2009年2月3日 10時45分追記
テンプレートに一部修正を行った上、移行を完了いたしました。引き続きご利用のほどよろしくお願いいたします。
gooブログをご利用いただき、誠にありがとうございます。
本日より旧方式の一部のテンプレート(テンプレート名の後に「 」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「
」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「 」アイコンがあるもの)に移行可能となりました。
」アイコンがあるもの)に移行可能となりました。
第2弾として移行するテンプレートは52デザインです。
移行対象のテンプレートはこちらをご確認ください。
移行方法は以下の通りです。
「選択」欄の「カスタムレイアウト」にバージョンアップ(推奨)をチェックの上、「バージョンアップする」をクリックしてください。
「テンプレートの変更が完了しました。」が表示されましたら移行完了です。
移行後は旧方式ではできなかったカラムの変更、サイドバーへのブログパーツ貼り付け、各モジュールの位置変更などがカンタン・自由にできるようになります。バージョンアップしたご自身のブログを、いろいろカスタムしてみてください。
詳しくはgooブログ 使いこなしてる?をどうぞ。
第6回 自分にあったテンプレートをみつけよう!
第4回 「カスタムレイアウト」の魅力に迫る!
第1回 カスタムレイアウトを使いこなして、自分好みのレイアウトにしよう
移行期間は1月19日(月)から2月2日(月)を予定しております。
該当のテンプレートをお使いの方は、この期間に是非ご自身で「カスタムレイアウト」テンプレートにバージョンアップをしてください。
2月3日(火)午前10時を過ぎましたら、gooブログにて自動バージョンアップを行います。
「カスタムレイアウト」テンプレートの詳しい使い方や注意点などは
ブログの使い方「テンプレート編集(カスタムレイアウト)」をご参照ください。
※バージョンアップにあたってのご連絡※
1.「カスタムレイアウト」テンプレートのコメント欄は、各Webブラウザの仕様としてポップアップブロック機能が多いため、同ウィンドウで開く設定となっております。
2.文字並びや幅、写真の配置等に若干変更が生じるケースがあります。
3. 自動バージョンアップ後、「コーヒータイム 左」「コーヒータイム 右」「コーヒータイム 左右」はテンプレート名を「コーヒータイム」、
「プラント 左」「プラント 右」「プラント 左右」はテンプレート名を「プラント」とし、統合いたします。
4.ブログ内に大きな画像が含まれている場合、周りにスクロールバーが表示されることがあります。その際はお使いのWebブラウザの幅を広げる、もしくは大きな画面でご覧ください。
第3弾以降の「カスタムレイアウト」テンプレート化計画も予定しておりますので引き続きご期待ください。
テンプレートに一部修正を行った上、移行を完了いたしました。引き続きご利用のほどよろしくお願いいたします。
gooブログをご利用いただき、誠にありがとうございます。
本日より旧方式の一部のテンプレート(テンプレート名の後に「
 」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「
」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「 」アイコンがあるもの)に移行可能となりました。
」アイコンがあるもの)に移行可能となりました。第2弾として移行するテンプレートは52デザインです。
移行対象のテンプレートはこちらをご確認ください。
移行方法は以下の通りです。
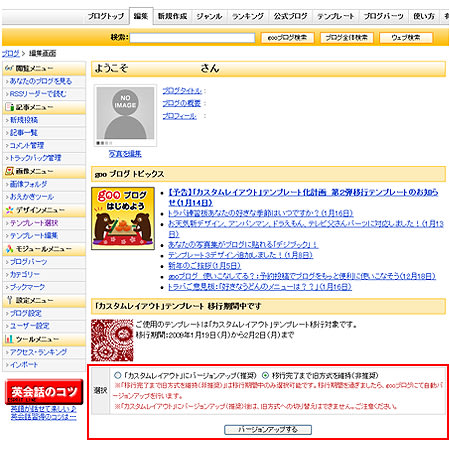
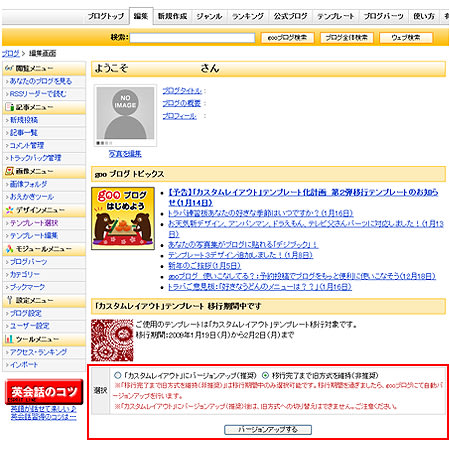
【編集画面】


「選択」欄の「カスタムレイアウト」にバージョンアップ(推奨)をチェックの上、「バージョンアップする」をクリックしてください。
「テンプレートの変更が完了しました。」が表示されましたら移行完了です。
移行後は旧方式ではできなかったカラムの変更、サイドバーへのブログパーツ貼り付け、各モジュールの位置変更などがカンタン・自由にできるようになります。バージョンアップしたご自身のブログを、いろいろカスタムしてみてください。
詳しくはgooブログ 使いこなしてる?をどうぞ。
第6回 自分にあったテンプレートをみつけよう!
