

Original Article: Stroke Text CSS - The Definitive Guide
このチュートリアルでは、ストロークテキストのCSS効果を作成する方法を紹介します。
HTMLコードとCSSコードに進む前に、ストロークテキスト画像を作成するだけの場合は、このチュートリアルを確認してOutline Text In Photoshopを作成する方法を学んでください。
または、Photoshopをお持ちでない場合は、専用のストロークテキストチュートリアルが含まれている無料のオンラインツールMockoFunを使用できます。
CSSを使用してテキストにストロークを追加する -webkit-text-stroke
例として、テキストに黒い線を追加してみましょう。いくつかのHTMLコードから始めます。
class="stroke-text">STROKE TEXT
そしてCSSコード:
.stroke-text{
-webkit-text-stroke:5px black;
-webkit-text-fill-color:transparent;
}
<iframe style="width: 100%;" title="CSS Stroke Text Using -webkit-text-stroke" src="https://codepen.io/inegoita/embed/ZEQZqzw?height=300&theme-id=16997&default-tab=css,result" height="300" frameborder="no" scrolling="no" allowfullscreen="true"> See the Pen CSS Stroke Text Using -webkit-text-stroke by Ion Emil Negoita (@inegoita) on CodePen. </iframe>
単純明快に、テキストを透明にします。これは必須ではありませんが、文字の本文ではなくテキストの輪郭だけを表示したいだけです。次に、-webkit-text-strokeプロパティは5pxの太さの黒いアウトラインストロークを追加します。これを変更して、取得したい効果に応じて、アウトラインテキストを太くしたり、細くしたりできます。
良いニュース:
これを使用して、すべてのWebkitベースのブラウザー(ChromeやEdgeなど)とFirefoxでもCSSでテキストをストロークできます。
悪いニュース:
これは非標準の機能であるため、100%信頼できるものではありません。
CanIUse.comによると、すべてのブラウザでサポートされているわけではありません。このプロパティは、どのW3C仕様にも含まれていません。text-outlineプロパティとして簡単に仕様に含まれていましたが、これは削除されました。
このテキストストロークCSSプロパティで作成できることのヒントを提供するために、これが80年代フォントテキストエフェクトギャラリーの私のサイバースペーステキストエフェクトの一部です。
を使用してテキストにストロークを追加する text-shadow
CSSでテキストの輪郭を描くもう1つの方法は、シャドウを使用することです。CSSでは、プロパティを介してテキスト要素に複数の影を追加できますtext-shadow。
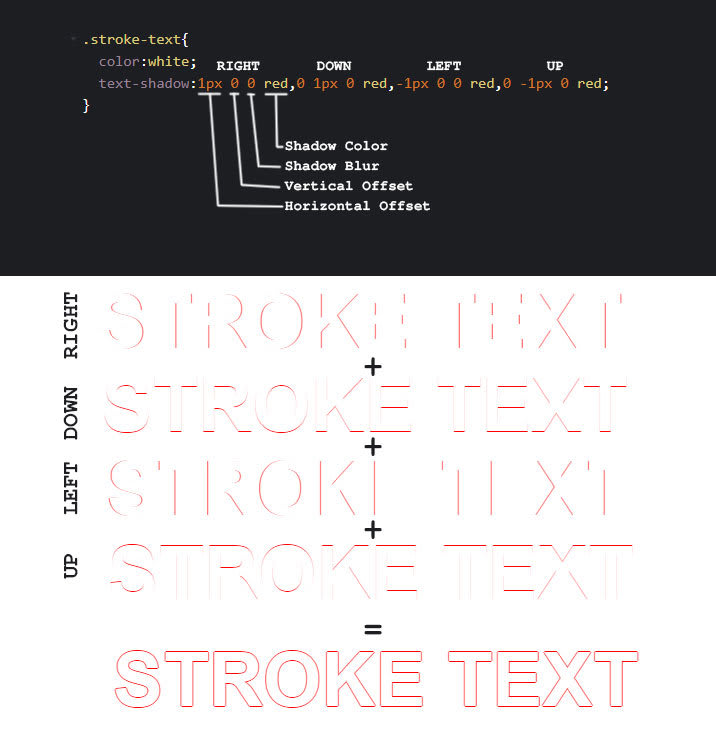
それでは、白地に白のテキストを作成し、それに4つの赤い影を追加しましょう。4つの影を1px上下左右にオフセットします。HTMLコードは次のとおりです。
class="stroke-text">STROKE TEXT
そしてCSSコード:
.stroke-text{
color:white;
text-shadow:1px 0 0 red,0 1px 0 red,-1px 0 0 red,0 -1px 0 red;
}
次に、何が行われているか、およびテキストシャドウを使用してCSSテキストストローク効果がどのように実現されるかを示します。
完璧ですね。
まあ、正確ではありませんが、かなりすごいです。それに対するいくつかの欠点と解決策を指摘しましょう。
まず、テキストのアウトラインの太さや色を変更する必要がある場合、複数の場所で変更する必要がありますが、これは面倒な作業です。
CSSは非常にエレガントなソリューションを提供してくれます。これは私が便宜上よく使うもので、CSS変数です。CSS変数の詳細については、こちらをご覧ください。ただし、CSSで値を何度も繰り返す必要がある場合、CSS変数は非常に役立ちます。
CSS変数を使用してテキストストロークの色と太さを構成する
基本的には、次のようにCSS変数を定義します--my-variable:value。次に、CSSコード全体でその値が必要な場合は、単にproperty:var(--my-variable);
したがって、上記のCSSコードを次のように変更します。
.stroke-text{
--stroke-color:red;
--stroke-width:1px;
color:white;
text-shadow: var(--stroke-width) 0 0 var(--stroke-color),
calc(var(--stroke-width) * -1) 0 0 var(--stroke-color),
0 var(--stroke-width) 0 var(--stroke-color),
0 calc(var(--stroke-width) * -1) 0 var(--stroke-color);
}
この--stroke-color変数には、テキストストロークの色とストローク--stroke-widthの幅が格納されます。次に、テキストシャドウでこれらの変数を使用します。これにより、テキストストロークの色または幅を変更する場合に、1か所のみを変更できます。
かなりすっきりしていますね。
このtext-shadowプロパティでは、CSS calc関数を使用して、上と左のシャドウ方向のテキストストローク幅を-1で乗算できるようにしています。
これをいじってテキストストロークの太さを変更すると、大きな値の場合、文字の角に問題があることに気付くでしょう。
そして、私たちは2番目のドローバックに到達します。
4つの方向にシフトする4つのシャドウのみを使用しているため、テキストストロークにいくつかの切れ目があります。
それで、これを修正するにはどうすればよいですか?
