LiFE with PhotoCinema の複数コンテンツを自動再生する。
フォトシネマのHTML形式で出力した、複数のコンテンツを自動的に連続再生する仕組み。
4~5年前にあるイベントで、いろいろなフォトシネマを再生する必要があり作った。
LiFE with PhotoCinema3で連続再生の機能が付いた様なことが書いてありましたが・・・・
<特徴>
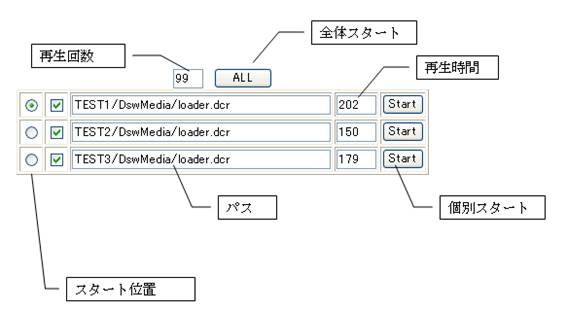
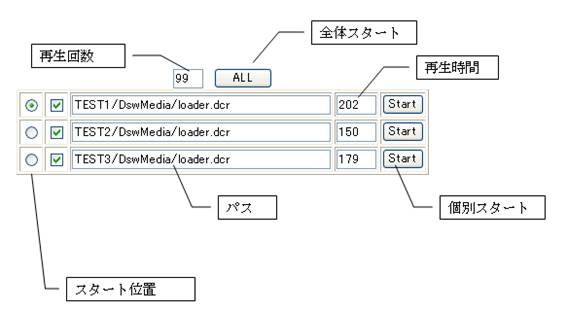
・HTML形式の出力だと画面が小さいので拡大する。(表示サイズ指定可能)
・再生時間を指定できる。
・再生の可否を指定できる。
・再生回数を指定できる。
・再生スタート位置を指定できる。
・PhotoCinemaでなくても再生可能 (.mpg などMediaPlayerで再生できるもの)
・複数のコンテンツを、順次再生かランダム再生の指定が可能
<作成手順>
・自動再生用のフォルダを作り、後述のindex.html、Show_data.js を置く
・PhotoCinemaでHTML形式で自動再生用のフォルダへ出力する。
※但し、必要なものは、DswMediaのフォルダのみ
・出力したフォルダの(DswMedia/cinemaFile)画像を1024x768程度のものに置き換える。
※自分環境にあったサイズにする
・出来れば、DswMedia内のplayerAPI.dll.cctをLiFE with PhotoCinema1のものと置き換える。
※2のものは再生の初期設定が繰り返し再生になっていない為。
入れ替えるだけで特に問題なく連続再生できる。
・Show_data.jsのShow_src へDswMedia/loader.dcrのパス、Show_timeへ再生時間(秒)を保守する。
<Show_data.jsの保守方法>
var Show_src = new Array(“パス1,“パス2”,“パス3”)
var Show_time = new Array(500,350,400 )
※パスの位置と再生時間の位置を合わせる。
・index.htmlを実行する。
※再生で応答を求められる場合は、
IEのインターネットオプション → 詳細設定 の中のセキュリティ
マイコンピュータでのCDのアクティブコンテンツを実行を許可する。
マイコンピュータのファイルでのアクティブコンテンツを実行を許可する。
にチェックを付けて、IEを再起動する。

<再生状態>

■サンプル再生
フォトシネマについていたサンプルで作成、再生時間は60秒に設定。
写真を入れ替えてないんで、画像が荒い。
ポップアップブロックを解除しないと、連続再生は出来ない。
Adobe Shockwave Player のインストールが必要。
サンプル再生こちら
■Show_data.js 設定例
■index.htmlのコード
・無料のホームページなどにアップして実行する場合、
コードを作成する部分で body の中にメッセージが書き込まれる為エラーとなる
このため、htmlを作成部分で body の文字を分割している。
フォトシネマのHTML形式で出力した、複数のコンテンツを自動的に連続再生する仕組み。
4~5年前にあるイベントで、いろいろなフォトシネマを再生する必要があり作った。
LiFE with PhotoCinema3で連続再生の機能が付いた様なことが書いてありましたが・・・・
<特徴>
・HTML形式の出力だと画面が小さいので拡大する。(表示サイズ指定可能)
・再生時間を指定できる。
・再生の可否を指定できる。
・再生回数を指定できる。
・再生スタート位置を指定できる。
・PhotoCinemaでなくても再生可能 (.mpg などMediaPlayerで再生できるもの)
・複数のコンテンツを、順次再生かランダム再生の指定が可能
<作成手順>
・自動再生用のフォルダを作り、後述のindex.html、Show_data.js を置く
・PhotoCinemaでHTML形式で自動再生用のフォルダへ出力する。
※但し、必要なものは、DswMediaのフォルダのみ
・出力したフォルダの(DswMedia/cinemaFile)画像を1024x768程度のものに置き換える。
※自分環境にあったサイズにする
・出来れば、DswMedia内のplayerAPI.dll.cctをLiFE with PhotoCinema1のものと置き換える。
※2のものは再生の初期設定が繰り返し再生になっていない為。
入れ替えるだけで特に問題なく連続再生できる。
・Show_data.jsのShow_src へDswMedia/loader.dcrのパス、Show_timeへ再生時間(秒)を保守する。
<Show_data.jsの保守方法>
var Show_src = new Array(“パス1,“パス2”,“パス3”)
var Show_time = new Array(500,350,400 )
※パスの位置と再生時間の位置を合わせる。
・index.htmlを実行する。
※再生で応答を求められる場合は、
IEのインターネットオプション → 詳細設定 の中のセキュリティ
マイコンピュータでのCDのアクティブコンテンツを実行を許可する。
マイコンピュータのファイルでのアクティブコンテンツを実行を許可する。
にチェックを付けて、IEを再起動する。

