オリカ講座 ~最終編-枠出しオリジナル~
これぞオリカの最終形態(と私は思っている)と誉れ高い“枠出しオリジナル”。
今回はその、技術の粋である“枠出しオリジナル”の作り方をやっていきます。
前提として、これを御覧になっている皆様方は、基本編・応用編をマスターし、何も見ずともスラスラ作れる程度の能力を持ち合わせていると思って記事を作っています。
文字打ちや、レイヤの扱い、透過画像などなどの基礎知識は身につけておきましょう。
【用意するもの】
オリカ作成講座基本編で配布したソフトは当然必須です。
それと、今回新たに「枠出しオリジナル用.zip」を用意しました。以下のサイトからダウンロードして解凍しておきましょう。
http://ux.getuploader.com/averruncs/
【作り方】
/キャラ素材の作成/
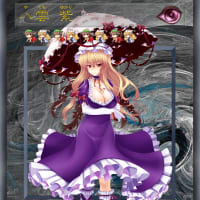
とりあえず、キャラクターの画像を用意しましょう。今回は「ルナチャイルド」でいきます。

今回も良い画像ですね。
枠出しをするには、キャラクターを背景と切り離す必要があります。
キャラ画像をPanin.NETで開き、消しゴムツール:幅2で、頑張ってキャラの周りを消していきます。気が遠くなるような作業ですが、めげずにやりましょう。慣れてくればかなりの速度で仕上がります。まぁ慣れるまでには20作品ぐらいですかね。ともかく、頑張りましょう。

キャラの周りを全て消し終えたら、魔法の杖の出番です。選択範囲70%程度にして、背景を選択します。背景が全て選択されるようにしましょう。されない場合は、選択範囲%を71%にしてみるとか、背景をクリックしている場所を変えてみるとかしましょう。
背景が全選択されたら、「Ctrlキー+Xキー」で切り取りを行います。キー操作で切り取りが出来ない人は、素直にハサミマークで切り取りしましょう。


上手く切り取れたら、キャラをpng形式で保存しておくといいです。
/オリジナル背景枠の作成/
次は、オリジナル背景枠、通称オリジナル枠の作成です。
まずは、キャラクターに合った背景っぽい画像を探してきます。大抵は壁紙でしょうかね。今回は、妖精を意識して、明るい感じの森でいきます。

JTrimを使って、この背景画像をリサイズします。大抵の場合は横の方が長いと思います。なので、縦のサイズを「1032」に合わせましょう。横のサイズは自動的に変更されるはずです。
万が一、縦に長い画像をお持ちの方は、横のサイズを「700」にします。
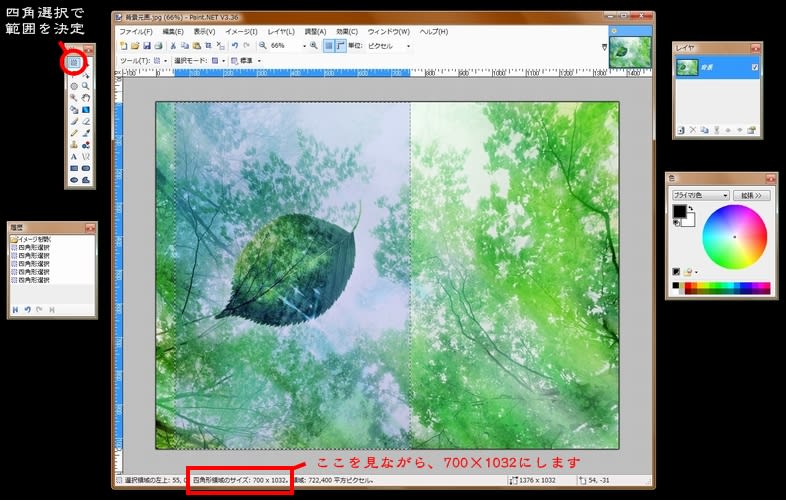
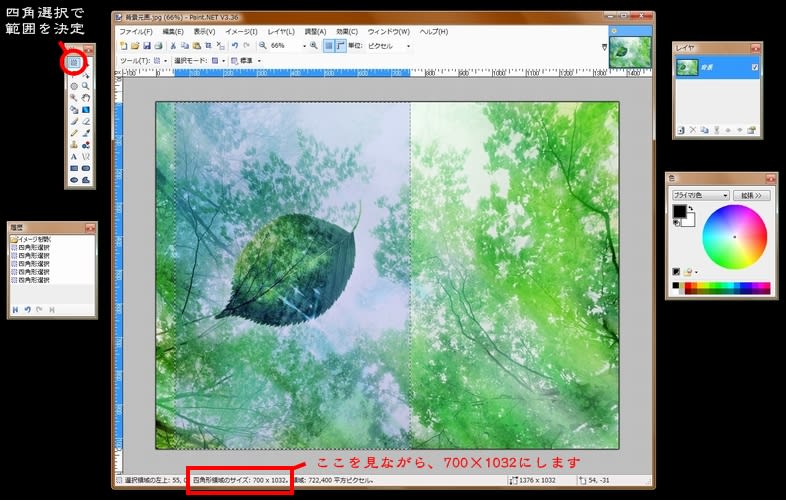
下の画像は、横に長い場合ですので、縦サイズを「1032」にしています。

