View original article here:
この投稿では、画像をぼかす4つの方法を紹介します。
カメラで画像をぼかす
Photoshopで画像をぼかす
MockoFunで画像をオンラインでぼかし
CSSスタイルで画像をぼかす
1.カメラで画像をぼかす
カメラを使用して写真を撮るとき、創造的なツールとして画像ぼかしを使用するいくつかのオプションがあります。
カメラで取得できるぼかし効果は次のとおりです。
ボケ画像の背景ぼかし
モーションブラー
放射状のぼかし
ボケ画像の背景ぼかし
これはおそらく最もよく知られているぼかし効果です。しかし、それは何であり、どのように制御しますか?
ピンぼけ画像の背景
画像の背景のぼかしはボケと呼ばれます。被写体に焦点を合わせ、カメラの背景の焦点が非常にずれるように設定すると、背景にボケ効果が生じます。
写真の背景のぼやけ具合や鮮明さを制御するには、F値を低く設定する(より多くのぼかし)か、より高く設定します(より少ないぼかし)。また、高品質のガラスを使用した高価なカメラレンズは、安価なものよりも美しいぼやけた背景やボケを生成することに注意してください。
モーションブラー
モーションブラーは、カメラ内で簡単に作成できます。
実際、十分な光がなかったときに写真を撮ったことがある場合、結果の写真がぼやけていることに気づいたでしょう。それはモーションブラーです。
モーションブラーを創造的に使用する方法と、それを制御する方法を見てみましょう。
画像のモーションブラーインカメラ
一般的に、カメラのシャッタースピードは約1 / x秒に設定する必要があります。xは使用するレンズの焦点距離を表す数値です。
たとえば、300mmの望遠レンズを使用する場合は、1/300秒以上のシャッタースピードを設定して、手ぶれによる写真のぼやけを回避する必要があります。
ただし、上の写真のようなモーションブラーエフェクトを作成する場合は、シャッタースピードを遅く設定する必要があります。次に、フォーカスモードを連続に設定し、ショットを撮るときに被写体の動きに必ず従ってください。
理論的には、写真はぼやけた背景にシャープな被写体を表示し、動きとスピードの感覚を与える必要があります。
放射状のぼかし
放射状のぼかし
家の近くの公園を散歩しながらこの写真を撮りました。放射状のぼかし効果を得るために、遅いシャッタースピードを設定し、ショットを撮りながらカメラを中央で回転させてみました。
正しい効果を得るには数回の試行が必要でしたが、やっとそれを得ることができ、楽しかったです!
被写体に興味がある場合は、この記事を読んで、完璧な✨ぼやけた写真の背景を取得する方法を確認してください。
2. Photoshopで画像をぼかす
Photoshopは、写真編集に最適なツールです。画像のぼかしに関しては、Photoshopがおそらく最良のツールです。
Photoshopのぼかし画像効果は、フィルター>ぼかし、フィルター>ぼかしギャラリー、または他のPhotoshopツールのメインメニューで使用できます。 Photoshopでぼかし画像を使用する方法は次のとおりです。
カメラで画像をぼかす
Photoshopで画像をぼかす
MockoFunで画像をオンラインでぼかし
CSSスタイルで画像をぼかす
1.カメラで画像をぼかす
カメラを使用して写真を撮るとき、創造的なツールとして画像ぼかしを使用するいくつかのオプションがあります。
カメラで取得できるぼかし効果は次のとおりです。
ボケ画像の背景ぼかし
モーションブラー
放射状のぼかし
ボケ画像の背景ぼかし
これはおそらく最もよく知られているぼかし効果です。しかし、それは何であり、どのように制御しますか?
