込み投稿
1. Facebookにログイン
2. 貼り付けたい投稿の右上「…」をクリック
3. 「埋め込み」をクリック
4. 埋め込みコードをコピーする
5. 4でコピーしたコードを記事に貼り付ける
■埋め込み動画
1. Facebookにログイン
2. 貼り付けたい動画のある投稿の右上「…」をクリック
3. 「埋め込む」をクリック
4. 埋め込みコードをコピーする
※基本は動画のみの埋め込みになります。投稿内容も含めたい場合は「投稿全体を含める」にチェックを入れてください。
5. 4でコピーしたコードを記事に貼り付ける
■ページプラグイン(上級者向け)
他にもページプラグインなど、いくつかのソーシャルプラグインに対応しております。
上記ページで発行できるコードのうち、「iframe」のコードに関しては、埋め込みコード全文をコピーして貼り付けてください。
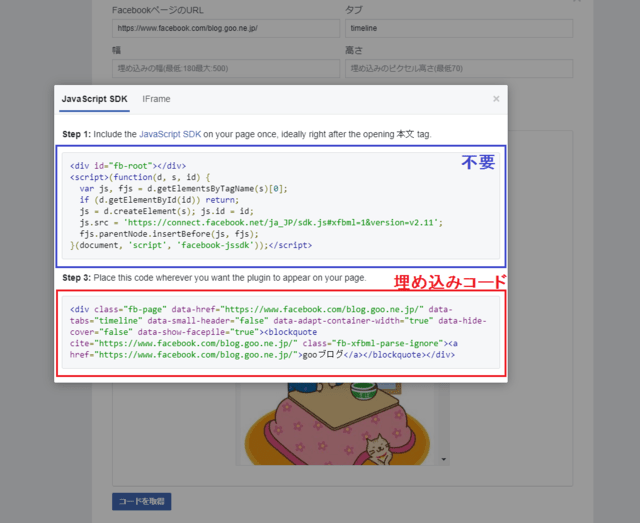
「JavaScript SDK」のコードに関しては、JavaScript SDK部分はすでに配布テンプレートに設置されていますので、埋め込みコードのみを貼り付けてください。
参考:
「JavaScript SDK」のコードの場合、
ページプラグインページのコード取得ウィンドウの下段が埋め込みコードになります(2018/1/24時点)

※先日、ブログパーツの貼り付け方が変わりました。こちらの記事もご確認ください。
[スタッフブログ]ブログパーツの貼り付け方が変わりました
引き続き、gooブログをご愛用いただきますよう、お願い申し上げます。















