
Bracketsで、壁紙「バックグラウンド・イメージ」を、設定する方法。
壁紙はextensionとして読み込ませます。
でぇ、必要となる物は・・・
1 jsファイル
2 cssファイル
3 壁紙にしたいイメージ画像
先ず上記↑の1~3を、同じくフォルダに保存若しくは、する事になるので、作業する前に、フォルダを作成した方が良いかも。
でぇ、何処に?って事になりますが。
OSがwindowsって事で説明したいと思います。
Cドライブをクリックすると、沢山のフォルダが表示されると思いますので、ユーザー若しくはUsersをクリックしてください。
クリックすると、幾つかのフォルダが表示されると思います。ここで、ご自身のパソコンでの名前「ネーム」が有るはずなので、クリックして下さい。
今度は沢山のフォルダとファイルが表示されたと思います。でぇAppDataフォルダを探して見つけたらクリックして下さい。
でぇ、クリックしたら、3つのフォルダが表示されたと思います。そしたらRoamingフォルダをクリックして下さい。
クリックすると、すげぇー沢山のフォルダが表示されたはずですので、Bracketsフォルダを見つけてクリックして下さい。
クリックすると、フォルダとファイルが有ると思います。extensionsフォルダをクリックして下さい。
クリックしたら、2つのフォルダが有ると思います。でぇuserフォルダをクリックして下さい。
クリック出来たら、ここに壁紙を適用させる為に必要なjs css imageをご自身が分かりやすいフォルダを新規作成します。
ここまでが、バック画像を適用指せる為の格納フォルダになります。
次はCSSのコードを記載になります。
/*バックグラウンド画像定義*/
.CodeMirror-wrap::before{
content::;
position:fixed;
bottom:0;
right:0;
/*ここは作業エリアに合わせて微調整*/
width:90%;
height:100%;
background:url("ファイル名") no-repeat right;
background-size:cover;
}
/*画像の上にくるマスク*/
.CodeMirror-scroll,.CodeMirror-linenumber,.CodeMirror-gutters{
background:rgba(51,51,51,.4) !important;
}
.CodeMirror-activeline-background,.CodeMirror-gutter-elt{
background:rgba(60,63,65,.5) !important;
}
書いたCSSコードを、上記で作成したフォルダに、ファイルネームを、style.cssとして保存して下さい。
-----------------------------
最後にjsコードの作成
define(function(require,exports,module){
var ExtensionUtils =brackets.getModule("utils/ExtensionUtils");
ExtensionUtils.loadStyleSheet(module,'style.css');
});
書いたjsファイルを、上記で作成したフォルダに、ファイルネームを、main.jsとして、保存して下さい。
あと・・・・・
エディタの設定とか、テーマで、コードが読みづらくなるので、黒バックがベストかも、まぁ、普通に無料での壁紙でも、行けるちゃ、行けるけど・・・・
最後に、画像「イメージ」のサイズ調整を、お忘れ無く。

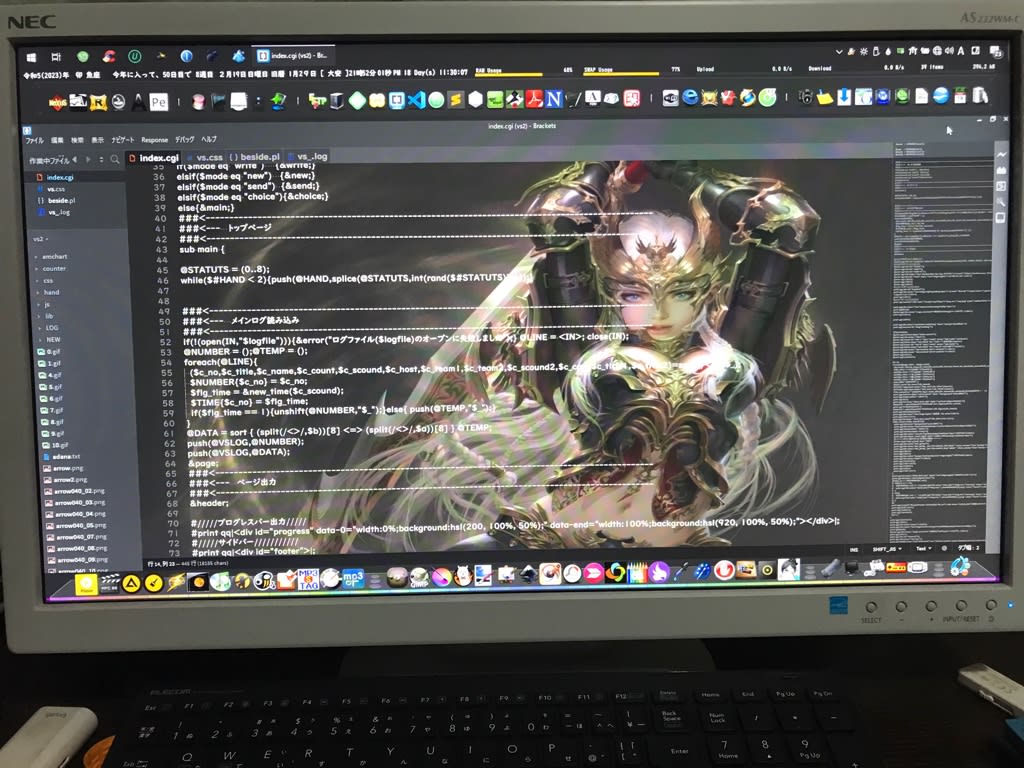
こんな感じ・・・・・