リサイズが終わったら、これをPaint.NETで開きます。
次に、これをカードサイズにします。カードサイズは「700×1032」です。縦サイズは既に1032になっていますから、あとは横幅をどこで決めるかという問題です。これはもう個人のセンス次第ですかねー。
私は下の画像のように決めました。

これで700×1032のサイズで選択が完了するので、これをコピーします。その後で、「新規作成」をして新規白紙ボードを開き、そこに貼り付けます。

次に、「枠出しオリジナル用.zip」の中身の「枠.png」をドロップし、「レイヤに追加する」を選択します。

次に、「枠出しオリジナル用.zip」の中身の「ステータス.png」をドロップし、「レイヤに追加する」を選択します。

これでオリジナル枠の完成です。それっぽくなってきましたね。
ちなみに、これを保存すると自動的に平面化(レイヤがなくなり、1枚の画像になってしまう)してしまいます。平面化した画像は、もはや使い物になりませんので気をつけてください。
もし、保存して平面化してしまったら、必ず「履歴」から、平面化する前の状態に戻しておいてください。
/オリジナル☆アイコンの作成/
お次は☆の作成です。今回は、この画像を使用します。

この画像の丸い地球を切り取って、☆にしてしまおうという魂胆です。
もちろん、丸い部分などなくても構いません。気に入った部分を丸型に切り取れば☆としては十分です。
切り取る際は、下の画像の説明文を参考にしてやると綺麗にできます。
当然のことながら、折角のオリジナル☆アイコンですので、丸型に縛られる必要はありません。ひし形、ハート型、星型・・・etc。様々な型を試してみるのもまた一興です。
例えば、ハート型のアイコンを作りたいのであれば、画像からハートの部分だけを切り抜けば良いんですね。切り抜く方法はキャラを切り抜く方法と同じです。手間はかかりますが、それだけ見栄え良くなります。

選択したら、これを別の白紙ボードに貼り付け、保存しましょう。

保存し終わったら、「リサイズPro」を使って(例のアップローダーで配布してあります)リサイズを行います。
☆のサイズは47×47が目安です。丸型であれば47×47にしましょう。ハート型とかの人は縦サイズが47をオーバーしなければ、多分大丈夫です。よほど横に長くなければ。55×47とかならまぁ許容範囲です。

あとは☆を並べていきます。1個じゃ使い物になりませんから。
まずは、「新規作成」から、700×47の白紙ボードを作成。当然、白紙部分は切り取って透過しておきます。

作成した新規透過ボードに、リサイズを施した☆をドロップ。「レイヤに追加する」を選択。恐らく、自動的に一番左端に置かれると思います。
あとは、☆をコピペして並べていきます。並べる時の目安は、「☆と☆がピッタリとくっついた状態から2ピクセル分離す」感じで。下の画像を参考にどうぞ。
12個並べれば十分です。