ピンぼけ画像の背景
画像の背景のぼかしはボケと呼ばれます。被写体に焦点を合わせ、カメラの背景の焦点が非常にずれるように設定すると、背景にボケ効果が生じます。
写真の背景のぼやけ具合や鮮明さを制御するには、F値を低く設定する(より多くのぼかし)か、より高く設定します(より少ないぼかし)。また、高品質のガラスを使用した高価なカメラレンズは、安価なものよりも美しいぼやけた背景やボケを生成することに注意してください。
モーションブラー
モーションブラーは、カメラ内で簡単に作成できます。
実際、十分な光がなかったときに写真を撮ったことがある場合、結果の写真がぼやけていることに気づいたでしょう。それはモーションブラーです。
モーションブラーを創造的に使用する方法と、それを制御する方法を見てみましょう。
画像のモーションブラーインカメラ
一般的に、カメラのシャッタースピードは約1 / x秒に設定する必要があります。xは使用するレンズの焦点距離を表す数値です。
たとえば、300mmの望遠レンズを使用する場合は、1/300秒以上のシャッタースピードを設定して、手ぶれによる写真のぼやけを回避する必要があります。
ただし、上の写真のようなモーションブラーエフェクトを作成する場合は、シャッタースピードを遅く設定する必要があります。次に、フォーカスモードを連続に設定し、ショットを撮るときに被写体の動きに必ず従ってください。
理論的には、写真はぼやけた背景にシャープな被写体を表示し、動きとスピードの感覚を与える必要があります。
放射状のぼかし
放射状のぼかし
家の近くの公園を散歩しながらこの写真を撮りました。放射状のぼかし効果を得るために、遅いシャッタースピードを設定し、ショットを撮りながらカメラを中央で回転させてみました。
正しい効果を得るには数回の試行が必要でしたが、やっとそれを得ることができ、楽しかったです!
被写体に興味がある場合は、この記事を読んで、完璧な✨ぼやけた写真の背景を取得する方法を確認してください。
2. Photoshopで画像をぼかす
Photoshopは、写真編集に最適なツールです。画像のぼかしに関しては、Photoshopがおそらく最良のツールです。
Photoshopのぼかし画像効果は、フィルター>ぼかし、フィルター>ぼかしギャラリー、または他のPhotoshopツールのメインメニューで使用できます。 Photoshopでぼかし画像を使用する方法は次のとおりです。

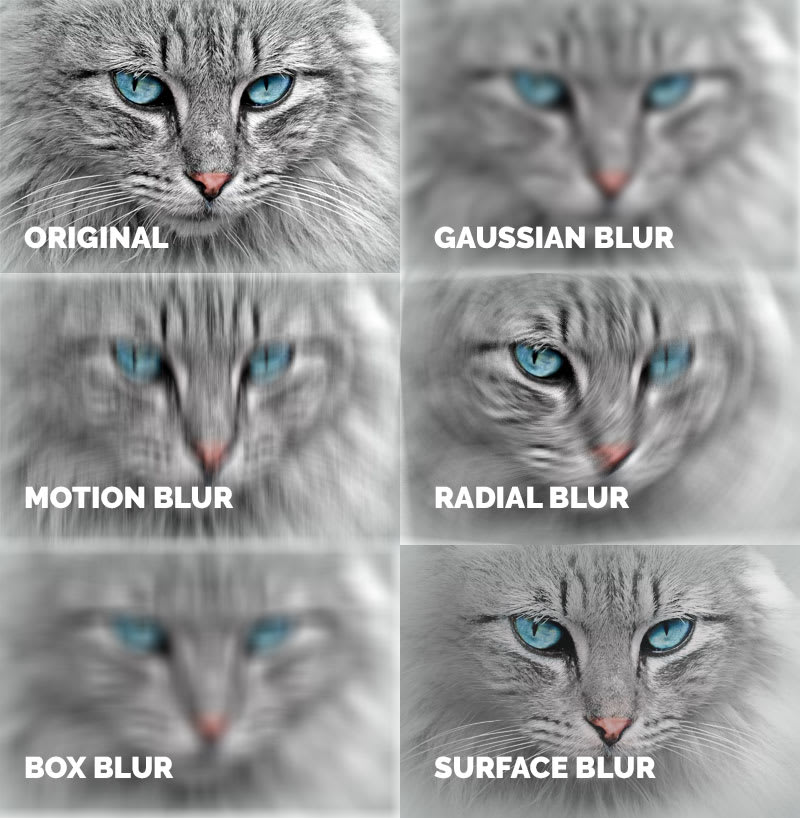
ぼかしフィルター(ガウスぼかし、モーションぼかし、放射状ぼかし、ボックスぼかし、表面ぼかし)
ぼかしフィルターギャラリー(フィールドぼかし、アイリスぼかし、ティルトシフト、スピンぼかし)
自動化されたPhotoshopアクションを使用して、画像の背景をぼかす、または被写界深度を偽装する
Photoshopぼかしフィルター
メニューで[フィルター]> [ぼかし]に移動すると、Photoshopで画像をぼかすためのオプションがいくつかあります。
ぼかし画像Photoshop
Photoshop Blur Filterギャラリー
Photoshop CC以降のバージョンには、フィルター>ぼかしギャラリーの下にさまざまな画像ぼかしフィルターがあります。