<再生状態>

■サンプル再生
フォトシネマについていたサンプルで作成、再生時間は60秒に設定。
写真を入れ替えてないんで、画像が荒い。
ポップアップブロックを解除しないと、連続再生は出来ない。
Adobe Shockwave Player のインストールが必要。
サンプル再生こちら
■Show_data.js 設定例
<!-- // Show データ // 画面サイズ(1:1.333 240:320 600:800 720:960) var Tate_size = 720; var Yoko_size = 960; // Show_chg = 再生方法 0:順次 1:ランダム // Max_show = コンテンツ対象数 // Show_src = 対象データのパスを指定 // Show_time = 対象データの実行時間を指定(秒指定) var Show_chg = 0; var Show_loop = 99; var Show_max = 3; var Show_src = new Array( "TEST1/DswMedia/loader.dcr", "TEST2/DswMedia/loader.dcr", "TEST3/DswMedia/loader.dcr" ); var Show_time = new Array( 202, 150, 179 ); //-->
■index.htmlのコード
・無料のホームページなどにアップして実行する場合、
コードを作成する部分で body の中にメッセージが書き込まれる為エラーとなる
このため、htmlを作成部分で body の文字を分割している。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>フォトシネマ 自動処理</title>
<!-- Show データ読み込み -->
<script type="text/javascript" src ="Show_data.js" ></script>
<script type="text/javascript"><!--
//window.resizeTo(300,300);
var timer;
var swin;
var i = -1;
var ix = -1;
var Show_maxw = 0;
Show_srcw=new Array(Show_max);
Show_timew=new Array(Show_max);
var max_loop = Show_loop * Show_max;
function Show_Main(Show_Src,Mtime){
swin = window.open("","sicWin","fullscreen=yes");
swin.document.open();
swin.document.write(
"<head>",
"<meta http-equiv='Content-Type' content='text/html; charset=shift_jis'> ",
"<meta http-equiv='Content-Script-Type' content='text/javascript'> ",
"<script type='text/javascript'> ",
"function Stop_loop(){",
"if (opener.setTimeout) opener.clearTimeout(opener.timer); ",
"window.close();",
" } ",
"</script> ",
"</head> ",
"<",
"bo",
"dy bgcolor='#000000' style='overflow:hidden' ",
">",
"<center> ",
"<table cellpadding='10' cellspacing='0' border='0'> ",
" <tr bgcolor='#000000'> ",
" <td>"
);
if (Show_Src.indexOf(".dcr")>0) {
//フォトシネの処理
swin.document.write(
" <object classid='clsid:166B1BCA-3F9C-11CF-8075-444553540000' ",
"codebase='http://download.macromedia.com/pub/shockwave/cabs/director/sw.cab#version=8,5,0,0' ",
"id=playerLib.cat width='"+ Yoko_size +"' height='"+ Tate_size +"'> ",
" <param name=src value='"+ Show_Src +"'> ",
" <param name=swStretchStyle value=stage>",
" <param name=swRemote value='swSaveEnabled='true' swVolume='true' ",
"swRestart='true' swPausePlay='true' swFastForward='true''> ",
" <param name=bgColor value='#000000'> ",
" <param name=swStretchHAlign value=Left> ",
" <param name=swStretchVAlign value=Top> ",
" <embed src='"+ Show_Src +"' bgcolor='#000000' swstretchhalign=Left ",
"swstretchvalign=Top width='"+ Yoko_size +"' height='"+ Tate_size +"' ",
"swremote='swSaveEnabled='true' ",
"swVolume='true' swRestart='true' swPausePlay='true' ",
"swFastForward='true'' swstretchstyle=stage type='application/x-director' ",
"pluginspage='http://www.digitalstage.net/go/life2/lifeToSw.html'> ",
" </embed> ",
" </object> "
);
}else{
//フォトシネ以外の処理(MediaPlayerの設定)
swin.document.write(
"<object ID='MediaPlayer1'",
"classid='CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95' ",
"CODEBASE='http://activex.microsoft.com/activex/ ",
"controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715' ",
"standby='Loading MicrosoftR WindowsR Media Player components...' ",
"width='"+ Yoko_size +"' height='"+ Tate_size +"' ",
"type='application/x-oleobject'> ",
"<param name='AutoStart' VALUE='true'> ",
"<param name='FileName' value='"+ Show_Src +"'> ",
"<param name='ShowControls' VALUE='false'> ",
"<param name='Loop' VALUE='true'> ",
"<embed type='application/x-mplayer2' ",
"pluginspage='http://www.microsoft.com/Windows/MediaPlayer/' ",
"src='"+ Show_Src +"' width='"+ Yoko_size +"' height='"+ Tate_size +"' ",
"autostart='true' showcontrols='false' Loop='true'> ",
"</embed> ",
"</object> "
);
}
swin.document.write(
" </td> ",
" </tr> ",
"</table> ",
"<a href='javascript:Stop_loop();'>●▲■</a>",
"</",
"bo",
"dy",
">"
);
swin.document.close();
swin.focus();
Start_Timer();
}
// タイマー開始処理
function Start_Timer(){
if (setTimeout) { clearTimeout(timer);}
timer = setTimeout('Stop_Show()',Mtime);
}
// 停止&実行処理
function Stop_Show(){
if (setTimeout){ clearTimeout(timer);}
if (swin && !swin.closed){ swin.close();}
Start_Show()
}
// 開始処理
function Start_Show(){
// 画像NO セット処理
if (Show_chg == 0) {
// 画像NO 順次指定
if (i >= Show_maxw - 1) {
i = 0
} else {
i = i + 1;
}
} else {
// 画像NOランダム指定
// i==ix 同じNOを連続させない
while(i==ix){i = Math.floor(Math.random()*Show_maxw);}
ix=i;
}
Src=Show_srcw[i];
Mtime=Show_timew[i]*1000;
max_loop=max_loop-1
if (max_loop>=0){
Show_Main(Src,Mtime);
}
}
function Show_set(data){
St_j=-1
if (data=="ALL"){
var jx=0;
for (var j=0; j < Show_max ; j++) {
// 対象データ選択
if (form1["chk"+j].checked){
Show_srcw[jx]=form1["path"+j].value;
Show_timew[jx]=form1["time"+j].value;
//スタートNOを得る
if (form1.radio1[j].checked){
St_j=jx-1;
}
jx=jx+1;
}
}
Show_maxw = jx
i = St_j;
ix = -1;
Show_loop=form1.Loop.value;
max_loop = Show_loop * jx;
}else{
max_loop=1;
i = -1;
ix = -1;
Show_srcw[0]=form1["path"+data].value;
Show_timew[0]=form1["time"+data].value;
}
Start_Show();
}
//!-->
</script>
</head>
<body>
<script type="text/javascript"><!--
document.write(
"<form name='form1'>",
" <center>",
"<input type='text' name='Loop' size='3' value="+Show_loop+"> </td>",
"<input type='button' name='ALL' value=' ALL ' onclick='Show_set(this.name);'>",
"</center>",
"<table border='1' align='center' >"
);
//Showリスト作成
for (var j=0; j < Show_max ; j++) {
if (j==0){
document.write("<tr><td><input type='radio' name='radio1' checked></td>");
}else{
document.write("<tr><td><input type='radio' name='radio1'></td>");
}
document.write(
"<td><input type='checkbox' name='chk" + j + "' checked></td>",
"<td><input type='text' name='path" + j + "' size='50' value="+Show_src[j]+"></td>",
"<td><input type='text' name='time" + j + "' size='5' value="+Show_time[j]+"></td>",
"<td><input type='button' name='start" + j + "' value='Start' onclick='Show_set(" + j + ");'></td>",
"</tr>"
);
}
//!-->
</script>
</table>
</form><br><br>
<noscript>
JavaScriptが使用できるブラウザが必要です。
</noscript>
</body>
</html>




















※コメント投稿者のブログIDはブログ作成者のみに通知されます