第4回 「カスタムレイアウト」の魅力に迫る!
第1回 カスタムレイアウトを使いこなして、自分好みのレイアウトにしよう
移行期間は1月19日(月)から2月2日(月)を予定しております。
該当のテンプレートをお使いの方は、この期間に是非ご自身で「カスタムレイアウト」テンプレートにバージョンアップをしてください。
2月3日(火)午前10時を過ぎましたら、gooブログにて自動バージョンアップを行います。
「カスタムレイアウト」テンプレートの詳しい使い方や注意点などは
ブログの使い方「テンプレート編集(カスタムレイアウト)」をご参照ください。
※バージョンアップにあたってのご連絡※
1.「カスタムレイアウト」テンプレートのコメント欄は、各Webブラウザの仕様としてポップアップブロック機能が多いため、同ウィンドウで開く設定となっております。
2.文字並びや幅、写真の配置等に若干変更が生じるケースがあります。
3. 自動バージョンアップ後、「コーヒータイム 左」「コーヒータイム 右」「コーヒータイム 左右」はテンプレート名を「コーヒータイム」、
「プラント 左」「プラント 右」「プラント 左右」はテンプレート名を「プラント」とし、統合いたします。
4.ブログ内に大きな画像が含まれている場合、周りにスクロールバーが表示されることがあります。その際はお使いのWebブラウザの幅を広げる、もしくは大きな画面でご覧ください。
第3弾以降の「カスタムレイアウト」テンプレート化計画も予定しておりますので引き続きご期待ください。
























過去記事のデザインが
全部崩れてきちゃうんですね~。
記事欄の幅、
今までと同じに固定できないですかね~?
テンプレート【インテリア】の(線画)のような縮小画像まわりの絶妙な余白、これはデザイン的にすばらしいと思いますので、これからは雰囲気を損なうことのないカスタム化にしていただければ良いと思っております。
おおきに~
あと、レコードも第三弾に加えてもらいたいです。
宜しく~。
サイドバーがメーン記事の下にいって
レイアウト選択でもテンプレート選択でも
サイドに来ません。
どうしたらよいか教えてください。
よろしくお願いします~~
Firefoxではだめみたいです。。。?
IE、FFでは問題ないのですが、グーグルクロームでは全体の表示が崩れてしまいます!
これはブラウザ側に問題があるのでしょうか?
それともgooさんの方でなんとかできるものなの??
そのへん僕は素人ですので教えて下さい!!
ブログタイトルの下の文字と、カレンダー、コメント・トラックバックなどの文字が小さくて違和感があります。タイトルと記事の間も空白が大きすぎると思います。
大事な、大事なブログなので、早めに対応をお願いいたします。よろしくお願いいたします。
ブログタイトルの横にいたバンザイをした人々がいなくなりました。
大至急、呼び戻してください。
タイトルの文字サイズが
小さくなってしまいました。
あと、全体が小さくなってるのに
ブックマークはなぜか太字。
バランス悪いので
他の文字と揃えて欲しいです~。