これでオリジナル☆アイコンも完成です。
/オリジナル属性アイコンの作成/
最後にオリジナル属性アイコンの作成です。今回は以下の画像を使用します。

ここの三日月部分をアイコンにします。なので、この三日月部分だけを切り抜きます。切り抜き方はもう説明するまでもない・・・ことを祈ります。
属性アイコンは、縦のサイズが80なら、横幅はなんでもいいです。なんでもいいとは言っても限度はありますが。なので、縦幅を80にするようにリサイズしましょう。

もちろん、本家と同じように丸型にしてもいいです。丸型の切り抜き方は☆を作る際に説明した通りです。
丸型切り抜きと、自由切り抜きの2通りを説明しましたが、この2つの方法を臨機応変に使い分けてください。
これで属性アイコンも完成です。
/カードの作成/
ここまでくれば後は簡単。
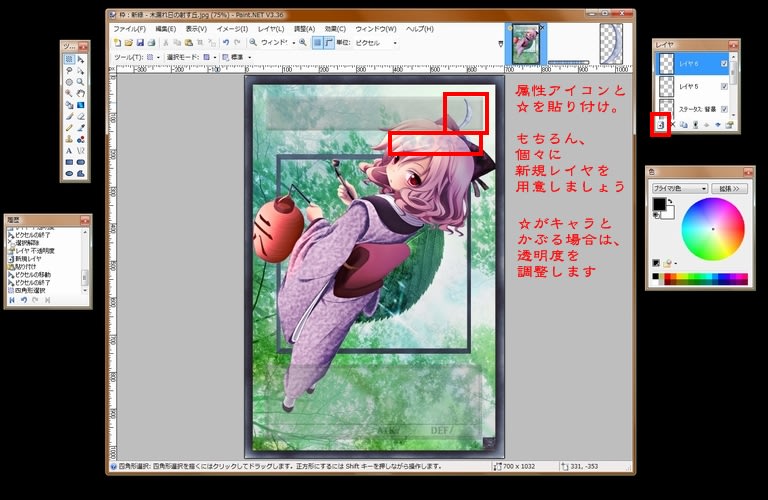
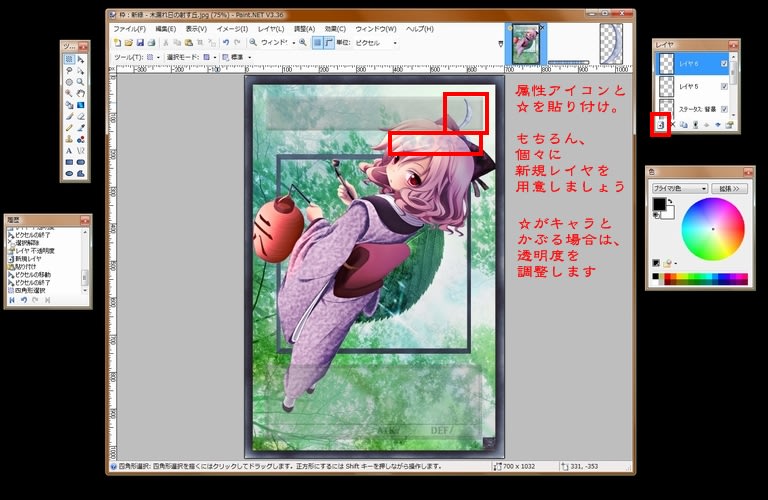
背景にキャラ・属性・☆をどんどん追加していくだけ。
基本的に、キャラ画像は名前を書く部分の下来るようにします。Paint.NETはレイヤの移動が簡単にできるので、その辺の調整はお任せします。
☆がキャラとかぶる場合は、メニューの「レイヤ」から「レイヤのプロパティ」で「不透明度」を調節で。

あとは、名前やらテキストやらを打ち込んで完成です。文字のフォントやサイズは基本編にて紹介したとおりです。
ちなみに、名前のエンボス文字(立体感ある文字)は、Paint.NETでは作成できませんのであしからず。フリーソフトで作ることができるので、いつか紹介します。

