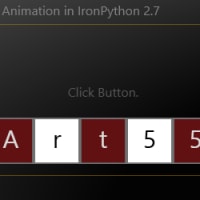
WPF/IronPythonで、kirupa.com のDynamic Buttons 実行しました。
Snowの補足説明で知った、kirupa.com を閲覧していると、
このプログラムが目にとまった。さっそくC#からIronPythonへ変換した。
[WPF/C#] Dynamic Buttons + Event Handling
http://www.kirupa.com/forum/showthread.php?250392-WPF-C-Dynamic-Buttons-Event-Handling
予想通り、おもしろいプログラムだった。
Snowの補足説明で知った、kirupa.com を閲覧していると、
このプログラムが目にとまった。さっそくC#からIronPythonへ変換した。
[WPF/C#] Dynamic Buttons + Event Handling
http://www.kirupa.com/forum/showthread.php?250392-WPF-C-Dynamic-Buttons-Event-Handling
予想通り、おもしろいプログラムだった。
#
# DynamicButtons.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
from System import Random
from System.Windows import(Window, Application,
Thickness, HorizontalAlignment, VerticalAlignment, MessageBox)
from System.Windows.Markup import XamlReader
from System.Windows.Controls import Button
xaml_str="""
<Window x:Name="Window"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xml:lang="en-US"
Title="Dynamic Buttons"
Width="400" Height="300"
Icon="http://softgarden.lovepop.jp/myBlog/image/shape_group.png">
<Window.Resources>
<Style x:Key="CurvedButton" BasedOn="{x:Null}" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<ControlTemplate.Resources>
<Storyboard x:Key="OnMouseMove1">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="00:00:00" Value="#FFFFFFFF"/>
<SplineColorKeyFrame KeyTime="00:00:00.3000000" Value="#7CE1DBDB"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="1.66"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="1.66"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OnMouseLeave1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00.8000000" Value="1.78"/>
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00.8000000" Value="1.78"/>
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OnClick1">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="00:00:00.2000000" Value="#FFFFFFFF"/>
<SplineColorKeyFrame KeyTime="00:00:00.3000000" Value="#BFA0D1E2"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</ControlTemplate.Resources>
<Grid>
<Rectangle x:Name="rectangle" RenderTransformOrigin="0.5,0.5"
Fill="#3FFFFFFF" Stroke="{x:Null}" RadiusX="11" RadiusY="11">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<ContentPresenter
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
RecognizesAccessKey="True"/>
</Grid>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="ButtonBase.Click">
<BeginStoryboard x:Name="OnClick1_BeginStoryboard"
Storyboard="{StaticResource OnClick1}"/>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<BeginStoryboard x:Name="OnMouseLeave1_BeginStoryboard"
Storyboard="{StaticResource OnMouseLeave1}"/>
</EventTrigger>
<EventTrigger RoutedEvent="FrameworkElement.Loaded"/>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<BeginStoryboard x:Name="OnMouseMove1_BeginStoryboard"
Storyboard="{StaticResource OnMouseMove1}"/>
</EventTrigger>
<Trigger Property="IsFocused" Value="True"/>
<Trigger Property="IsDefaulted" Value="True"/>
<Trigger Property="IsMouseOver" Value="True"/>
<Trigger Property="IsPressed" Value="True"/>
<Trigger Property="IsEnabled" Value="False"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FFF3F3F3" Offset="0"/>
<GradientStop Color="#FFEBEBEB" Offset="0.5"/>
<GradientStop Color="#FFDDDDDD" Offset="0.5"/>
<GradientStop Color="#E1CDCDCD" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded"/>
</Window.Triggers>
<Window.Background>
<LinearGradientBrush EndPoint="0.484,0.543" StartPoint="0.478,0.009">
<GradientStop Color="#FF2A3641" Offset="1"/>
<GradientStop Color="#FF7B8EA1" Offset="0"/>
</LinearGradientBrush>
</Window.Background>
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>
</Window>
"""
class ExWindow(object):
def __init__(self):
#this.InitializeComponent();
self.Root = win = XamlReader.Parse(xaml_str)
win.Title += " in IronPython"
self.Window = win.FindName("Window")
self.LayoutRoot = win.FindName("LayoutRoot")
#// Insert code required on object creation below this point.
self.populateButtons()
def populateButtons(self):
ranNum = Random()
for i in range(50):
foo = Button()
buttonStyle = self.Window.Resources["CurvedButton"]
sizeValue = ranNum.Next(50)
foo.Width = sizeValue
foo.Height = sizeValue
xPos = ranNum.Next(300)
yPos = ranNum.Next(200)
foo.HorizontalAlignment = HorizontalAlignment.Left
foo.VerticalAlignment = VerticalAlignment.Top
foo.Margin = Thickness(xPos, yPos, 0, 0)
foo.Style = buttonStyle
foo.Name = "button" + str(i)
foo.Click += self.buttonClick
self.LayoutRoot.Children.Add(foo)
def buttonClick(self, sender, e):
clicked = sender
#MessageBox.Show("Button's name is: " + clicked.Name)
print "Button's name is: " + clicked.Name
if __name__ == "__main__":
win = ExWindow()
Application().Run(win.Root)
 | IronPythonの世界 (Windows Script Programming) |
| 荒井 省三 | |
| ソフトバンク クリエイティブ |
 | エキスパートPythonプログラミング |
| Tarek Ziade | |
| アスキー・メディアワークス |
 | Pythonスタートブック |
| 辻 真吾 | |
| 技術評論社 |





















※コメント投稿者のブログIDはブログ作成者のみに通知されます