最近このブログがすっかり登山ブログになってきたのでたまには技術っぽいことも書いてみる。
先日、GoogleReaderが新デザインに移行されましたね。
で、よかったと思う人も居れば「余白が多すぎ」「枠線がなくなって見づらい」とかの声もちらほら。
私もどちらかというとtool系のサービスは余白を詰めて枠線有りの方がbetterだと思ってる人なのでかなり使いづらくなったなーという印象。
ということで何番煎じだよって感じですがFirefoxのextension「Stylish」を使用して余白削除&枠線を入れるCSSを
書いてみました。といってもほぼこちらのブログにあるものを流用したので
オリジナル性皆無ですすいません。まあ、備忘ってことで。
#ちなみにStylishは以前書いたようにchromeのextensionにもあるのでそちらを使えばできるんじゃないかと思います(未確認)
@-moz-document url-prefix(http://www.google.com/reader/view/),
url-prefix(http://www.google.co.jp/reader/view/),
url-prefix(https://www.google.com/reader/view/),
url-prefix(https://www.google.co.jp/reader/view/) {
#top-bar { overflow: hidden; height: 30px!important; }
.jfk-textinput { height: 20px!important; }
.jfk-button { height: 22px!important; line-height: 22px!important; }
.goog-flat-menu-button { line-height: 22px!important; }
#search { padding: 5px 0!important; }
#lhn-add-subscription-section, #sections-header, #viewer-header { height: 30px!important; }
#lhn-add-subscription, .goog-button-base-inner-box{ height: 22px!important; }
.goog-button-base-content { padding-top: 4px!important; }
#lhn-add-subscription-section, #scrollable-sections-top-shadow, #scrollable-sections-bottom-shadow, #nav { width: 220px!important; }
#overview-selector, #lhn-selectors .selector, .folder .name.name-d-0, #sub-tree-header { padding-left: 1em!important; }
.folder .folder .folder-toggle, .folder .sub-icon {margin-left: 0!important; }
.folder .folder > a > .icon { margin-left: 1em!important; }
.folder .folder > ul .icon {margin-left: 1.5em!important; }
.section-minimize { left: .8em!important; }
#chrome { margin-left: 220px!important; }
#entries { padding-right: 0!important; }
#entries.list .entry .collapsed {
margin: -5px 0 0!important;
padding: 0 0 2px!important;
border-width: 0 0 2px!important;
}
.samedir #entries.list .collapsed .entry-date {
position: relative!important;
top: 5px;
}
.entry .entry-body, .entry .entry-title, .entry .entry-likers { max-width: auto!important; }
#entries .entry {
border: 1px solid #AAAAAA;
position: relative;
}
}
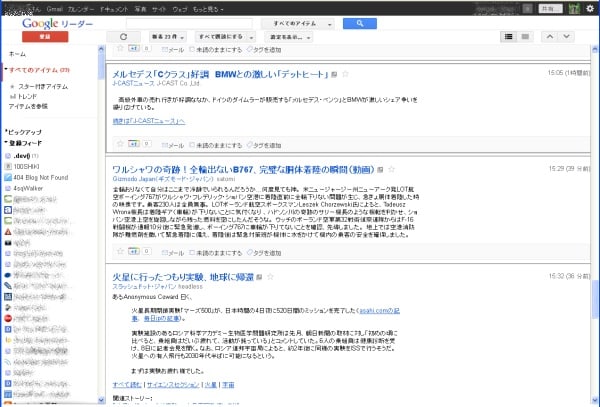
で、これを適用するとこんな感じになります。

※左のサイト一覧の幅を狭くする
※枠線がグレー(#AAAAAA)で付く
※余白削除
※URLのリンク色変更
選択されたエントリに付く枠線が追加であわせた枠線とずれてていまいちですがもう面倒くさk(ry
Firebugなどを見つつ適宜修正してみてください。
先日、GoogleReaderが新デザインに移行されましたね。
で、よかったと思う人も居れば「余白が多すぎ」「枠線がなくなって見づらい」とかの声もちらほら。
私もどちらかというとtool系のサービスは余白を詰めて枠線有りの方がbetterだと思ってる人なのでかなり使いづらくなったなーという印象。
ということで何番煎じだよって感じですがFirefoxのextension「Stylish」を使用して余白削除&枠線を入れるCSSを
書いてみました。といってもほぼこちらのブログにあるものを流用したので
オリジナル性皆無ですすいません。まあ、備忘ってことで。
#ちなみにStylishは以前書いたようにchromeのextensionにもあるのでそちらを使えばできるんじゃないかと思います(未確認)
@-moz-document url-prefix(http://www.google.com/reader/view/),
url-prefix(http://www.google.co.jp/reader/view/),
url-prefix(https://www.google.com/reader/view/),
url-prefix(https://www.google.co.jp/reader/view/) {
#top-bar { overflow: hidden; height: 30px!important; }
.jfk-textinput { height: 20px!important; }
.jfk-button { height: 22px!important; line-height: 22px!important; }
.goog-flat-menu-button { line-height: 22px!important; }
#search { padding: 5px 0!important; }
#lhn-add-subscription-section, #sections-header, #viewer-header { height: 30px!important; }
#lhn-add-subscription, .goog-button-base-inner-box{ height: 22px!important; }
.goog-button-base-content { padding-top: 4px!important; }
#lhn-add-subscription-section, #scrollable-sections-top-shadow, #scrollable-sections-bottom-shadow, #nav { width: 220px!important; }
#overview-selector, #lhn-selectors .selector, .folder .name.name-d-0, #sub-tree-header { padding-left: 1em!important; }
.folder .folder .folder-toggle, .folder .sub-icon {margin-left: 0!important; }
.folder .folder > a > .icon { margin-left: 1em!important; }
.folder .folder > ul .icon {margin-left: 1.5em!important; }
.section-minimize { left: .8em!important; }
#chrome { margin-left: 220px!important; }
#entries { padding-right: 0!important; }
#entries.list .entry .collapsed {
margin: -5px 0 0!important;
padding: 0 0 2px!important;
border-width: 0 0 2px!important;
}
.samedir #entries.list .collapsed .entry-date {
position: relative!important;
top: 5px;
}
.entry .entry-body, .entry .entry-title, .entry .entry-likers { max-width: auto!important; }
#entries .entry {
border: 1px solid #AAAAAA;
position: relative;
}
}
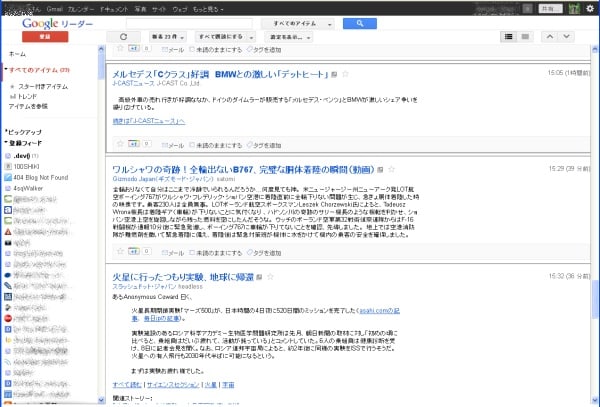
で、これを適用するとこんな感じになります。

※左のサイト一覧の幅を狭くする
※枠線がグレー(#AAAAAA)で付く
※余白削除
※URLのリンク色変更
選択されたエントリに付く枠線が追加であわせた枠線とずれてていまいちですがもう面倒くさk(ry
Firebugなどを見つつ適宜修正してみてください。

