はい、完成です。やはり、別格。本家通りを極めるのも良いですが、私は断然オリジナル派ですね。
見栄えの良さが違うというか、自己満足のレベルが違います。作った方はわかるかと思いますが、作成時間が全然違うんですね。画像探しの時間も含めると、5時間は下らないです。
本家派の人も、一度作ってみてください。
お疲れさまでした。
これぞオリカの最終形態(と私は思っている)と誉れ高い“枠出しオリジナル”。
今回はその、技術の粋である“枠出しオリジナル”の作り方をやっていきます。
前提として、これを御覧になっている皆様方は、基本編・応用編をマスターし、何も見ずともスラスラ作れる程度の能力を持ち合わせていると思って記事を作っています。
文字打ちや、レイヤの扱い、透過画像などなどの基礎知識は身につけておきましょう。
【用意するもの】
オリカ作成講座基本編で配布したソフトは当然必須です。
それと、今回新たに「枠出しオリジナル用.zip」を用意しました。以下のサイトからダウンロードして解凍しておきましょう。
http://ux.getuploader.com/averruncs/
【作り方】
/キャラ素材の作成/
とりあえず、キャラクターの画像を用意しましょう。今回は「ルナチャイルド」でいきます。

今回も良い画像ですね。
枠出しをするには、キャラクターを背景と切り離す必要があります。
キャラ画像をPanin.NETで開き、消しゴムツール:幅2で、頑張ってキャラの周りを消していきます。気が遠くなるような作業ですが、めげずにやりましょう。慣れてくればかなりの速度で仕上がります。まぁ慣れるまでには20作品ぐらいですかね。ともかく、頑張りましょう。

キャラの周りを全て消し終えたら、魔法の杖の出番です。選択範囲70%程度にして、背景を選択します。背景が全て選択されるようにしましょう。されない場合は、選択範囲%を71%にしてみるとか、背景をクリックしている場所を変えてみるとかしましょう。
背景が全選択されたら、「Ctrlキー+Xキー」で切り取りを行います。キー操作で切り取りが出来ない人は、素直にハサミマークで切り取りしましょう。


上手く切り取れたら、キャラをpng形式で保存しておくといいです。
/オリジナル背景枠の作成/
次は、オリジナル背景枠、通称オリジナル枠の作成です。
まずは、キャラクターに合った背景っぽい画像を探してきます。大抵は壁紙でしょうかね。今回は、妖精を意識して、明るい感じの森でいきます。

JTrimを使って、この背景画像をリサイズします。大抵の場合は横の方が長いと思います。なので、縦のサイズを「1032」に合わせましょう。横のサイズは自動的に変更されるはずです。
万が一、縦に長い画像をお持ちの方は、横のサイズを「700」にします。
下の画像は、横に長い場合ですので、縦サイズを「1032」にしています。

リサイズが終わったら、これをPaint.NETで開きます。
次に、これをカードサイズにします。カードサイズは「700×1032」です。縦サイズは既に1032になっていますから、あとは横幅をどこで決めるかという問題です。これはもう個人のセンス次第ですかねー。
私は下の画像のように決めました。

これで700×1032のサイズで選択が完了するので、これをコピーします。その後で、「新規作成」をして新規白紙ボードを開き、そこに貼り付けます。

次に、「枠出しオリジナル用.zip」の中身の「枠.png」をドロップし、「レイヤに追加する」を選択します。

次に、「枠出しオリジナル用.zip」の中身の「ステータス.png」をドロップし、「レイヤに追加する」を選択します。

これでオリジナル枠の完成です。それっぽくなってきましたね。
ちなみに、これを保存すると自動的に平面化(レイヤがなくなり、1枚の画像になってしまう)してしまいます。平面化した画像は、もはや使い物になりませんので気をつけてください。
もし、保存して平面化してしまったら、必ず「履歴」から、平面化する前の状態に戻しておいてください。
/オリジナル☆アイコンの作成/
お次は☆の作成です。今回は、この画像を使用します。

