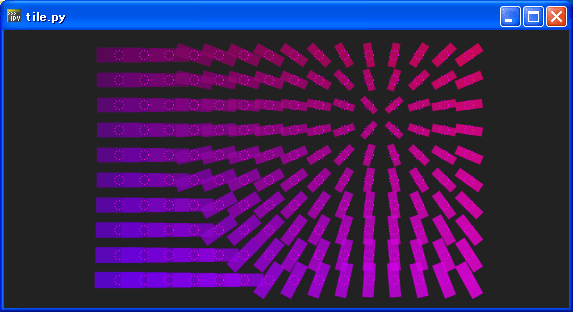
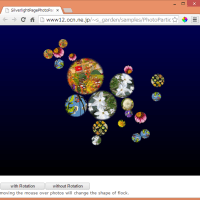
WPF/IronPythonで、Gestalt Tile(Transformations Pack)サンプルを実行する。
Gestalt ⇒ samples ⇒ Transformations Pack ⇒ view 1
http://www.visitmix.com/labs/gestalt/samples/
変換に苦労しました。難解でした。
しかし、次のページを見つけて。すんなり、変換できました!
Flash to Silverligh ⇒ A Fun Interactive Example
http://visitmix.com/labs/rosetta/FTSL/GetStarted/ColorScale/Page3/
参考にしてください。Tile の Silverlightアニメーションがあります。
Gestalt ⇒ samples ⇒ Transformations Pack ⇒ view 1
http://www.visitmix.com/labs/gestalt/samples/
変換に苦労しました。難解でした。
しかし、次のページを見つけて。すんなり、変換できました!
Flash to Silverligh ⇒ A Fun Interactive Example
http://visitmix.com/labs/rosetta/FTSL/GetStarted/ColorScale/Page3/
参考にしてください。Tile の Silverlightアニメーションがあります。
#
# tile.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReference('WindowsBase') # for Point
from System import Convert, Math, TimeSpan
from System.Windows import Window, Application, Point
from System.Windows.Markup import XamlReader
from System.Windows.Controls import Canvas, UserControl
from System.Windows.Media import( Colors, Color, SolidColorBrush, Brushes,
CompositionTarget, DoubleCollection, ScaleTransform, RotateTransform, TransformGroup )
from System.Windows.Shapes import Ellipse
class Tile(Canvas):
def __init__(self):
self.targetAngle = 0
layoutRoot = Canvas()
self.Children.Add(layoutRoot)
self.bkg = Canvas()
self.bkg.Width = 30
self.bkg.Height = 10
self.bkg.Background = SolidColorBrush(Colors.White)
self.bkg.RenderTransformOrigin = Point (0.5,0.5)
Canvas.SetLeft(self.bkg, -15)
Canvas.SetTop (self.bkg, -5)
layoutRoot.Children.Add(self.bkg)
self.scale = ScaleTransform()
self.scale.ScaleX = 1.0
self.scale.ScaleY = 1.0
self.rotation = RotateTransform()
self.rotation.Angle = 0
transformGroup = TransformGroup()
transformGroup.Children.Add(self.scale)
transformGroup.Children.Add(self.rotation)
self.bkg.RenderTransform = transformGroup
dc = DoubleCollection();
dc.Add(1);
dc.Add(2);
ellipse = Ellipse()
ellipse.Stroke = SolidColorBrush(Color.FromArgb(0xFF,0xFF,0x00,0xFF))
ellipse.StrokeDashArray = dc
ellipse.Width = 10
ellipse.Height = 10
Canvas.SetLeft(ellipse, -5)
Canvas.SetTop (ellipse, -5)
layoutRoot.Children.Add(ellipse)
CompositionTarget.Rendering += self.compositionTarget_Rendering
def compositionTarget_Rendering(self, sender, e):
self.rotation.Angle += (self.targetAngle - self.rotation.Angle) * 0.08
def SetX(self, value):
self.SetValue(Canvas.LeftProperty, Convert.ToDouble(value))
def GetX(self):
return self.GetValue(Canvas.LeftProperty)
X = property(GetX, SetX)
def SetY(self, value):
self.SetValue(Canvas.TopProperty, Convert.ToDouble(value))
def GetY(self):
return self.GetValue(Canvas.TopProperty)
Y = property(GetY, SetY)
def SetBackground(self, value):
self.bkg.Background = value
def GetBackground(self):
return self.bkg.Background
background = property(GetBackground, SetBackground)
class Window1(Window):
def __init__(self):
self.Title="tile.py"
self.Width = 600
self.Height= 400
self.Background = Brushes.Black
xaml_str="""
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="600" Height="300">
<Canvas x:Name="LayoutRoot" Background="#222222">
<Canvas x:Name="tiles"></Canvas>
</Canvas>
</UserControl> """
userControl = XamlReader.Parse(xaml_str)
self.layoutRoot = userControl.FindName("LayoutRoot")
self.tiles = userControl.FindName("tiles")
self.Content = userControl
for x in range(0,15):
for y in range(0, 10):
s = Tile()
s.background = SolidColorBrush(
Color.FromArgb(0xcc,Convert.ToByte((100 + (x*10))),0,Convert.ToByte((100 + (y*15)))))
s.X = 115 + (x * 25)
s.Y = 25 + (y * 25)
self.tiles.Children.Add(s)
self.mouse = Point(0, 0)
self.layoutRoot.MouseMove += self.LayoutRoot_MouseMove
CompositionTarget.Rendering += self.compositionTarget_Rendering
def LayoutRoot_MouseMove(self,sender, e):
self.mouse = e.GetPosition(self.layoutRoot)
def compositionTarget_Rendering(self, sender, e):
for s in self.tiles.Children:
_y = s.Y - self.mouse.Y
_x = s.X - self.mouse.X
distance = Math.Sqrt((_y * _y) + (_x * _x))
rad = Math.Atan2(_y, _x)
