
私のApple Watchの文字盤の種類は、やっぱり「Infograph」です!
文字盤と機能 - Apple サポート
まぁ、「Infograph Modular」もとても良いんですけどね……。
でもやはり、8つまでコンプリケーションなどを載せられるInfographのがやはり好きです♥
てことで、まずはこんな感じで?

あれあれあれ〜?(笑)
下サブダイヤルに使っているの公式画像ですが。
まぁ、こんな風に自分の好きな画像も載せることもできちゃうわけで(もちろん、私的利用の範囲内で)。
これは電話アプリの『よく使う項目』に、あらかじめ画像等を登録していた連絡先を保存し、そしてWatchアプリ等で選ぶだけです。
この記事のトップ画像も、私の明太子アイコン(笑)がちょうど丸いやつなのでぴったりです(爆)
そうそう、もちろん、この画像をタップすると電話もしくはメッセージが送れますよ!
まぁこの2枚の画像はこんなこともできるよ、というあくまでオフザケですが。
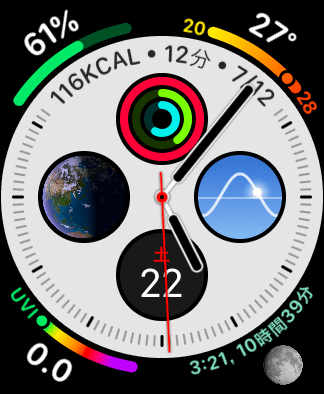
実際に使ってるのはこんな感じです。


下サブダイヤルは、本当は日付入れてます。
右サブダイヤルに入れてるソーラーが、昼と夜とでちゃんとカラー変わるのが気に入ってます。
そしてこの文字盤はやはり、レインボー色など様々な色がカラフルに入るところも特色の1つですが、それに伴う「文字」ももっと目立つ感じが良いなぁと思っていたら。

今までほとんど認識してなかったんですけど、こんな風に文字サイズや太さの変更もできたんですね。
多分、第一世代の時からここはいじった記憶がないので(笑)、すっかり忘れてました。
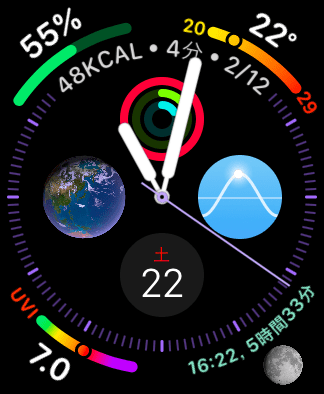
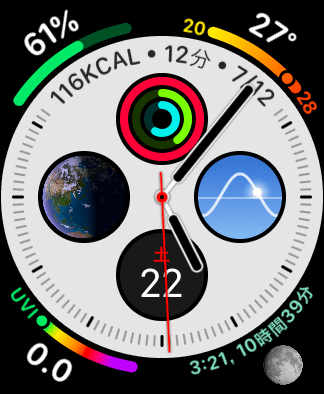
上記画像は変更後のものですが、変更前は文字を太くせず、文字のサイズもかなり小さめを選んでました。画面が小さかったから、というのもあります。
が、今回の第4世代から画面も広くなったので、一番大きいサイズ等を選んでも余裕!なんですよね。
最初はこの文字盤のために大きさを変えようと思ったのですが、ほかの場面でもこの方が見やすくなっていました。
試しに、以下に変更前と変更のを載せて見ますね。


う……。
あまり変わったように見えないかもしれませんが、これでも変わってます!かなり!w
しばらくはこの文字盤で行ってみようと思います。









































