Photoshopで線を引く方法は?Photoshopで直線を描く方法を学びます。曲線はどうですか?これは簡単に思えるかもしれませんが、初心者にとっては、Photoshopの線を描くためのいくつかの基本的な方法を知っているとよいでしょう。このチュートリアルでは、Photoshopで線を描く3つの簡単な方法を学びます。ブラシツール、ペンツール、およびラインツールを使用して、単純な直線を作成できます。
Photoshopで線を引く方法 [初心者向けチュートリアル]
このチュートリアルでは、Photoshopで直線を描画する方法を学習します。また、Photoshopで曲線を描画する方法も示します。そして、少し楽しくするために、Photoshopで色付きの線を描画する方法を説明します。
[2019年アップデート]:Photoshop CC 2019ではいくつかの点が変更されていますが、Photoshopで線を描く場合にも同じ手法が適用されます。Photoshop CCの新しい曲率ペンツールに関するセクションを確認してください。
1. Photoshopでブラシを使って直線を描く方法⚡
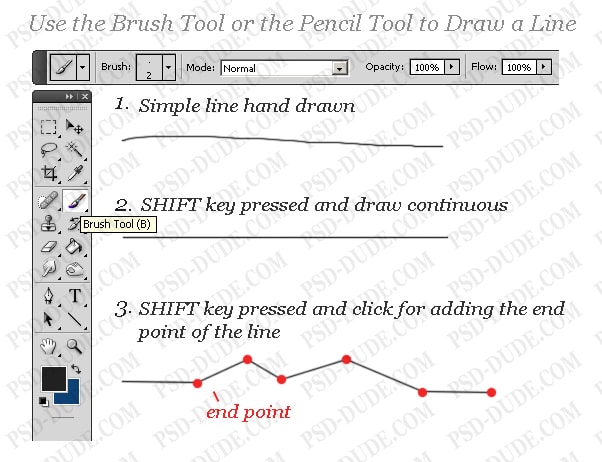
Photoshopで線を描くには、ブラシツールまたは鉛筆ツールを使用します。小さなサイズの硬い丸いブラシを選び、単純に線を引きます。
Photoshopで直線を描画するには、Shiftキーを押したまま描画する必要があります。水平線または垂直線を作成するには、Shiftキーを押しながら、線を水平または垂直に描画します。