これらのぼかしフィルターを自分で試してみましょう。基本的に、これらのツールは、いくつかの高度なマスキング機能といくつかの追加オプションを備えた上記のフィルターを使用します。
チルトシフトフィルター
私の個人的なお気に入りは、ティルトシフトフィルターです。これは、写真を変形し、被写体がミニチュアやおもちゃであるかのような印象を与えます。
Photoshopアクションを使用して画像をぼかす
これまで見てきたように、画像全体をぼかすことはかなり簡単です。 Photoshopのアクションを使用して画像をぼかすのが好きです。時間を大幅に節約できるからです。 Photoshopのアクションは、クリックするだけで画像に変換を自動的に適用するプロのグラフィックデザイナーが作成したワークフロー全体です。
PhotoshopSupplyから😎blurバックグラウンドPhotoshopアクションをダウンロードしてインストールします。これは、機能が満載された非常に使いやすいPhotoshopの無料アクションです。写真を読み込んでアクションを実行し、指示に従います。
画像のPhotoshopのアクションをぼかす

3. MockoFunで画像をオンラインでぼかし
MockoFunは、クイックフォトエディターとして使用できるオンライングラフィックデザインツールです。そして、それは無料です!
とりわけ、MockoFunを使用してオンラインで画像をぼかすことができます。

オンラインで画像をぼかすのはとても簡単です。無料のMockoFunアカウントを作成して、画像をアップロードします。次に、MockoFunが提供するぼかしフィルターとマスキングオプションを使用して、次のようなぼかし画像効果を作成します。
背景をぼかした写真
画像の一部をぼかす
写真の端をぼかす
写真の顔をぼかす
チルトシフト効果
夢のような写真効果を作成するためのソフトフォーカスまたは拡散フィルター
つや消し画像背景効果
境界線の塗りつぶしをぼかします
ぼかし画像オンラインMockoFun
MockoFunと言及されたすべての効果を使ってオンラインで写真をぼかす方法✨についての広範なチュートリアルがあります。
4. CSSスタイルを使用して画像をぼかす
はい、CSSスタイルを適用して画像をぼかすことができます。
画像をぼかすだけでサイトに表示できる場合があります。 写真エディターを使用して画像を変更する代わりに、CSSを使用してぼかしを適用する方が簡単な場合があります。

ぼかし画像CSS
この画像では、次のCSSコードをスタイルシートに追加しただけです。
.image-blur {filter:blur(10px);}
そして、image-blur CSSクラスを画像に追加します
<img src =” your_image_path” class =” image-blur” />
または、これを次のようにインラインCSSとして画像に追加することもできます。
<img src =” your_image_path” style =” filter:blur(10px)” />
結論として
画像をぼかすには多くの方法があり、画像をぼかすには多くの用途があります。
カメラを使用するか、Photoshopを使用するか、MockoFunでオンラインで画像をぼかすか、またはコードを使用してWebサイトの画像にぼけを追加するかを問わず、画像のぼけを制御する方法がわかりました。










