Fiori Appに入力された住所を基にマップを表示する方法。
先ず入力された値を他のJSファイルに渡す必要がある。
Exportは使えなかったので、Global Variableを定義し、そこで引き渡しする。
window.変数の方法でそれぞれ住所関連値を保存。

window.にある値はそのまま他のJSファイルで使うことが出来る。
以下のように座標を算出してマップに表示。

試しに東京タワーの住所を入。郵便番号も考慮してくれるが入れない

結果。東京タワーにマッカーが表示される

Fiori Appに入力された住所を基にマップを表示する方法。
先ず入力された値を他のJSファイルに渡す必要がある。
Exportは使えなかったので、Global Variableを定義し、そこで引き渡しする。
window.変数の方法でそれぞれ住所関連値を保存。

window.にある値はそのまま他のJSファイルで使うことが出来る。
以下のように座標を算出してマップに表示。

試しに東京タワーの住所を入。郵便番号も考慮してくれるが入れない

結果。東京タワーにマッカーが表示される

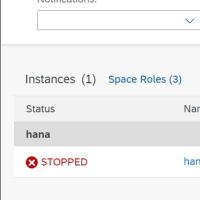
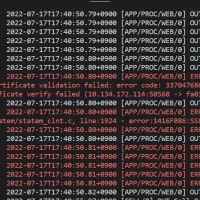
 CDS application failed (HANAインスタンス関連)
2年前
CDS application failed (HANAインスタンス関連)
2年前
 CDS application failed (HANAインスタンス関連)
2年前
CDS application failed (HANAインスタンス関連)
2年前
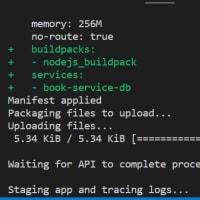
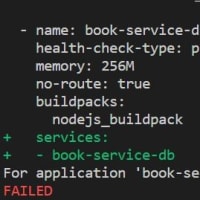
 ebiteの SAP CAPで駄目だったところ
2年前
ebiteの SAP CAPで駄目だったところ
2年前
 ebiteの SAP CAPで駄目だったところ
2年前
ebiteの SAP CAPで駄目だったところ
2年前
 ebiteの SAP CAPで駄目だったところ
2年前
ebiteの SAP CAPで駄目だったところ
2年前
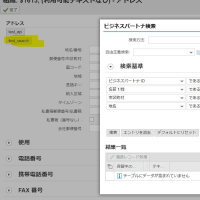
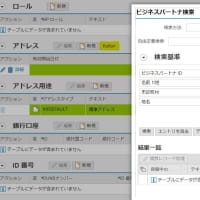
 FPM Search Help - キーを複数持つSearch HelpをMDGで使うには
2年前
FPM Search Help - キーを複数持つSearch HelpをMDGで使うには
2年前
 BP SOAP service inbound整理
3年前
BP SOAP service inbound整理
3年前
 BP SOAP service inbound整理
3年前
BP SOAP service inbound整理
3年前
 FPM GUIBBレベルでDialogを開く方法
3年前
FPM GUIBBレベルでDialogを開く方法
3年前
 FPM GUIBBレベルでDialogを開く方法
3年前
FPM GUIBBレベルでDialogを開く方法
3年前
※コメント投稿者のブログIDはブログ作成者のみに通知されます