Photoshopグリッドを使用して、線がまっすぐであることを確認します。
斜めの線または斜めの線の場合は、Shiftキーを押しながらクリックして、線の終点を追加します。Photoshopはドットを完璧な線で結びます。
1.1ブラシを使用してPhotoshopフリーハンドスタイルで直線を描画する方法
大事なことは、
ほとんどのグラフィックデザイナーは、グラフィックタブレットまたはマウスを使用して、ブラシツールでフリーハンド描画を行うことです。数回試してみると、斜めの線や縦の線よりも横の直線を描くほうが簡単であることがわかります。
それがまさに私たちの手が働く方法です。
Photoshopでキャンバスを回転させる方法
Photoshop(CS5、CS6、CC 2018、CC 2019)でできる便利なトリックの1つは、キャンバス全体を回転させることです。画用紙を回転させるように。Rをクリックし、マウスでクリックアンドドラッグすることでそれを行うことができます。Shiftキーを押しながらドラッグすると、キャンバスの回転が15度単位でスナップされます。
これは、Photoshopで直線を描画する方法と、Photoshopでキャンバスを回転させる方法を示すビデオです。
<video controls="" poster="/tutorials/draw-a-line-in-photoshop/how-to-rotate-canvas-in-photoshop.jpg" preload="none" style="width: 100% !important; height: auto !important;"><source src="http://www.psd-dude.com/tutorials/draw-a-line-in-photoshop/draw-straight-lines-in-photoshop-1.mp4" type="video/mp4"></video>
注:Photoshop CC 2019でこれを実行しようとすると、次のエラーが発生しました。
回転は、OpenGL対応のドキュメントウィンドウでのみ機能します
そうですね、Photoshop CC 2019でこれを行うには、より高いハードウェア要件があることがわかります。解決策は、[編集]> [設定]に移動してから、パフォーマンスパネルで [ GPU設定でOpenGL図面を有効にする]を選択することです。ハードウェアが要件を満たしていない場合、このチェックボックスはグレー表示されます。
2. Photoshopで直線ツールを使って直線を描く方法⚡
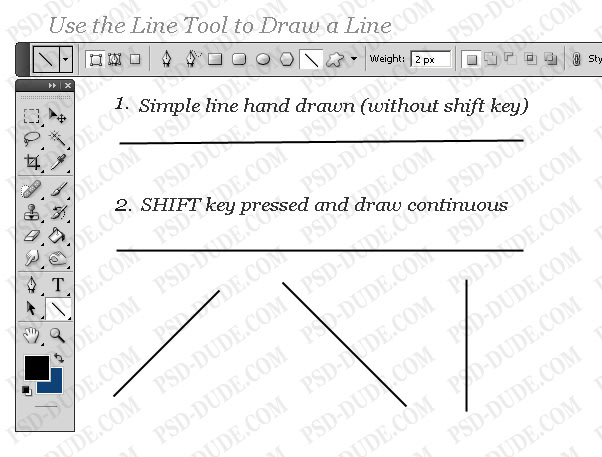
別の方法は、Photoshopのツールバーにあるラインツールを使用することです。この線はベクトル形状なので、品質を失うことなく、形状、色、寸法を簡単に変更できます。SHIFTキーは直線にも使用できます。
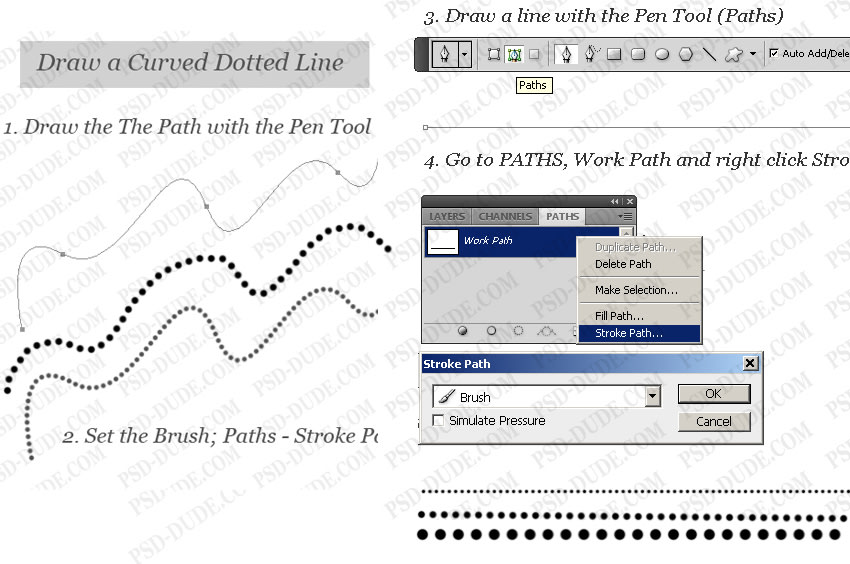
3.ペンツールでPhotoshopに線を引く方法⚡
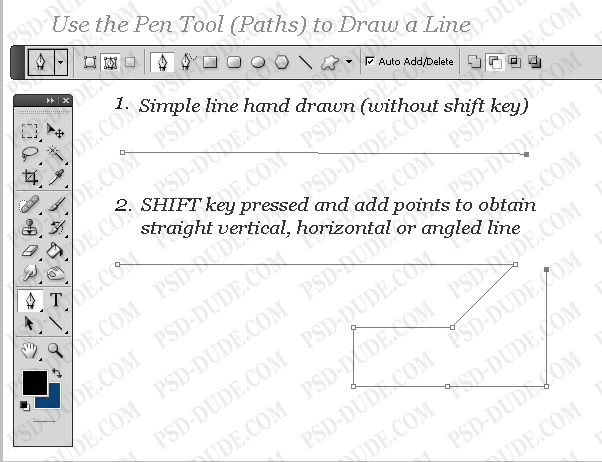