angle = rad * (180/Math.PI)
s.scale.ScaleX = .6 + ((distance / 300.0))
s.scale.ScaleY = s.scale.ScaleX
s.angle = angle
if distance < 200:
s.targetAngle = angle - 180
else:
s.targetAngle = 0
if __name__ == "__main__":
win = Window1()
Application().Run(win)
# tile.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReference('WindowsBase') # for Point
from System import Convert, Math, TimeSpan
from System.Windows import Window, Application, Point
from System.Windows.Markup import XamlReader
from System.Windows.Controls import Canvas, UserControl
from System.Windows.Media import( Colors, Color, SolidColorBrush, Brushes,
CompositionTarget, DoubleCollection, ScaleTransform, RotateTransform, TransformGroup )
from System.Windows.Shapes import Ellipse
class Tile(Canvas):
def __init__(self):
self.targetAngle = 0
layoutRoot = Canvas()
self.Children.Add(layoutRoot)
self.bkg = Canvas()
self.bkg.Width = 30
self.bkg.Height = 10
self.bkg.Background = SolidColorBrush(Colors.White)
self.bkg.RenderTransformOrigin = Point (0.5,0.5)
Canvas.SetLeft(self.bkg, -15)
Canvas.SetTop (self.bkg, -5)
layoutRoot.Children.Add(self.bkg)
self.scale = ScaleTransform()
self.scale.ScaleX = 1.0
self.scale.ScaleY = 1.0
self.rotation = RotateTransform()
self.rotation.Angle = 0
transformGroup = TransformGroup()
transformGroup.Children.Add(self.scale)
transformGroup.Children.Add(self.rotation)
self.bkg.RenderTransform = transformGroup
dc = DoubleCollection();
dc.Add(1);
dc.Add(2);
ellipse = Ellipse()
ellipse.Stroke = SolidColorBrush(Color.FromArgb(0xFF,0xFF,0x00,0xFF))
ellipse.StrokeDashArray = dc
ellipse.Width = 10
ellipse.Height = 10
Canvas.SetLeft(ellipse, -5)
Canvas.SetTop (ellipse, -5)
layoutRoot.Children.Add(ellipse)
CompositionTarget.Rendering += self.compositionTarget_Rendering
def compositionTarget_Rendering(self, sender, e):
self.rotation.Angle += (self.targetAngle - self.rotation.Angle) * 0.08
def SetX(self, value):
self.SetValue(Canvas.LeftProperty, Convert.ToDouble(value))
def GetX(self):
return self.GetValue(Canvas.LeftProperty)
X = property(GetX, SetX)
def SetY(self, value):
self.SetValue(Canvas.TopProperty, Convert.ToDouble(value))
def GetY(self):
return self.GetValue(Canvas.TopProperty)
Y = property(GetY, SetY)
def SetBackground(self, value):
self.bkg.Background = value
def GetBackground(self):
return self.bkg.Background
background = property(GetBackground, SetBackground)
class Window1(Window):
def __init__(self):
self.Title="tile.py"
self.Width = 600
self.Height= 400
self.Background = Brushes.Black
xaml_str="""
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="600" Height="300">
<Canvas x:Name="LayoutRoot" Background="#222222">
<Canvas x:Name="tiles"></Canvas>
</Canvas>
</UserControl> """
userControl = XamlReader.Parse(xaml_str)
self.layoutRoot = userControl.FindName("LayoutRoot")
self.tiles = userControl.FindName("tiles")
self.Content = userControl
for x in range(0,15):
for y in range(0, 10):
s = Tile()
s.background = SolidColorBrush(
Color.FromArgb(0xcc,Convert.ToByte((100 + (x*10))),0,Convert.ToByte((100 + (y*15)))))
s.X = 115 + (x * 25)
s.Y = 25 + (y * 25)
self.tiles.Children.Add(s)
self.mouse = Point(0, 0)
self.layoutRoot.MouseMove += self.LayoutRoot_MouseMove
CompositionTarget.Rendering += self.compositionTarget_Rendering
def LayoutRoot_MouseMove(self,sender, e):
self.mouse = e.GetPosition(self.layoutRoot)
def compositionTarget_Rendering(self, sender, e):
for s in self.tiles.Children:
_y = s.Y - self.mouse.Y
_x = s.X - self.mouse.X
distance = Math.Sqrt((_y * _y) + (_x * _x))
rad = Math.Atan2(_y, _x)
angle = rad * (180/Math.PI)
s.scale.ScaleX = .6 + ((distance / 300.0))
s.scale.ScaleY = s.scale.ScaleX
s.angle = angle
if distance < 200:
s.targetAngle = angle - 180
else:
s.targetAngle = 0
if __name__ == "__main__":
win = Window1()
Application().Run(win)
 | IronPythonの世界 (Windows Script Programming) |
| 荒井 省三 | |
| ソフトバンク クリエイティブ |
 | エキスパートPythonプログラミング |
| Tarek Ziade | |
| アスキー・メディアワークス |
 | Pythonスタートブック |
| 辻 真吾 | |
| 技術評論社 |





















※コメント投稿者のブログIDはブログ作成者のみに通知されます