えー・・・、ようやくプライベートのほうの年賀状デザインも終わらせました。
というか既に寒中見舞いの時期になってしまったのですが、友人ばかりなのでそこらへんは勘弁してもらいましょう(笑)
で、今回は制作過程も少しご紹介しようかと思います。
少々画像が多いけど、お付き合いください。
○キャラデザ(お絵描きチャット)
私は毎年擬人ともやや違うのですが、干支っぽいキャラを描くようにしています。なのでまずはキャラクターをデザインしなくてはいけません。一番面白いけど、一番力不足な部分でもあります。
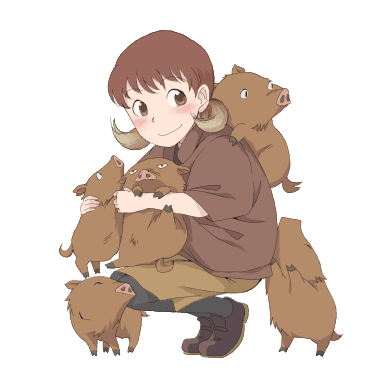
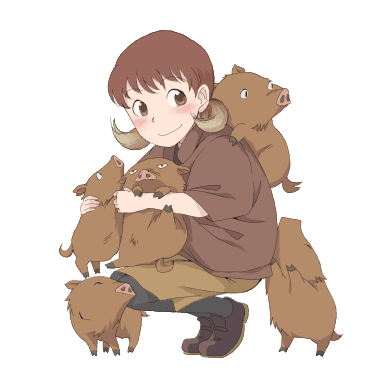
↑の絵がそうですが、これはエチャでザクザク描きながら考えました。なんとなく丸いフォルムとおさげの牙がイノシシ風(のつもり)。
○ラフを描く(SAI)

今回はオールPCで作業しようと思ったので、まずはラフです。
線画は鉛筆風にしたかったのでSAIで作業します。マーカーの赤線でおおよそのポーズをとります。
○下書きをする

ラフを元に下書きをします。
私の場合ズボラなので、ラフとレイヤーも色も同じでやってしまいます(笑)。ラフをどんどん細かくしていく感じでしょうか。無駄な線いっぱいでも気にしない~。
○線をクリンナップする

上のレイヤーに清書です。
下書きで描けるだけ描いてるので、清書では必要なものだけ抜き出す感じ。私の場合基本的に下書きそのままなので、一番苦痛な作業です(笑)。使ってるのは鉛筆ツールの1~1.5をデフォルト設定のまま。
○色分けをする(Photoshop7)

色を塗るために、色の塗る範囲を決めます。
私はベタッと塗りつぶしで色をつけるので、SAIでは難しく(これって私がやり方知らないだけ?)、ここからPhotoshopに移ります。線画のレイヤーを乗算にしておいて、下のレイヤーに色を置きます。この段階では色はデタラメでいいので、隣接する色となるべく違う色で、わかりやすいように塗り分けます。
○色を置く

塗り分けた上からそれぞれのベース色で塗りつぶします。塗りつぶしは何度でもやり直せるので、いろいろ試してみます。
○影・細部を描きこむ

影をつけたり、修正をしたりします。
ベース色を選択範囲に指定して、そこの影を塗る・・・ただそれだけ。影の色もやり直せるので試すが勝ち。おさげの色だけグラデーションをかけるためにブラシツールで。あとはハイライトも特にないのでこれでおしまい。Photoshopでの作業はとりあえず終わりなので、JPGなどで書き出しておきます。
○レイアウトする(Illustrator10)

保存したJPGを素材としてイラレで仕上げます。
今回は背景もないので、全体としてシンプルに。
ひと通りできたら試し印刷。
今回はこれで文句なかったのでもうおしまいです。
====================
以上で完成。
こうして見ると実に単純な作業ばかりです。
特別なことなんて一つもしてませんからね(笑)。
しかも技術不足からSAIやフォトショ・イラレと、いろいろなソフト使わなきゃいけないし、どうにも面倒くさいですな。
これが絵に背景があるようだと更に面倒くさくなります。線画と塗り分けの間で背景を描いて、その背景にあわせて色を置いていきます。なんかあっち行ったりこっち行ったりです(笑)。
無駄に長い上にあまり参考にはならないとは思いますが、これが私のお絵描きの流れでした~。