
JavaScriptを使って、初心者練習用を目的になるべく簡単に、
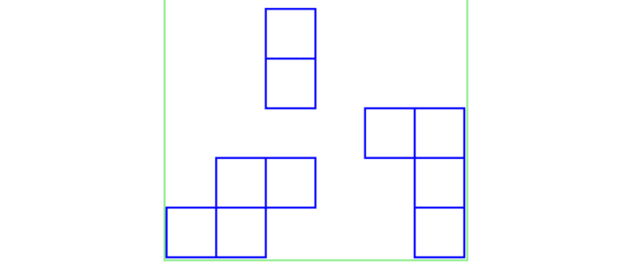
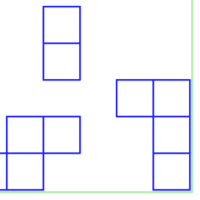
テトリスを正方形2個に簡易化した「簡単テトリス」を作ってみました。
noteの記事(*1)の添付ファイルをダウンロードし解凍して、
index.htmlをダブルクリックすると動きます。
(*1) 正方形2個のテトリスを作ってみました。|あかぺこ (note.com)
← →キーで左右移動、↑キーで回転(縦向き、横向き)、
1行そろうと消えます。
正方形2個なので、回転(縦向き、横向き)の考慮が必要になります。
ブロックの積み重ねなど正方形の位置は、2次元配列で管理。
正方形1個の「簡単テトリス」(*2)と比べるとコードは複雑になりますが、
ゲームとしてはグ~ンとおもしろくなります。
これをベースに
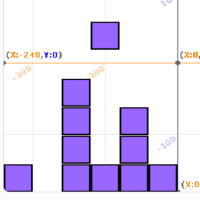
・枠と背景を描く
・落下位置を左右に振る
・音を出す
・スコアをカウントする
・GAME OVERの判定と表示を入れる
などをトライされるとよいかなと思います。
プログラミングに興味がある小中学生の誰かに、何かしらヒントになればうれしいです。
(*2) 正方形1個の「簡単テトリス」
JavaScriptで簡単テトリスを作ってみました。 - gooブログはじめました!














※コメント投稿者のブログIDはブログ作成者のみに通知されます