ひと手間かけて本物っぽく(おいおい)


9.メッシュツールを選択し、クリックすると3Dっぽくグラデーションをかける事が出来る。電球の左上をクリックし本物っぽく。
ぎゃー、塗る色を間違えちゃってる(本当は明るい黄色にしたかった)。でも大丈夫。カラーのパレットで色を変更するだけでOK。

10.メッシュツールをそのまま選択した状態でメッシュの位置を微調整する。メッシュツールはダイレクト選択ツールと同じような操作でメッシュの位置を調整出来る。

11.レイヤーウインドウを開いて電球の頭の部分(正円)をネジの部分よりもレイヤーを上に持っていく。
すると・・・継ぎ目が綺麗に目立たなくなる。

12.文字の入力する際には文字設定ウインドウがあると便利。予め入力する前に「ウインドウ」>「文字」>「文字設定」でウインドウを開いておく。

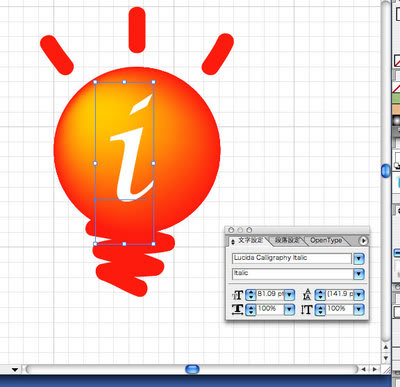
13.文字ツールを使って文字を書く。文字設定ウインドウでフォントや大きさを変えてみたり。
ちなみに文字の大きさは"選択ツール"で大まかに決めてから、文字設定ウインドウで細かく決めると早いかも。

14."選択ツール"で全てを選択し、「オブジェクト」>「グループ」でグループ化する。
グループ化すると今までバラバラしていたオブジェクトを一つのオブジェクトとして扱う事が出来るのでとても便利。
メインのロゴ文字を入れて完成


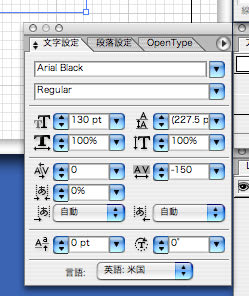
15.メインのロゴ文字を文字ツールを使って打ち込む。本当は「D」と「ODIO」は分けて制作すると良いのだが、図にある通り私は横着をして「D(半角スペース4つ)ODIO」と打っている。
ここでのポイントはフォント選びと文字の間隔。フォントは「Arial Black」を、トラッキング(文字同士の間隔)は「-150」と設定。
これらはロゴ全体の雰囲気に関わるので納得がいくまで設定変更すると良いかも。お手持ちのパソコンに気に入ったフォントが無い場合"買う"ことを考えても良いかもねぇ。

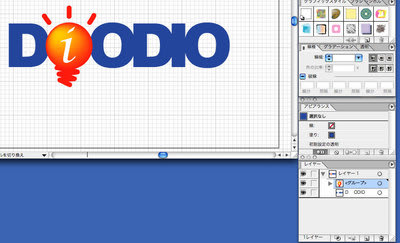
16.ロゴ文字と作っておいた電球を組み合わせる。このままでは電球がロゴ文字よりも後ろで不格好なので、「11.」と同じ要領でグループをロゴ文字よりもレイヤーを上に移動させる。

これで完成! DIODIOロゴ! うーぬ・・・我ながらパチモンって感じがヒシヒシ(まぁ正真正銘のパチモノだが)。
完成データ[diodio.zip]

















