よく使っているフリーソフト。
フォントの色とか、TABLEの色とか、Webページにおいて色使いって重要なんですが、
#6699ffのようなRGB表記って直感的じゃないので使いづらい。
そんな悩みを解消してくれるソフトです。
特に使えるのが画面上の任意の点の色のRGB値を調べられる「カラーピッカー」です。
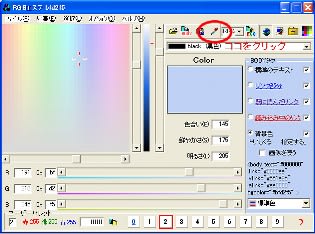
使い方は簡単、まず下の図で示したスポイトのボタンをクリックします。

(↑クリックで拡大しますよ)
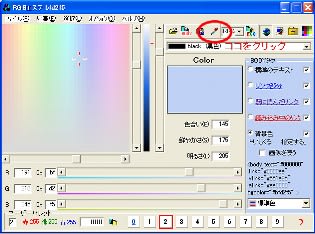
そうすると下図のように、マウスポインタが示している座標付近の拡大図が表れます。

(これもクリックで拡大します)
色を知りたい座標をポイントできたら、あとは左クリックをするだけ。
これで気になるあの色のRGB値を、簡単に知ることができます。
あとは「選択→コピー」とたどれば、RGB値をクリップボードにコピーできるので、
それをBLOGの編集画面に貼り付ければOK!
最近は使う色が決まっちゃってるので余り使用頻度が高くないですが、
gooBLOGを始める以前、HPを開いていたときなどは重宝してました。
フォントの色とか、TABLEの色とか、Webページにおいて色使いって重要なんですが、
#6699ffのようなRGB表記って直感的じゃないので使いづらい。
そんな悩みを解消してくれるソフトです。
| RGBエステ http://hp.vector.co.jp/authors/VA011430/ |
特に使えるのが画面上の任意の点の色のRGB値を調べられる「カラーピッカー」です。
使い方は簡単、まず下の図で示したスポイトのボタンをクリックします。

(↑クリックで拡大しますよ)
そうすると下図のように、マウスポインタが示している座標付近の拡大図が表れます。

(これもクリックで拡大します)
色を知りたい座標をポイントできたら、あとは左クリックをするだけ。
これで気になるあの色のRGB値を、簡単に知ることができます。
あとは「選択→コピー」とたどれば、RGB値をクリップボードにコピーできるので、
それをBLOGの編集画面に貼り付ければOK!
最近は使う色が決まっちゃってるので余り使用頻度が高くないですが、
gooBLOGを始める以前、HPを開いていたときなどは重宝してました。



























どーりでHTMLとかが使えるわけですね。納得です。
それで、どんなサイトだったんですか?
よろしければ、お答えください。ではでは。
大学のサーバーを間借りして、日記サイト+αをやってました。
始めはテキトーに書いたノベル(もどき)を置こうとして始めたんですが、
結局日記しか更新しませんでしたねぇ。
日記の内容は、このBLOGでやっているのとほとんど同じでした。
ただ、誰が書いているのか一発で分かるシステムだったので、
ヤバめな話は書かないようにしてましたけど(笑)。
2年ほど前からやっていたんですが、ここのBLOGを始めてからは全く更新しなくなりました。
確かに2年やってたので、HTMLに強くなりましたねぇ。
あとCSSも覚えられたし。