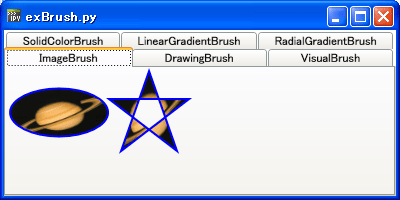
タブ・コントロール TabControl に、図形・ブラシを動的に作成
BLOG: 続・ひよ子のきもち
2008-10-13 第4章 ブラシ 1/5, LinearGradientBrush
http://d.hatena.ne.jp/kotsubu-chan/20081013
2008-05-12 第2章 TabControl 1/1
http://d.hatena.ne.jp/kotsubu-chan/20080512
等複数のページから、 XAMLとIronPythonのコード を myBlog 用に少しアレンジしています。
続・ひよ子のきもち は、本当に興味深いPageです。
WPF・IronPython・OOP について、色々と教えてもらいました。
BLOG: 続・ひよ子のきもち
2008-10-13 第4章 ブラシ 1/5, LinearGradientBrush
http://d.hatena.ne.jp/kotsubu-chan/20081013
2008-05-12 第2章 TabControl 1/1
http://d.hatena.ne.jp/kotsubu-chan/20080512
等複数のページから、 XAMLとIronPythonのコード を myBlog 用に少しアレンジしています。
続・ひよ子のきもち は、本当に興味深いPageです。
WPF・IronPython・OOP について、色々と教えてもらいました。
#
# exBrush.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReference('WindowsBase') # for Point, Rect
from System import Object, Uri, UriKind
from System.Windows.Markup import XamlReader
from System.Windows import (
Window, Application, Point, Rect, LogicalTreeHelper, Thickness)
#from System.Windows.Controls import Canvas
from System.Windows.Media import (
Color, Colors, SolidColorBrush, Brushes, PointCollection, DrawingGroup, DrawingBrush,
VisualBrush, ImageBrush, LinearGradientBrush, RadialGradientBrush, GradientStop,
GeometryGroup, RectangleGeometry,TileMode,EllipseGeometry, GeometryDrawing)
from System.Windows.Media.Imaging import BitmapImage
from System.Windows.Shapes import Ellipse, Polygon
xaml_str="""
<TabControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TabItem Header="SolidColorBrush">
<WrapPanel Name="solidColorBrush" />
</TabItem>
<TabItem Header="LinearGradientBrush">
<WrapPanel Name="linearGradientBrush" />
</TabItem>
<TabItem Header="RadialGradientBrush">
<WrapPanel Name="radialGradientBrush" />
</TabItem>
<TabItem Header="ImageBrush">
<WrapPanel Name="imageBrush" />
</TabItem>
<TabItem Header="DrawingBrush">
<WrapPanel Name="drawingBrush" />
</TabItem>
<TabItem Header="VisualBrush">
<WrapPanel Name="visualBrush" />
</TabItem>
</TabControl>
"""
class ExWindow(Window):
def __init__(self, Content=None, **args):
for key,value in args.items():
setattr(self,key,value)
self.InitializeComponent(Content)
self.init()
def InitializeComponent(self, Content):
self.Content = XamlReader.Parse(Content)
def init(self):
target = (
"solidColorBrush",
"linearGradientBrush",
"radialGradientBrush",
"imageBrush",
"drawingBrush",
"visualBrush",
)
self._Controls(target)
def _Controls(self, target):
for e in target:
#c = LogicalTreeHelper.FindLogicalNode(self.Content, e)
c = self.Content.FindName(e)
setattr(self, e, c)
for e in target:
items = getattr(self, e)
for shape in self.newEllipse(), self.newPolygon():
shape.Fill = getattr(self, "_%s"%e)()
items.Children.Add(shape)
def _solidColorBrush(self):
return Brushes.Yellow
def _linearGradientBrush(self):
brush = LinearGradientBrush()
for color, offset in [
("Yellow", 0.0), # follow me ..)^.^)
("Green" , 1.0),
]:
brush.GradientStops.Add(GradientStop(
Color=getattr(Colors, color),
Offset=offset,
))
return brush
def _radialGradientBrush(self):
brush = RadialGradientBrush()
for color, offset in [
("Yellow", 0.0), # follow me ..)^.^)
("Green" , 1.0),
]:
brush.GradientStops.Add(GradientStop(
Color=getattr(Colors, color),
Offset=offset,
))
return brush
def _imageBrush(self):
return ImageBrush(
ImageSource = BitmapImage(Uri("http://softgarden.lovepop.jp/myBlog/image/j0182772.jpg")))
#ImageSource= BitmapImage(Uri("j0182772.jpg", UriKind.Relative)))
def _drawingBrush(self):
brush = DrawingBrush(
Viewport=Rect(0, 0, 0.1, 0.1),
TileMode=TileMode.Tile,
)
sheet = GeometryDrawing(
brush=Brushes.Yellow,
pen=None,
geometry=RectangleGeometry(Rect(0, 0, 50, 50)))
geometry = GeometryGroup()
for (px, py), rx, ry in (
((10, 10), 10, 10),
((35, 35), 15, 15),
):
geometry.Children.Add(EllipseGeometry(
Center=Point(px, py),
RadiusX=rx,
RadiusY=ry,
))
marble = GeometryDrawing(
brush=Brushes.Blue,
pen=None,
geometry=geometry)
drawing = DrawingGroup()
for e in sheet, marble:
drawing.Children.Add(e)
brush.Drawing = drawing
return brush
def _visualBrush(self):
brush = VisualBrush()
brush.Visual = self.imageBrush
return brush
def newEllipse(self):
return Ellipse(
Stroke=Brushes.Blue,
StrokeThickness=2,
Width=100,
Height=50,
)
def newPolygon(self):
points = PointCollection()
vertices = "0,28 80,28 12,80 40,0 68,80"
for e in vertices.split(" "):
x, y = eval(e)
