

おそらく、Webページに三角形を追加する最も簡単な方法は、画像に三角形を描き、その画像をWebページに追加することです。完璧な三角形を描く秘訣はたくさんあります。Photoshopでそれを行う方法については、この記事をご覧ください。Photoshopで三角形を作成するか、Photoshop用のこの三角形の無料パックをダウンロードしてください。
この投稿では、CSSとHTMLを使用して三角形を作成する方法を紹介します。
以下は、使用するさまざまな方法の概要です。
- CSSを使用して三角形を作成する
border - CSSグラデーションで三角形を作成する(
linear-gradientおよびconical-gradient) overflowとを使用して三角形を作成しますtransform- を使用して三角形を作成する
clip-path
を使用borderしてCSSで三角形を作成する
CSSトライアングルを作成する方法についてインターネットを検索したことがあるなら、おそらくCSSトリックからのこの素晴らしい記事を見たことがあるでしょう。CSS borderプロパティを使用して三角形を作成する方法を簡単に説明します。
簡単に説明させてください!
次のHTMLコードを考えてみます。
そしてCSS:
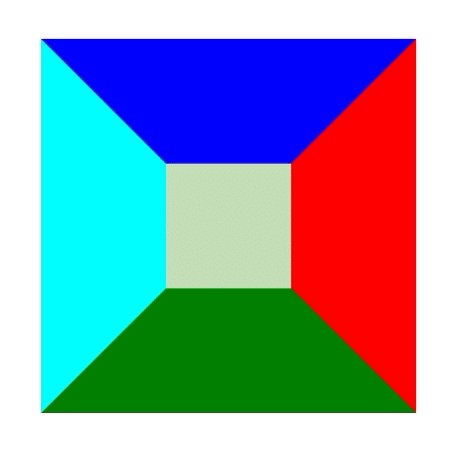
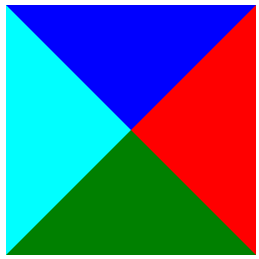
.triangle {
border-left: 20px solid cyan;
border-right: 20px solid red;
border-bottom: 20px solid green;
border-top: 20px solid blue;
display: inline-block;
}これは次のようにレンダリングされます:

これは、HTML要素の境界線が結合する角度を形成するためです。これを利用して、3つの境界線に透明色を設定し、1つだけを表示することで、三角形を作成できます。したがって、下の境界は上向きの三角形を作成し、左の境界は右向きの三角形を作成します。
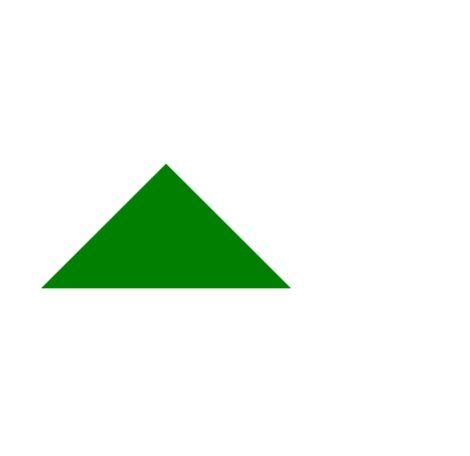
上向きの緑の三角形を作成するためのCSSコードは次のとおりです。
.triangle-up {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid green;
border-top: 20px solid transparent;
display: inline-block;
}これは次のようにレンダリングされます:

そして今、ちょっとした数学。
ご覧のとおり、この三角形は直角三角形です。つまり、上角は90度です。2つの等しい辺があるため、二等辺三角形でもあります。すべての境界線に同じサイズを設定する場合、実際には三角形の高さを設定しています。
したがって、ここでは20ピクセルです。
三角形は直角三角形と二等辺なので、三角形の底辺が40ピクセル(使用した境界線サイズの半分)であると判断できます。その後、各辺はbasis / sqrt(2)約28.2ピクセルに等しくなります。
を使用して正三角形を作成する方法 border
三角形を正三角形にしたい場合はどうなりますか?それで、三角形のすべての3辺が等しくなりますか?
数学をしましょう!
前の例では、境界線のサイズが実際に三角形の高さを決定することがわかりました。正三角形の高さの式は次のとおりです。
height = side * sqrt(3) / 2
また、私たちの基準は、選択した境界線のサイズの2倍であることに注意してください。
したがって、border-width透明な境界線を20pxに設定するには、境界線のサイズを次のように設定する必要があります。2 * 20px * sqrt(3) / 2
sqrt(3)/2おおよそ0.866に近似できるので、CSSの正三角形を次に示します。
.triangle-up-equilateral {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: calc(2 * 20px * 0.866) solid green;
border-top: 20px solid transparent;
display: inline-block;
}これは次のようにレンダリングされます:

