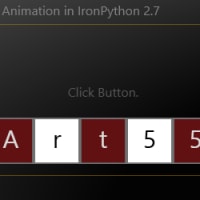
IronPython で、下記のBlogを参考にして、赤い光沢のあるボタン(Button)とプログレスバー(ProgressBar)を
作ってみました。
日向ぼっこデベロッパhandcraftの備忘録 ⇒
[WPF] StyleとTemplateを使用してWPFのButtonとProgressBarのUIを変更する
http://handcraft.blogsite.org/ComponentGeek/ShowArticle/115.aspx
http://www.pine4.net/Memo/Article/Archives/115
『WPFのStyle,Templateを使用してボタンとプログレスバーのUIを変更するサンプルを掲載します。
赤い光沢のあるボタンとプログレスバーを作ってみます。』
そして、Nine WorksさんのBlogを参考にして、プログレス処理を追加しました。
Nine Works ⇒ ProgressBarとBackgroundWorker
http://nine-works.blog.ocn.ne.jp/blog/2011/06/progressbarback.html
作ってみました。
日向ぼっこデベロッパhandcraftの備忘録 ⇒
[WPF] StyleとTemplateを使用してWPFのButtonとProgressBarのUIを変更する
http://www.pine4.net/Memo/Article/Archives/115
『WPFのStyle,Templateを使用してボタンとプログレスバーのUIを変更するサンプルを掲載します。
赤い光沢のあるボタンとプログレスバーを作ってみます。』
そして、Nine WorksさんのBlogを参考にして、プログレス処理を追加しました。
Nine Works ⇒ ProgressBarとBackgroundWorker
赤い光沢のあるボタン XAML ⇒ RedButton.xaml
http://softgarden.lovepop.jp/myBlog/xaml/RedButton.xaml
赤い光沢のあるプログレスバー XAML ⇒ RedProgressBar.xaml
http://softgarden.lovepop.jp/myBlog/xaml/RedProgressBar.xaml
共通リソース XAML ⇒ CommonResource.xaml
http://softgarden.lovepop.jp/myBlog/xaml/CommonResource.xaml
#
# RedGlass.py
#
import clr
clr.AddReferenceByPartialName("PresentationFramework")
clr.AddReferenceByPartialName("PresentationCore")
clr.AddReference('WindowsBase')
from System import Object
from System.Windows.Markup import XamlReader
from System.Windows import Window, Application, MessageBox
from System.ComponentModel import BackgroundWorker
xaml_str="""
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RedGlass.py" Width="300" Height="110">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="http://softgarden137.github.io/RedGlass/RedButton.xaml" />
<ResourceDictionary Source="http://softgarden137.github.io/RedGlass/RedProgressBar.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Canvas>
<ProgressBar Name="progressBar"
Canvas.Left="0" Canvas.Top="0"
Minimum="0" Maximum="10000"
Margin="5" Width="200" Height="25"/>
<TextBlock Name="statusTextBlock" Width="100"
Canvas.Left="215" Canvas.Top="10"/>
<Button Name="startButton"
Canvas.Left="110" Canvas.Top="35"
Margin="5" Width="80" Height="25" Content="Start"
Style="{StaticResource RedButton}"/>
<Button Name="stopButton"
Canvas.Left="200" Canvas.Top="35"
Margin="5" Width="80" Height="25" Content="Stop" IsEnabled="False"
Style="{StaticResource RedButton}"/>
</Canvas>
</Window>
"""
class ExWindow(Object):
def __init__(self):
self.Root = win = XamlReader.Parse(xaml_str)
self.progressBar = win.FindName("progressBar")
self.statusTextBlock = win.FindName("statusTextBlock")
self.startButton = win.FindName("startButton")
self.stopButton = win.FindName("stopButton")
self.startButton.Click += self.startButton_Click
self.stopButton.Click += self.stopButton_Click
self.bw = BackgroundWorker()
#// 進捗状況の更新を可能にする
self.bw.WorkerReportsProgress = True
#// キャンセルを可能にする
self.bw.WorkerSupportsCancellation = True
#// バックグラウンド行う処理
self.bw.DoWork += self.bw_DoWork
#// 進捗状況の更新を行う処理
self.bw.ProgressChanged += self.bw_ProgressChanged
#// バックグラウンドでの処理が終了後の処理
self.bw.RunWorkerCompleted += self.bw_RunWorkerCompleted
#// 時間のかかる処理
def bw_DoWork(self, sender, e):
import System
for i in range(1,10001):
if (self.bw.CancellationPending == True):
#// キャンセルされたので処理を終了
e.Cancel = True
break
#// 現在の進捗状況(数値)
currentValue = i
#// currentValue以外の進捗状況を表す情報(オプション)
status = str(i) + " / 10000"
#// 進捗状況を報告
self.bw.ReportProgress(currentValue, status)
#// 何らかの処理(ここではスリープさせるだけ)
System.Threading.Thread.Sleep(1)
#// 操作の結果を渡したい場合はe.Resultを使う
e.Result = "[終了結果]"
#// 進捗状況の更新処理
def bw_ProgressChanged(self, sender, e):
#// プログレスバーの値を更新
self.progressBar.Value = e.ProgressPercentage
#// プログレスバー以外の状況更新
self.statusTextBlock.Text = e.UserState.ToString()
#// 時間のかかる処理が終わった後の後処理
def bw_RunWorkerCompleted(self, sender, e):
self.statusTextBlock.Text = ""
self.progressBar.Value = 0
if (e.Cancelled == True):
MessageBox.Show("処理を中断しました。")
else:
MessageBox.Show("処理が終了しました。" + e.Result.ToString())
self.startButton.IsEnabled = True
self.stopButton.IsEnabled = False
#// 処理開始
def startButton_Click(self, sender, e):
self.startButton.IsEnabled = False
self.stopButton.IsEnabled = True
#// 時間のかかる処理を実行する
self.bw.RunWorkerAsync()
#// 作業を途中で止める
def stopButton_Click(self, sender, e):
self.bw.CancelAsync()
if __name__ == "__main__":
win = ExWindow()
Application().Run(win.Root)
 | IronPythonの世界 (Windows Script Programming) |
| 荒井 省三 | |
| ソフトバンク クリエイティブ |
 | エキスパートPythonプログラミング |
| Tarek Ziade | |
| アスキー・メディアワークス |
 | Pythonスタートブック |
| 辻 真吾 | |
| 技術評論社 |





















※コメント投稿者のブログIDはブログ作成者のみに通知されます