3番目の方法は、ペンツールを使用して線を描くことです。まず、パスオプションをチェックする必要があります。次に、クリックして最初のポイントを追加し、もう一度クリックして2番目のポイントを追加します。直線の場合は、SHIFTキーを押したままにします。
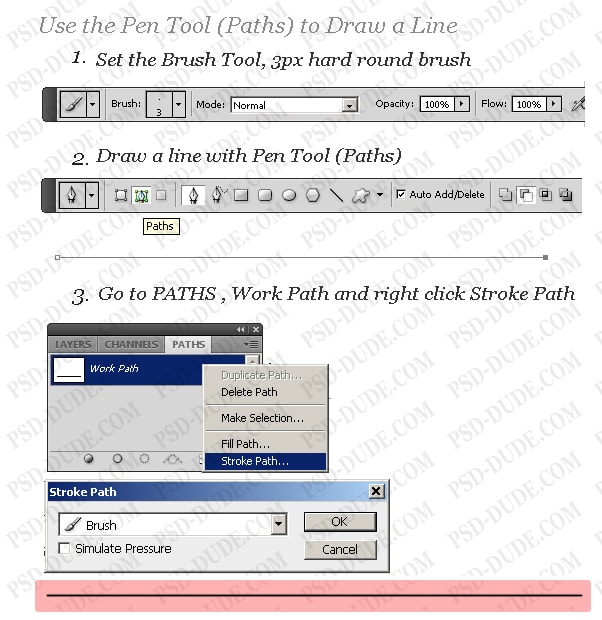
したがって、ブラシツールを選択し、ハードラウンドブラシ(サイズ3px、黒)を選択します。
ではペンツール、選択パスをして線を引きます。線は作業パスとして追加されます。
線を描くには、作業パスを右クリックして[ ストロークパス ] を選択します。リストからブラシツールを選択します。
これで、パスを削除するか、それを使用して他の線を描くことができます。パスの移動、サイズ変更、形状の変更、回転などを行うことができます。
4. Photoshopで曲線を描く方法⚡
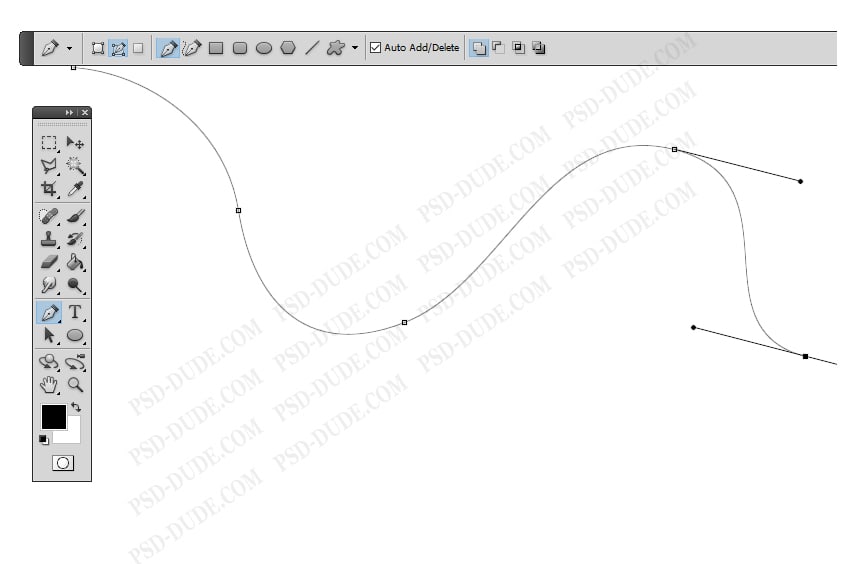
Photoshopで曲線を描くには、パスを選択した状態でペンツールを使用して、曲線パスを作成する必要があります。ペンツールを使用してドラッグし、曲線セグメントの最初のスムーズポイントを作成して、マウスボタンを離します。
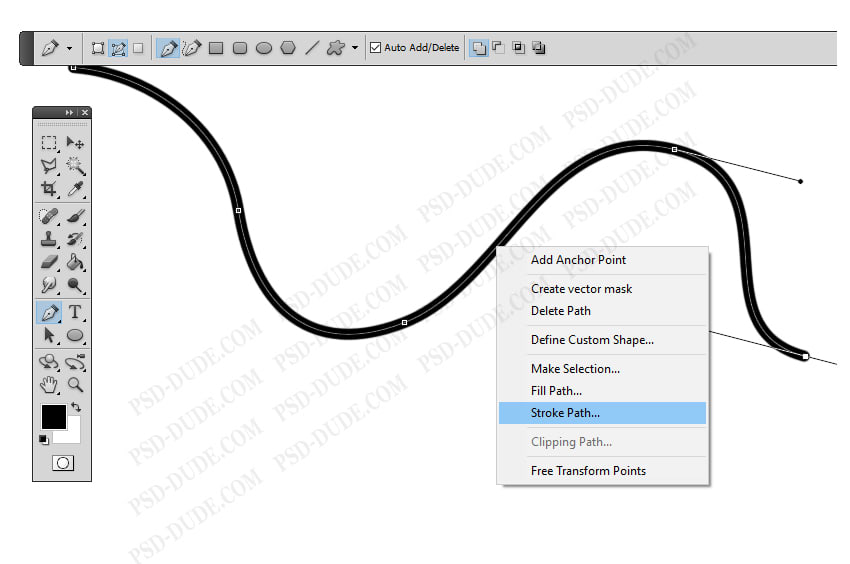
曲線を描くには、作業パスを右クリックして[ ストロークパス ] を選択します。リストからブラシツールを選択します。
Photoshop CC 2019で曲線を描く方法
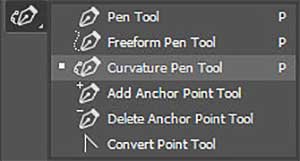