あるいは、このためのCSSクラスを作成するためのより適切な方法があります。
.triangle-up-equilateral {--side-
size:20px;
border-left:var(-side-size)solid solid;
border-right:var(-side-size)solid solid;
border-bottom:calc(2 * var(-side-size)* 0.866)緑一色;
border-top:var(-side-size)solid transparent;
表示:インラインブロック;
}CSS変数を使用すると、正三角形のサイズを1か所に設定できます。
CSSグラデーションを使用して三角形を作成する方法
CSSのみを使用して三角形を描画する別の方法は、グラデーションを使用することです。
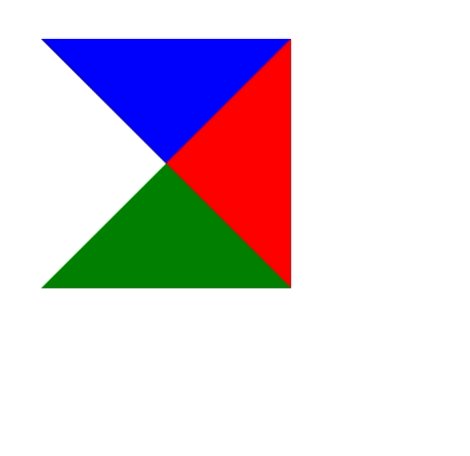
.triangle-up-equilateral {
--side-size: 20px;
border-left: var(--side-size) solid transparent;
border-right: var(--side-size) solid transparent;
border-bottom: calc(2 * var(--side-size) * 0.866) solid green;
border-top: var(--side-size) solid transparent;
display: inline-block;
}直角三角形としてレンダリングされます:

これは基本的に、左上から右下へのグラデーションの塗りつぶしと真ん中のハードストップ(50%)を作成します。
次のconic-gradientようなあまり知られていないCSSグラデーションタイプを使用することもできます。
CSSのみを使用して三角形を描画する別の方法は、グラデーションを使用することです。
.triangle {
width: 200px;
height: 200px;
background: linear-gradient(to bottom right, #fff 0%, #fff 50%, green 50%, green 100%);
}上記と同様の右二等辺三角形をレンダリングします。

これにより、高さが20ピクセルの三角形が作成され、上向きの角度をもう少し制御できます。ご覧のようにdiv、135度から225度の範囲を塗りつぶすようにグラデーションに指示します(直角を作る)。同様に、角度の範囲を変更するだけで、下向き、左向き、または右向きの矢印を作成できます。
何らかの理由で、これは少し荒いエッジを作成するようです。もしあなたがこれを改善する方法を知っているなら、私に知らせてください。
CSS transformを使用して三角形を作成する方法とoverflow
必要に応じて、正方形のdivに疑似要素を追加して三角形を作成し、それを45度回転させてoverflow:hidden、結果の三角形のdiv正方形の外側にある部分を非表示にすることができます。
CSSは次のとおりです。
.triangle-element {
width: 20px;
height: 20px;
overflow: hidden;
position: relative;
margin: 10px;
}
.triangle-element:after {
content: '';
background: green;
width: 142%;
height: 142%;
position: absolute;
transform: rotate(45deg) translate(-71%,0);
}これは次のようにレンダリングされます:

CSSで三角形を作成する方法 clip-path
そして、CSSの三角形を作成する別の方法があります。clip-pathプロパティを使用できます。このプロパティは、Photoshopのクリッピングマスクのように機能します。基本的に、HTML要素の一部のみを表示できます。
clip-pathSVGファイルへの参照からインラインポリゴン定義まで、いくつかの値タイプを受け入れます。SVGクリップパスについて話すとき、サラスエイダンのブログを読むことをお勧めします。彼女はその分野の真のマスターであるからです。
それが三角形を作成するためにどのように機能するか見てみましょう:
CSSは次のとおりです。
.triangle-element {
width: 40px;
height: 40px;
background: green;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
あれは!??!
はい、それはITです。三角形を、3つのコーナーを持つポリゴンとして定義して作成します。このコードは、ベースが40ピクセル、高さが40ピクセルの二等辺三角形を作成しますが、変更方法は簡単に想像できます。
これは断然最もコントロールしやすい方法だと思います。
結論
三角形の使い方はたくさんあります。矢印からピンへのマッピング、メニューマーカーからチャート要素へ。
CSSで三角形を作成する方法をマスターしました。
このチュートリアルが気に入った場合は、CSSサークル画像の作成と使用に関する完全なハウツーガイドを確認するか、HTMLで CSSのみの棒グラフを作成する方法を確認してください。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます