
JavaScriptを使って、初心者練習用を目的になるべく簡単に、
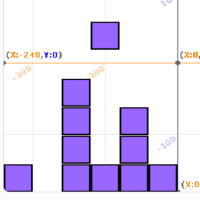
テトリスを正方形1個に簡易化した「簡単テトリス」を作ってみました。
noteの記事(*1)の添付ファイルをダウンロードし解凍して、
index.htmlをダブルクリックすると動きます。
(*1) JavaScriptで簡単テトリスを作ってみました。|あかぺこ (note.com)
← →キーで左右移動、1行そろうと消えます。
正方形1個なので、回転に関する考慮は必要なくなります。
ブロックの積み重ねなど正方形の位置は、2次元配列で管理。
そろった行を消すしかけも、シンプルです。
これをベースに
・枠と背景を描く
・落下位置を左右に振る
・音を出す
・スコアをカウントする
・GAME OVERの判定と表示を入れる
などをトライされるとよいかなと思います。
プログラミングに興味がある小中学生の誰かに、何かしらヒントになればうれしいです。














https://blog.goo.ne.jp/fkgrnlnd/e/513853d0b28dbafadc1ba6170578c505
https://blog.goo.ne.jp/fkgrnlnd/e/b99793c7080eb72af249fe523ccdbaeb
https://blog.goo.ne.jp/fkgrnlnd/e/a79aa5310766461b83c937084c19f9e7