答えは簡単です。影を追加してください!
帽子をかぶった子供たちを待って、数学のノートを取り出してください。結局のところ、これは「ストロークテキストの決定的なガイド」なので、徹底する必要があります。
テキストにさらにシャドウを追加する場合は、テキストのアウトラインのすべてのギャップをカバーするために、テキストの周りでそれらのシャドウをシフトする方法を理解する必要があります。直感は、テキストストロークの幅と等しい半径の円に均等に広げる必要があると述べています。
そして、直感は正しいです!
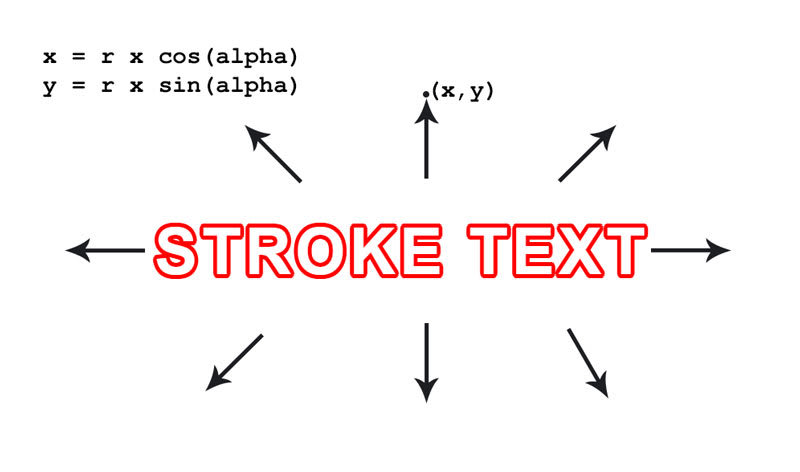
影のオフセットを計算するには、極座標式を使用します。
x = r * cos(alpha)
y = r * sin(alpha)
ここで、xおよびyオフセット値であり、r円(我々は、テキストストロークの太さに変換これにより相殺することが実際の量)の半径であり、alpha我々は内円を分割したいする角度です。
alphaテキストストロークを作成するために追加するシャドウの数に応じて、に値を割り当てることができます。
たとえば、8つのシャドウの場合、2 * PI(完全な円)を8で割り、PI / 4の角度になります。次に、alpha0、PI / 4、PI / 2などのPI / 4のステップで値を割り当てると、円が完成するまで、8つの影のオフセットが円に完全に揃うはずです。
追加するシャドウが多いほど、ストローク幅の値が大きい場合にCSSテキストストロークが滑らかになります。CSSには三角関数はまだないので、自分で値を計算する必要があります。
HTMLとCSSのコードを変更して、16個の影のある滑らかなテキストストロークを追加します。
class="stroke-text smooth-16">STROKE TEXT
.smooth-16 {
text-shadow: calc(var(--stroke-width) * 1) calc(var(--stroke-width) * 0) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.9239) calc(var(--stroke-width) * 0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.7071) calc(var(--stroke-width) * 0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.3827) calc(var(--stroke-width) * 0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0) calc(var(--stroke-width) * 1) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.3827) calc(var(--stroke-width) * 0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.7071) calc(var(--stroke-width) * 0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.9239) calc(var(--stroke-width) * 0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * -1) calc(var(--stroke-width) * 0) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.9239) calc(var(--stroke-width) * -0.3827) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.7071) calc(var(--stroke-width) * -0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * -0.3827) calc(var(--stroke-width) * -0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0) calc(var(--stroke-width) * -1) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.3827) calc(var(--stroke-width) * -0.9239) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.7071) calc(var(--stroke-width) * -0.7071) 0
var(--stroke-color),
calc(var(--stroke-width) * 0.9239) calc(var(--stroke-width) * -0.3827) 0
var(--stroke-color);
}
便宜上、必要なシャドウの数に応じてストロークテキストCSSコードを生成するJS関数を作成しました。これがコードです:
続きを読む

























※コメント投稿者のブログIDはブログ作成者のみに通知されます