How to 50【シワに沿って変形させる】

影を変形させてみましたが
成功したのか,失敗したのか・・・・・???です。
また何かの機会にチャレンジしようと思います。
How to 50【シワに沿って変形させる】

影を変形させてみましたが
成功したのか,失敗したのか・・・・・???です。
また何かの機会にチャレンジしようと思います。
How to 49【エレメンツのグラフィックで背景を作る】

① 板塀は縮小したものを4つコピーして横につなぎ合わせました。
② つなぎ合わせた板塀を合成し,縦に引き伸ばし背景にしました。
③ 道路はグラフィックを呼び出したあとにエレメンツの
「イメージ」→「変形」→「遠近法」で台形に変形しました。
画像(台形)の底辺を画面からハミ出るくらい広げます
④ グラフィックの「アイビー」を選択していらない部分を
「消しゴム(ボカシのある)」で消して板塀と道路のつなぎ目の
不自然な部分を隠しました。
ご自身でも作ってみると方法が理解できると思います。
作業を始める前に3つのグラフィックを一つずつ
保存しておくと編集しやすくなります。

編集作業中にグラフィックを呼び出すと
前の作業に上書きされてしまいます。
まり♪まり さん


最後に「ドール」のレイヤーを一番上にもってきて完成。
「アイビー」ではなく「クローバー」だということに
気がついたのでやってみました。
コメントにあったようなことは起きませんでした。
(何が原因なのでしょう?少し考えて見ます)

アイビーの上に重ねたので若干アイビー色が残っています。
小さくしたのを並べると規則性が目立ったので修正を
加えて不規則にしたつもりです。(コピースタンプツール使用)

クローバーに埋もれた靴がうまく表現できませんでした。
どうしても後ろ姿を描きたいのなら別ですが・・・
せっかくの作品なので主役の顔はみせたいものです。
オリジナル写真の右側の比較的大きなランタンを
コピーして貼り付け・拡大しました。
写真全体の雰囲気はだいぶ変わると思います。
【願い事書くの忘れた~】


How to 47【ロゴ】
scene 「533」「532」「517」の「星空カフェ」
ロゴを動画を参考に作ってみました。



みんなどこかで見たようなロゴ・・・・・(^_^;)
【基本#57】
【基本#58】
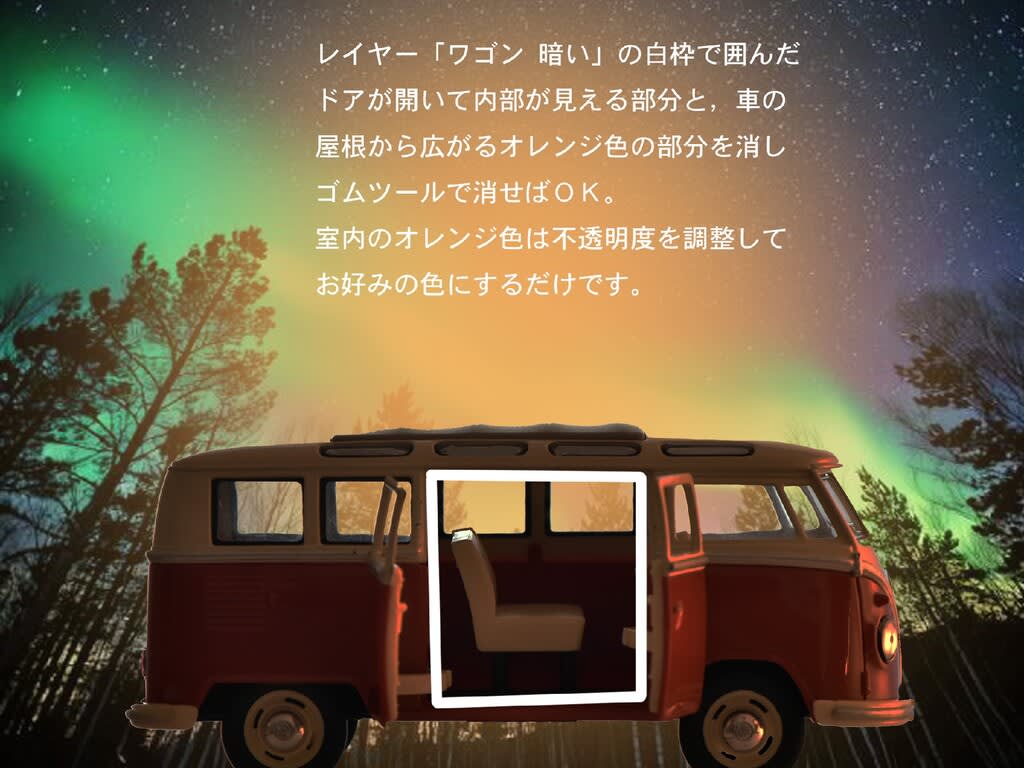
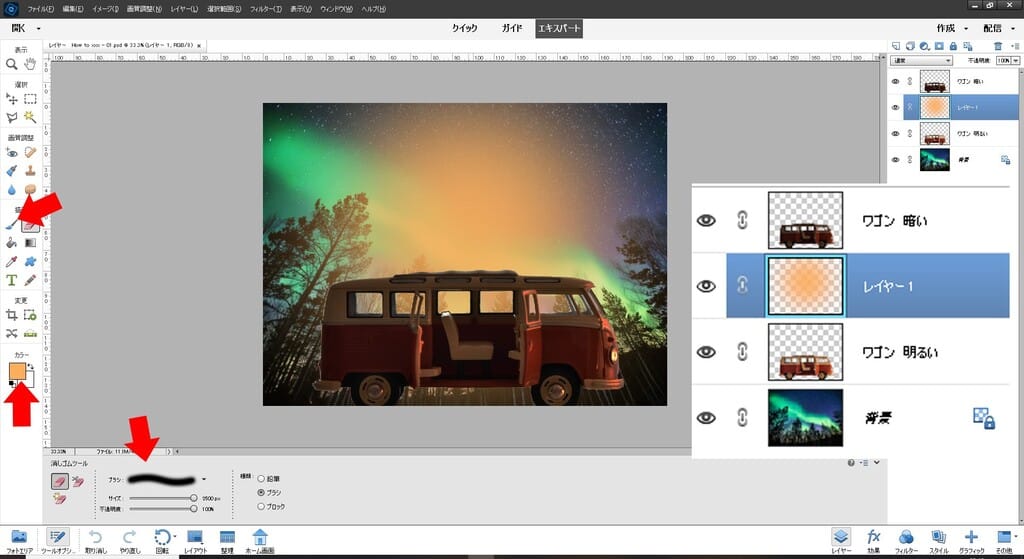
How to 46【ルームライトを灯す】
これがベストのやり方ではないと思います。
その辺を踏まえてご覧ください。

① 明るいワゴン車の画をコピーし,新たなレイヤー(ワゴン車)を追加します。
② コピーしたワゴン車を「明るさ・コントラスト」を使って暗くします。
③ 明るいワゴン車と暗いワゴン車の間に新規レイヤーを追加します。
④ 新規レイヤーを選択し描画色にオレンジ色を選びます。
筆マークのアイコンを選び「ぼかし(300)」の線を選びます。
⑤ 筆の太さをワゴン車の幅くらいまで広げてからワンクリックで
色を置きます。(2回やって色を濃くしています)