points.Add(Point(x, y))
return Polygon(
Stroke=Brushes.Blue,
StrokeThickness=2,
Points=points,
)
if __name__ == "__main__":
win = ExWindow(Title="exBrush.py", Width=400, Height=200, Content=xaml_str)
Application().Run(win)
# exBrush.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReference('WindowsBase') # for Point, Rect
from System import Object, Uri, UriKind
from System.Windows.Markup import XamlReader
from System.Windows import (
Window, Application, Point, Rect, LogicalTreeHelper, Thickness)
#from System.Windows.Controls import Canvas
from System.Windows.Media import (
Color, Colors, SolidColorBrush, Brushes, PointCollection, DrawingGroup, DrawingBrush,
VisualBrush, ImageBrush, LinearGradientBrush, RadialGradientBrush, GradientStop,
GeometryGroup, RectangleGeometry,TileMode,EllipseGeometry, GeometryDrawing)
from System.Windows.Media.Imaging import BitmapImage
from System.Windows.Shapes import Ellipse, Polygon
xaml_str="""
<TabControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TabItem Header="SolidColorBrush">
<WrapPanel Name="solidColorBrush" />
</TabItem>
<TabItem Header="LinearGradientBrush">
<WrapPanel Name="linearGradientBrush" />
</TabItem>
<TabItem Header="RadialGradientBrush">
<WrapPanel Name="radialGradientBrush" />
</TabItem>
<TabItem Header="ImageBrush">
<WrapPanel Name="imageBrush" />
</TabItem>
<TabItem Header="DrawingBrush">
<WrapPanel Name="drawingBrush" />
</TabItem>
<TabItem Header="VisualBrush">
<WrapPanel Name="visualBrush" />
</TabItem>
</TabControl>
"""
class ExWindow(Window):
def __init__(self, Content=None, **args):
for key,value in args.items():
setattr(self,key,value)
self.InitializeComponent(Content)
self.init()
def InitializeComponent(self, Content):
self.Content = XamlReader.Parse(Content)
def init(self):
target = (
"solidColorBrush",
"linearGradientBrush",
"radialGradientBrush",
"imageBrush",
"drawingBrush",
"visualBrush",
)
self._Controls(target)
def _Controls(self, target):
for e in target:
#c = LogicalTreeHelper.FindLogicalNode(self.Content, e)
c = self.Content.FindName(e)
setattr(self, e, c)
for e in target:
items = getattr(self, e)
for shape in self.newEllipse(), self.newPolygon():
shape.Fill = getattr(self, "_%s"%e)()
items.Children.Add(shape)
def _solidColorBrush(self):
return Brushes.Yellow
def _linearGradientBrush(self):
brush = LinearGradientBrush()
for color, offset in [
("Yellow", 0.0), # follow me ..)^.^)
("Green" , 1.0),
]:
brush.GradientStops.Add(GradientStop(
Color=getattr(Colors, color),
Offset=offset,
))
return brush
def _radialGradientBrush(self):
brush = RadialGradientBrush()
for color, offset in [
("Yellow", 0.0), # follow me ..)^.^)
("Green" , 1.0),
]:
brush.GradientStops.Add(GradientStop(
Color=getattr(Colors, color),
Offset=offset,
))
return brush
def _imageBrush(self):
return ImageBrush(
ImageSource = BitmapImage(Uri("http://softgarden.lovepop.jp/myBlog/image/j0182772.jpg")))
#ImageSource= BitmapImage(Uri("j0182772.jpg", UriKind.Relative)))
def _drawingBrush(self):
brush = DrawingBrush(
Viewport=Rect(0, 0, 0.1, 0.1),
TileMode=TileMode.Tile,
)
sheet = GeometryDrawing(
brush=Brushes.Yellow,
pen=None,
geometry=RectangleGeometry(Rect(0, 0, 50, 50)))
geometry = GeometryGroup()
for (px, py), rx, ry in (
((10, 10), 10, 10),
((35, 35), 15, 15),
):
geometry.Children.Add(EllipseGeometry(
Center=Point(px, py),
RadiusX=rx,
RadiusY=ry,
))
marble = GeometryDrawing(
brush=Brushes.Blue,
pen=None,
geometry=geometry)
drawing = DrawingGroup()
for e in sheet, marble:
drawing.Children.Add(e)
brush.Drawing = drawing
return brush
def _visualBrush(self):
brush = VisualBrush()
brush.Visual = self.imageBrush
return brush
def newEllipse(self):
return Ellipse(
Stroke=Brushes.Blue,
StrokeThickness=2,
Width=100,
Height=50,
)
def newPolygon(self):
points = PointCollection()
vertices = "0,28 80,28 12,80 40,0 68,80"
for e in vertices.split(" "):
x, y = eval(e)
points.Add(Point(x, y))
return Polygon(
Stroke=Brushes.Blue,
StrokeThickness=2,
Points=points,
)
if __name__ == "__main__":
win = ExWindow(Title="exBrush.py", Width=400, Height=200, Content=xaml_str)
Application().Run(win)
 | IronPythonの世界 (Windows Script Programming) |
| 荒井 省三 | |
| ソフトバンク クリエイティブ |
 | エキスパートPythonプログラミング |
| Tarek Ziade | |
| アスキー・メディアワークス |
 | Pythonスタートブック |
| 辻 真吾 | |
| 技術評論社 |





















※コメント投稿者のブログIDはブログ作成者のみに通知されます