2008年12月17日 10時00分追記
テンプレートに一部修正を行った上、移行を完了いたしました。引き続きご利用のほどよろしくお願いいたします。
gooブログをご利用いただき、誠にありがとうございます。
本日より旧方式の一部のテンプレート(テンプレート名の後に「 」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「
」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「 」アイコンがあるもの)に移行可能となりました。
」アイコンがあるもの)に移行可能となりました。
第1弾として移行するテンプレートは11デザインです。
移行方法は以下の通りです。
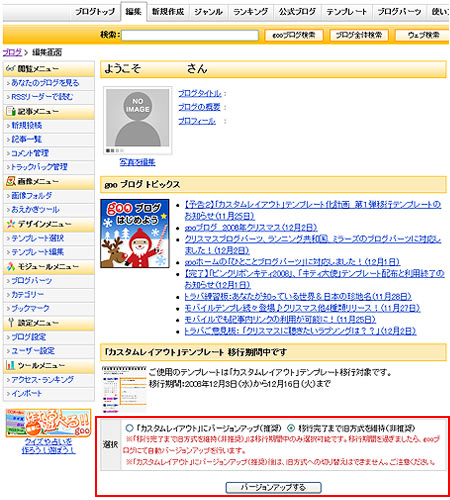
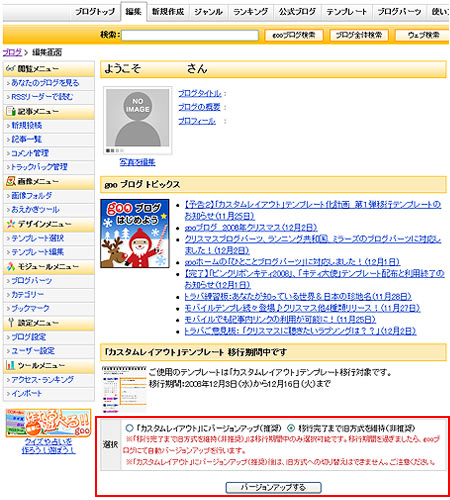
「選択」欄の「カスタムレイアウト」にバージョンアップ(推奨)をチェックの上、「バージョンアップする」をクリックしてください。
「テンプレートの変更が完了しました。」が表示されましたら移行完了です。
移行後は旧方式ではできなかったカラムの変更、サイドバーへのブログパーツ貼り付け、各モジュールの位置変更などがカンタン・自由にできるようになります。バージョンアップしたご自身のブログを、いろいろカスタムしてみてください。
詳しくはgooブログ 使いこなしてる?をどうぞ。
第4回 「カスタムレイアウト」の魅力に迫る!
第1回 カスタムレイアウトを使いこなして、自分好みのレイアウトにしよう
移行期間は12月3日(水)から12月16日(火)を予定しております。
該当のテンプレートをお使いの方は、この期間に是非ご自身で「カスタムレイアウト」テンプレートにバージョンアップをしてください。
移行期間を過ぎましたら、gooブログにて自動バージョンアップを行います。
「カスタムレイアウト」テンプレートの詳しい使い方や注意点などは
ブログの使い方「テンプレート編集(カスタムレイアウト)」をご参照ください。
※バージョンアップにあたってのご連絡※
1.「カスタムレイアウト」テンプレートのコメント欄は、各Webブラウザの仕様としてポップアップブロック機能が多いため、同ウィンドウで開く設定となっております。
2.文字並びや幅、写真の配置等に若干変更が生じるケースがあります。
第2弾以降の「カスタムレイアウト」テンプレート化計画も予定しておりますので引き続きご期待ください。
テンプレートに一部修正を行った上、移行を完了いたしました。引き続きご利用のほどよろしくお願いいたします。
gooブログをご利用いただき、誠にありがとうございます。
本日より旧方式の一部のテンプレート(テンプレート名の後に「
 」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「
」アイコンがないもの)を「カスタムレイアウト」テンプレート(テンプレート名の後に「 」アイコンがあるもの)に移行可能となりました。
」アイコンがあるもの)に移行可能となりました。第1弾として移行するテンプレートは11デザインです。
| 【クール】 | 【クール】 |
 |  |
| メタル | 紺x水色 |
| 【クール】 | 【クール】 |
 |  |
| ディープビビッド | ライムグリーン |
| 【クール】 | 【ポップ】 |
 |  |
| ブラック | レモン |
| 【クール】 | 【ポップ】 |
 |  |
| 絵葉書 | カエル |
| 【クール】 | 【キッズ】 |
 |  |
| アジアンサンセット | クレヨン |
| 【ハロウィン】 | |
 | |
| 黒ねこ |
移行方法は以下の通りです。
【編集画面】


「選択」欄の「カスタムレイアウト」にバージョンアップ(推奨)をチェックの上、「バージョンアップする」をクリックしてください。
「テンプレートの変更が完了しました。」が表示されましたら移行完了です。
移行後は旧方式ではできなかったカラムの変更、サイドバーへのブログパーツ貼り付け、各モジュールの位置変更などがカンタン・自由にできるようになります。バージョンアップしたご自身のブログを、いろいろカスタムしてみてください。
詳しくはgooブログ 使いこなしてる?をどうぞ。
第4回 「カスタムレイアウト」の魅力に迫る!
