20日からの連載 その3 その2はこちら その1はこちら
では、早速HTMLを作っていきましょう!
[スタート]-[プログラム]-[アクセサリ]から[メモ帳]を開いてください。
「その2」で作った「index.html」を「メモ帳」にドラッグ&ドロップ。
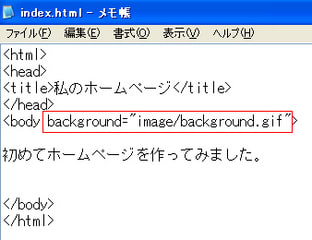
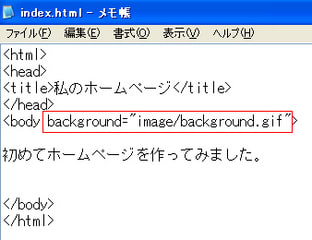
そして次の赤枠内のように打ち込んでみて下さい。

打ち終わったらファイルを上書き保存。
さっそく「index.html」を開いて確認してみましょう。
打ち込んだ文字がブラウザ上に表示されればOK
次は壁紙を設定しましょう。

↑の背景画像の上で右クリックしてから「名前をつけて画像を保存」を選択。保存のウィンドウが
出てくるので先に作っておいた「image」フォルダの中に保存して下さい。
はファイル名は「background.gif」にしましょう。
そして、もう一度、メモ帳を開き「index.html」をドラッグ&ドロップして、以下
の赤枠内の部分を追加してください。

次に画像を表示するようにしましょう。↓の画像の上で右クリックして「名前を付
けて保存」を選択、保存のウィンドウが出てきたらimageフォルダに保存。ファイ
ル名は「welcome.jpg」です。

そしたら、また、メモ帳を開きhtml.indexをドロップ。以下の赤枠内を入力して
上書き保存しましょう。

更にスタイルを整えていきましょう。
メモ帳を開きhtml.indexをドロップ。以下の赤枠内を入力して上書き保存します。

1ページ目が完了しました。続いて
自己紹介ページとリンク集のページを作成していきましょう。
それはつまり、「index.html」以外に2つのHTMLファイルを作るということになり
ます。「hp」フォルダを開くと今あるのは「index.html」ひとつだけです。これを
コピーしてもう2つHTMLファイルを作ります。
コピーするには、index.htmlの上で右クリック→コピーしてからhpフォルダの中の
何もないところで右クリック→貼り付けで出来ます。
そうして新たに2つのHTMLファイルを作ります。
コピーしたファイルは名前が「コピー~index.html」とかになってるので、それ
ぞれ、「profile.html」と「link.html」に変更していて下さい。
※ファイル名に日本語が入ってると後でトラブルの原因になります。
2つのファイルが出来たところで、今度は中身を変えましょう。最初に作ったペー
ジをコピーしたわけなので、当然中身も最初のページのままです。まずは自己紹介
ページ「profile.html」の内容を変更してみましょう。
「profile.html」をメモ帳にドロップして中身の以下赤枠内の部分を変更してくだ
さい。 「初めてホームページを作ってみました」の部分は削除してください

次は同じ方法で「link.html」の以下赤枠内の部分を変更して上書き保存。

以上で、HTML作成は完了!!
でもまだインターネットで誰でも見れる状態にはなっていません。
そうゆう状態にするのが明日の作業
トリアエズ本日はお疲れ様でした
では、早速HTMLを作っていきましょう!
[スタート]-[プログラム]-[アクセサリ]から[メモ帳]を開いてください。
「その2」で作った「index.html」を「メモ帳」にドラッグ&ドロップ。
そして次の赤枠内のように打ち込んでみて下さい。

打ち終わったらファイルを上書き保存。
さっそく「index.html」を開いて確認してみましょう。
打ち込んだ文字がブラウザ上に表示されればOK
次は壁紙を設定しましょう。

↑の背景画像の上で右クリックしてから「名前をつけて画像を保存」を選択。保存のウィンドウが
出てくるので先に作っておいた「image」フォルダの中に保存して下さい。
はファイル名は「background.gif」にしましょう。
そして、もう一度、メモ帳を開き「index.html」をドラッグ&ドロップして、以下
の赤枠内の部分を追加してください。

次に画像を表示するようにしましょう。↓の画像の上で右クリックして「名前を付
けて保存」を選択、保存のウィンドウが出てきたらimageフォルダに保存。ファイ
ル名は「welcome.jpg」です。

そしたら、また、メモ帳を開きhtml.indexをドロップ。以下の赤枠内を入力して
上書き保存しましょう。

更にスタイルを整えていきましょう。
メモ帳を開きhtml.indexをドロップ。以下の赤枠内を入力して上書き保存します。

1ページ目が完了しました。続いて
自己紹介ページとリンク集のページを作成していきましょう。
それはつまり、「index.html」以外に2つのHTMLファイルを作るということになり
ます。「hp」フォルダを開くと今あるのは「index.html」ひとつだけです。これを
コピーしてもう2つHTMLファイルを作ります。
コピーするには、index.htmlの上で右クリック→コピーしてからhpフォルダの中の
何もないところで右クリック→貼り付けで出来ます。
そうして新たに2つのHTMLファイルを作ります。
コピーしたファイルは名前が「コピー~index.html」とかになってるので、それ
ぞれ、「profile.html」と「link.html」に変更していて下さい。
※ファイル名に日本語が入ってると後でトラブルの原因になります。
2つのファイルが出来たところで、今度は中身を変えましょう。最初に作ったペー
ジをコピーしたわけなので、当然中身も最初のページのままです。まずは自己紹介
ページ「profile.html」の内容を変更してみましょう。
「profile.html」をメモ帳にドロップして中身の以下赤枠内の部分を変更してくだ
さい。 「初めてホームページを作ってみました」の部分は削除してください

次は同じ方法で「link.html」の以下赤枠内の部分を変更して上書き保存。

以上で、HTML作成は完了!!
でもまだインターネットで誰でも見れる状態にはなっていません。
そうゆう状態にするのが明日の作業

トリアエズ本日はお疲れ様でした