Photoshop CC 2019には、便利で新しいものがたくさんあります。それらの1つは、新しいCurvature Pen Toolです。長押しすると、ペンツールアイコンの下に表示されます。
新しいCurvature Pen Toolを使用するには、1回クリックする必要があります。Photoshopは、クリックした点を結ぶ曲線を描画します。ダブルクリックすると鋭い角ができます。2点間の線をクリックすると、点を追加およびドラッグして曲線を作成できます。
曲線を作成したら、ストロークパスを使用して線を描画する必要があります。
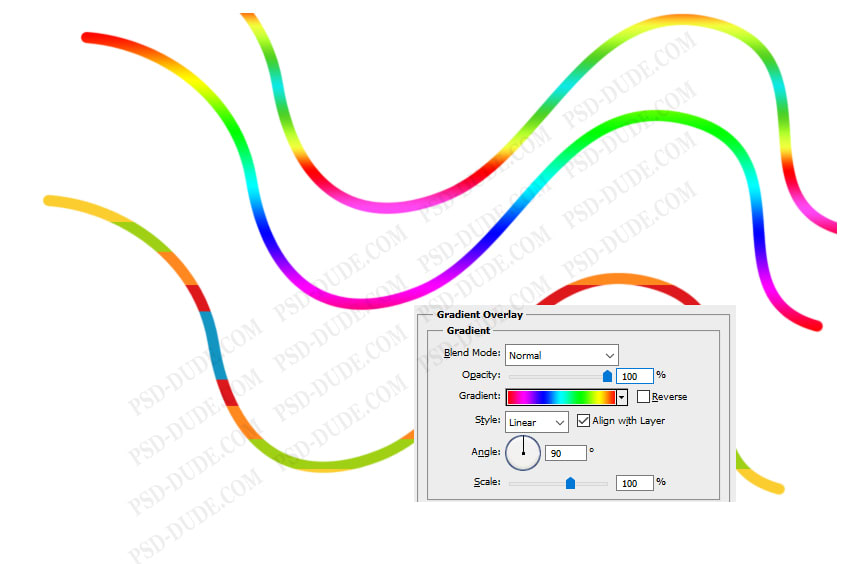
5. Photoshopで色付きの線を描く方法⚡
Photoshopで色付きの線を描画するには、線を描画したレイヤーにレイヤースタイルを追加します。Photoshopで色付きの線を作成するには、グラデーションオーバーレイレイヤースタイルを使用します。
6. Photoshopの点線⚡
Photoshopで点線を描画するには、点線ブラシを使用する必要があります。このチュートリアルでは、
Photoshopで点線を作成する方法を学習します。
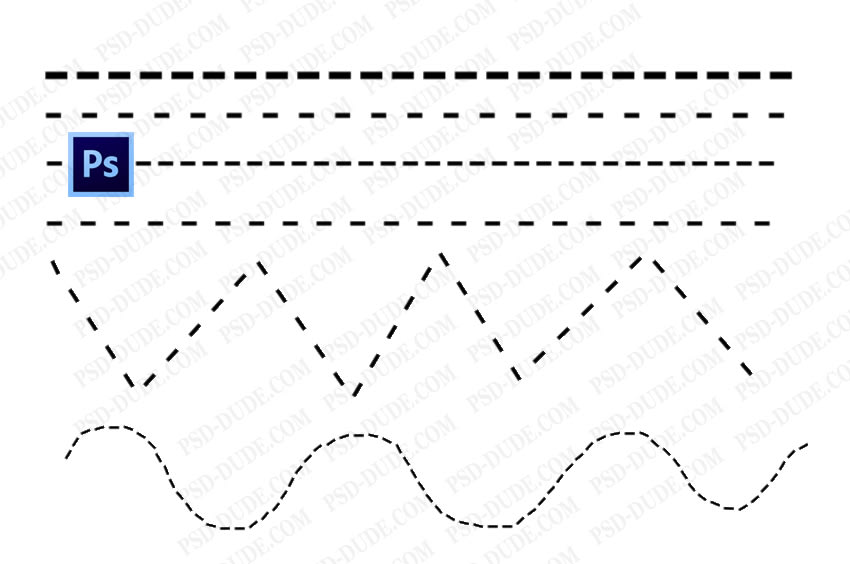
7. Photoshopの破線
Photoshopで破線を描画するには、破線ブラシを使用する必要があります。このチュートリアルでは、
Photoshopで破線を作成する方法を学習します。
8. Photoshopで線を延長する方法