第1回 カスタムレイアウトを使いこなして、自分好みのレイアウトにしよう
移行期間は12月3日(水)から12月16日(火)を予定しております。
該当のテンプレートをお使いの方は、この期間に是非ご自身で「カスタムレイアウト」テンプレートにバージョンアップをしてください。
移行期間を過ぎましたら、gooブログにて自動バージョンアップを行います。
「カスタムレイアウト」テンプレートの詳しい使い方や注意点などは
ブログの使い方「テンプレート編集(カスタムレイアウト)」をご参照ください。
※バージョンアップにあたってのご連絡※
1.「カスタムレイアウト」テンプレートのコメント欄は、各Webブラウザの仕様としてポップアップブロック機能が多いため、同ウィンドウで開く設定となっております。
2.文字並びや幅、写真の配置等に若干変更が生じるケースがあります。
第2弾以降の「カスタムレイアウト」テンプレート化計画も予定しておりますので引き続きご期待ください。
























願っています。
したのですが、今まではコメントが記事の
上の方にあったのが記事の下に来ました。
これは何とかならないのでしょうか。
残念です。
ウィンドウのサイズによっては記事中にスクロールバーが。
写真のブログだとちょっと邪魔です・・・
あと、今まで本文の下にあった投稿時間が上に。
これもちょっと邪魔かなと。
ただひとつとても残念なのが、表示サイズによって記事単位のスクロールバーが出てしまう事。正直、とても鬱陶しいです。
スクロールバーの表示・非表示を選択できるか、もしくは消し方をサイト内に掲載していただきたく思います。宜しくお願いします。
>ウィンドウのサイズによっては記事中にスクロールバーが。
編集画面のテンプレート編集のページ→オプション編集→ページ幅→固定にチェック
で消すことは出来ると思います。
ただ、文字がウィンドウ幅で折り返さなくなりますが。
このたびカスタムに移行したことにより、
①タイトル文字が小さくなった
②記事の表題が異常に小さくなった
③何故か表題の下に日付が出るようになった
という感じになったのですが、
これらの項目を修正することは可能ですか?
実はページ幅の固定は既に試したのですが、残念ながらダメでした。
タグを利用し、横並びに陳列した画像が原因とわかっているのですが、これまでの記事をひとつひとつ修正する気力もなく・・。
次回の投稿からスクロールバーが表示されないレイアウトにするしかないですかね・・。
画像を多少載せたいブログなので、横並び展示でもバーが非表示になればいいなぁ・・と思っています。
残念っっ!
全テンプレートの移行完了、首を長~~くして待っております!
スタッフの皆様、大変だと思いますが、頑張って下さい!
おかげで画像とのバランスがめちゃめちゃになってます。
文字の太さも細くなりましたね。
しかもカスタムになったのに画像の幅は指定できないって・・・サイドバーが目ざわりですね。
タイトルの文字も米粒みたいですね。
日付より小さいみたいですね。
縮小させるならすべて(画像、文字)の比率をそろえて縮小させてくださいよ。
ちょっと勝手すぎませんか?
なんか掲示板を荒らされた気分です。
無料だから嫌なら他に行けってことなんでしょうけど、ひど過ぎ。