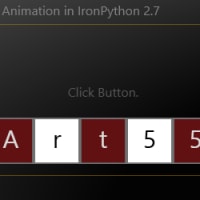
IronPythonで、MouseEnterで図形が動きだすAnimationを紹介します。
Googleで検索していると、おもしろいアニメーションXAMLを見つけました。
Blog: "++C++;// 未確認飛行 C" ⇒ アニメーション(WPF)⇒ MouseEnter.xaml
http://ufcpp.net/study/dotnet/wpf_xamlani.html
さっそく、IronPythonで実行できるようにしてみました。
Googleで検索していると、おもしろいアニメーションXAMLを見つけました。
Blog: "++C++;// 未確認飛行 C" ⇒ アニメーション(WPF)⇒ MouseEnter.xaml
http://ufcpp.net/study/dotnet/wpf_xamlani.html
さっそく、IronPythonで実行できるようにしてみました。
#
# MouseEnterAnimation.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
from System.Windows import Window, Application
from System.Windows.Markup import XamlReader
xaml_str="""
<WrapPanel
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200">
<WrapPanel.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Fill" Value="#8080ff"/>
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="RenderTransform">
<Setter.Value>
<RotateTransform CenterX="25" CenterY="25" Angle="0"/>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="#ff8080"
Duration="0:0:0"/>
<DoubleAnimation
Storyboard.TargetProperty="RenderTransform.Angle"
To="0"
Duration="0:0:0"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="#8080ff"
Duration="0:0:1"/>
<DoubleAnimation
Storyboard.TargetProperty="RenderTransform.Angle"
To="360"
Duration="0:0:3"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</WrapPanel.Resources>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
</WrapPanel>
"""
class Window1(Window):
def __init__(self):
self.Title = "MouseEnter.py"
self.Width = 300
self.Height = 300
self.Content = XamlReader.Parse(xaml_str)
if __name__ == "__main__":
win = Window1()
Application().Run(win)
# MouseEnterAnimation.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
from System.Windows import Window, Application
from System.Windows.Markup import XamlReader
xaml_str="""
<WrapPanel
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200">
<WrapPanel.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Fill" Value="#8080ff"/>
<Setter Property="Width" Value="50"/>
<Setter Property="Height" Value="50"/>
<Setter Property="RenderTransform">
<Setter.Value>
<RotateTransform CenterX="25" CenterY="25" Angle="0"/>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="#ff8080"
Duration="0:0:0"/>
<DoubleAnimation
Storyboard.TargetProperty="RenderTransform.Angle"
To="0"
Duration="0:0:0"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="#8080ff"
Duration="0:0:1"/>
<DoubleAnimation
Storyboard.TargetProperty="RenderTransform.Angle"
To="360"
Duration="0:0:3"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</WrapPanel.Resources>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
<Rectangle/><Rectangle/><Rectangle/><Rectangle/>
</WrapPanel>
"""
class Window1(Window):
def __init__(self):
self.Title = "MouseEnter.py"
self.Width = 300
self.Height = 300
self.Content = XamlReader.Parse(xaml_str)
if __name__ == "__main__":
win = Window1()
Application().Run(win)
 | IronPythonの世界 (Windows Script Programming) |
| 荒井 省三 | |
| ソフトバンク クリエイティブ |
 | エキスパートPythonプログラミング |
| Tarek Ziade | |
| アスキー・メディアワークス |
 | Pythonスタートブック |
| 辻 真吾 | |
| 技術評論社 |




















※コメント投稿者のブログIDはブログ作成者のみに通知されます