この画像の丸い地球を切り取って、☆にしてしまおうという魂胆です。
もちろん、丸い部分などなくても構いません。気に入った部分を丸型に切り取れば☆としては十分です。
切り取る際は、下の画像の説明文を参考にしてやると綺麗にできます。
当然のことながら、折角のオリジナル☆アイコンですので、丸型に縛られる必要はありません。ひし形、ハート型、星型・・・etc。様々な型を試してみるのもまた一興です。
例えば、ハート型のアイコンを作りたいのであれば、画像からハートの部分だけを切り抜けば良いんですね。切り抜く方法はキャラを切り抜く方法と同じです。手間はかかりますが、それだけ見栄え良くなります。

選択したら、これを別の白紙ボードに貼り付け、保存しましょう。

保存し終わったら、「リサイズPro」を使って(例のアップローダーで配布してあります)リサイズを行います。
☆のサイズは47×47が目安です。丸型であれば47×47にしましょう。ハート型とかの人は縦サイズが47をオーバーしなければ、多分大丈夫です。よほど横に長くなければ。55×47とかならまぁ許容範囲です。

あとは☆を並べていきます。1個じゃ使い物になりませんから。
まずは、「新規作成」から、700×47の白紙ボードを作成。当然、白紙部分は切り取って透過しておきます。

作成した新規透過ボードに、リサイズを施した☆をドロップ。「レイヤに追加する」を選択。恐らく、自動的に一番左端に置かれると思います。
あとは、☆をコピペして並べていきます。並べる時の目安は、「☆と☆がピッタリとくっついた状態から2ピクセル分離す」感じで。下の画像を参考にどうぞ。
12個並べれば十分です。

これでオリジナル☆アイコンも完成です。
/オリジナル属性アイコンの作成/
最後にオリジナル属性アイコンの作成です。今回は以下の画像を使用します。

ここの三日月部分をアイコンにします。なので、この三日月部分だけを切り抜きます。切り抜き方はもう説明するまでもない・・・ことを祈ります。
属性アイコンは、縦のサイズが80なら、横幅はなんでもいいです。なんでもいいとは言っても限度はありますが。なので、縦幅を80にするようにリサイズしましょう。

もちろん、本家と同じように丸型にしてもいいです。丸型の切り抜き方は☆を作る際に説明した通りです。
丸型切り抜きと、自由切り抜きの2通りを説明しましたが、この2つの方法を臨機応変に使い分けてください。
これで属性アイコンも完成です。
/カードの作成/
ここまでくれば後は簡単。
背景にキャラ・属性・☆をどんどん追加していくだけ。
基本的に、キャラ画像は名前を書く部分の下来るようにします。Paint.NETはレイヤの移動が簡単にできるので、その辺の調整はお任せします。
☆がキャラとかぶる場合は、メニューの「レイヤ」から「レイヤのプロパティ」で「不透明度」を調節で。

あとは、名前やらテキストやらを打ち込んで完成です。文字のフォントやサイズは基本編にて紹介したとおりです。
ちなみに、名前のエンボス文字(立体感ある文字)は、Paint.NETでは作成できませんのであしからず。フリーソフトで作ることができるので、いつか紹介します。

はい、完成です。やはり、別格。本家通りを極めるのも良いですが、私は断然オリジナル派ですね。
見栄えの良さが違うというか、自己満足のレベルが違います。作った方はわかるかと思いますが、作成時間が全然違うんですね。画像探しの時間も含めると、5時間は下らないです。
本家派の人も、一度作ってみてください。
お疲れさまでした。




















背景が白ければ自動選択ツールでも切り取れたり出来なかったり・・・
作成時間も長いのですが画像探すのも相当時間掛けます(--;
説明お疲れ様です!
いえいえ、いつかはやろうと思っていたので丁度良い機会でした。
是非頑張って作ってください。
>>東おろしさん
ほんとにこの作業は気が滅入りますよね。
最近は慣れてきたのでいくらかは早くなりましたが、それでもなかなかです。
背景白だと楽ですねー。黒だとまた微妙で、できたりできなかったり。
画像探しは難航しますね。壁紙だの☆の素材だの肝心要のキャラ画像だので、製作時間より長くなる場合もよくあります。
自分は魔法の杖なのでたまには消しゴムも使おうかな・・・。
失礼でしたらすいません。