PhotoshopでControl-Tを押して線を延長します。このサイズ変更方法は、直線(垂直線と水平線)に対してのみ機能します。
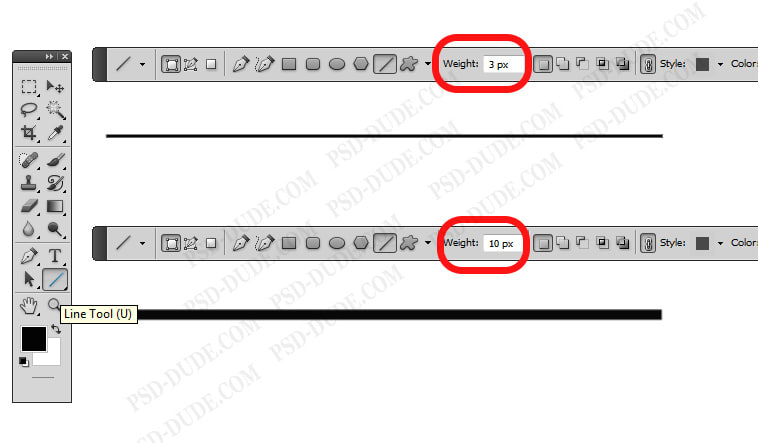
9. Photoshopで線を太くする方法
フォトショップで線幅を変更するにはどうすればよいですか?線ツールを使用する場合は、線の太さを設定する必要があります。
ブラシツールを使用する場合、Photoshopで線を太くするには、ブラシツールのサイズを大きくする必要があります。
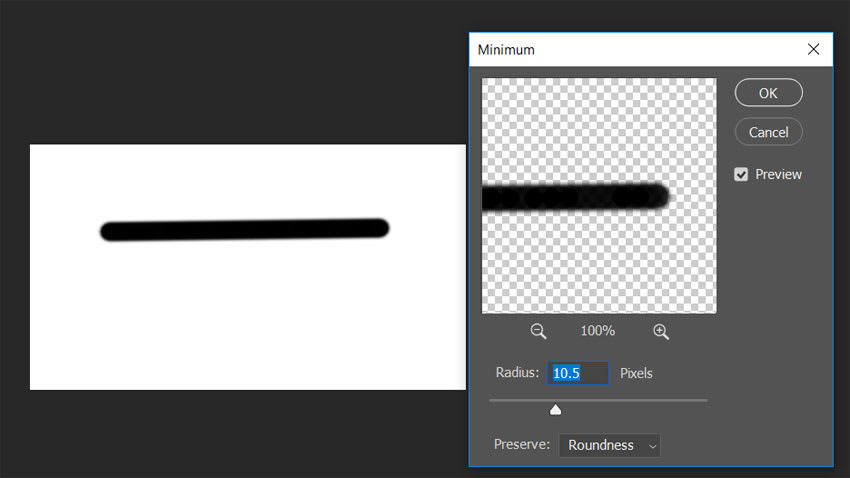
Photoshopで既存の線を太くする方法
答えは簡単です![ フィルター ] > [ その他 ]メニューに移動し、[ 最小フィルター]を選択します。このフィルターを使用すると、Photoshopで線のサイズを大きくし、既存の線を太くすることができます。
10. Photoshopで平行線を描く
Photoshopで平行線を描画するには、直線(垂直または水平)を描画し、Ctrl + Jキーを押して複製します。次に、線を移動して平行線を取得します。
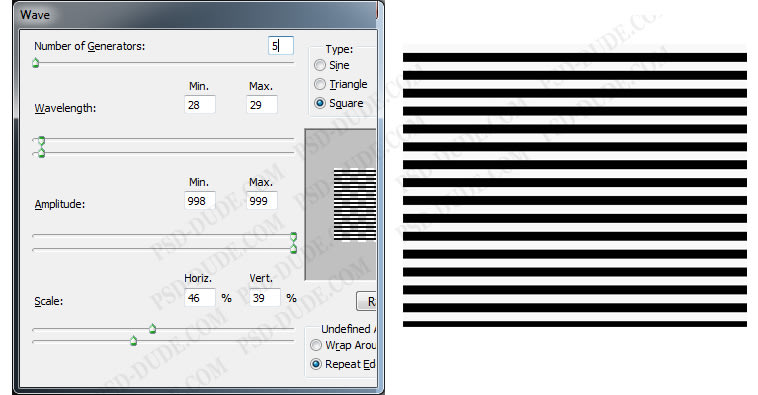
クイックヒント:水平/垂直のグラデーション(#000000、不透明度100%および#000000、不透明度0%)で新しいレイヤーを作成します。行くフィルター>ディストーション>ウェーブやPhotoshopで平行線を描画するために、これらの設定を行います。
11. Photoshopを使用して滑らかな線のデジタルアートを描画する方法