今回は「某有名電器屋さんのマークをIllustrator CSで作ってみる」です。
某有名電器屋さんのマークをIllustrator CSで作ってみる
と言う事である。よくここで買い物をするので試しに作ってみた。けれど、あまりに似過ぎのため、某有名電器屋さんに怒られそうな気がする。。。まぁお気に触られたらメールください。このページを削除しますので・・・。

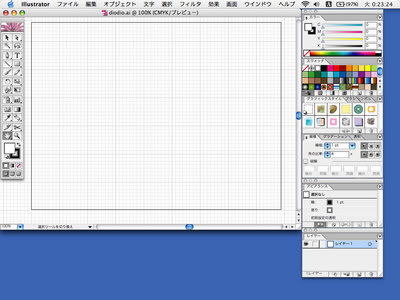
(ソフトの起動の図)
1.今回使ったソフトはAdobe Illustrator CS(MacOSX版)。もちろんWindows版でも操作は同じ。

(キャンバスの設定の図)
2.キャンバスの大きさは640ピクセル×480ピクセルにしてみた。Illustratorはベクター形式(計算で描く形式)なので拡大縮小は自由自在だから、ちょこっとロゴを作るくらいならどんな大きさでもかまわない。

(電球っぽい部品[オブジェクト]の図)
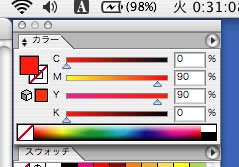
3.カラーパレットで"塗り"はオレンジにする。"線"は無しで。Illustratorでは"塗り"と"線"は非常に重要な設定。混乱しないように注意したい。


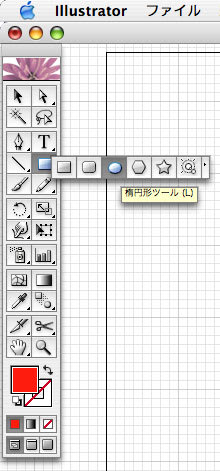
4.「楕円形ツール」を選択しキャンバス上をクリックすると、楕円形を設定するダイアログボックスが現れる。正円(縦と高さが同じ)にしてOKを押す。

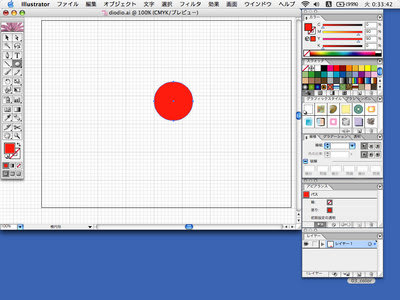
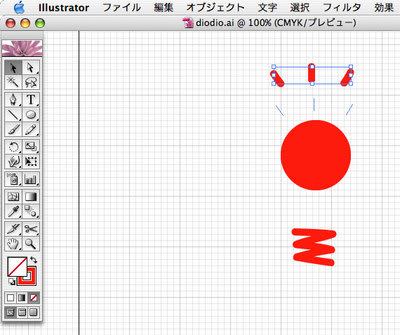
5.オレンジ色の正円が描かれた! (オレンジと言うよりも赤っぽいが)


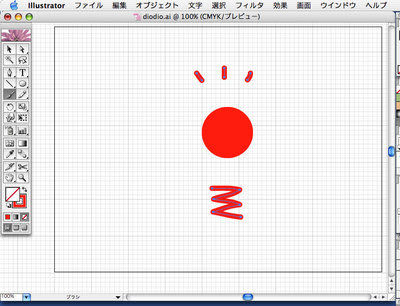
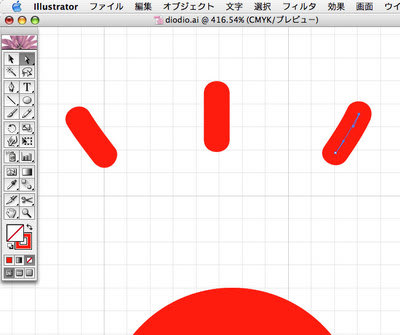
6.ブラシツールで電球のネジの部分(オブジェクト)と光?のオブジェクトをテキトーに描く。あ、線はオレンジ、塗りは無しにするのを忘れないようにしてね。


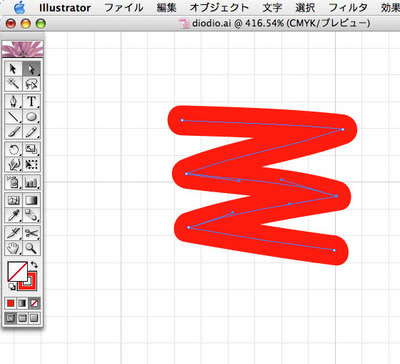
7.「6.」でテキトーに描いた線を"ダイレクト選択ツール(白い矢印のようなツール)"で修正していく。
"ダイレクト選択ツール"と"選択ツール(黒い矢印のようなツール)"は用途が違う。選択ツールはオブジェクト全体を移動させたり拡大縮小させたりするツール。ダイレクト選択ツールはオブジェクトの線を修正したりするツール(選択ツールの一部の機能としても使える)。結構混乱するのでこのあたりはしっかり覚えておきたい。
なお、ダイレクト選択ツールで修正する際には"ズームツール(虫眼鏡のようなツール)"で予め拡大しておくと作業しやすいかも。取りあえず、ダイレクト選択ツールの作業は練習あるのみ。



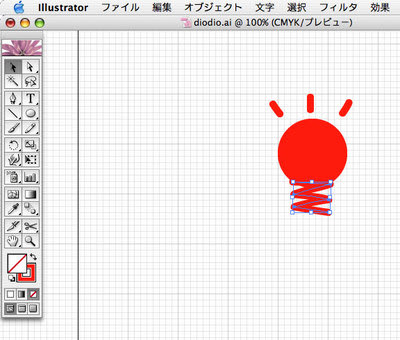
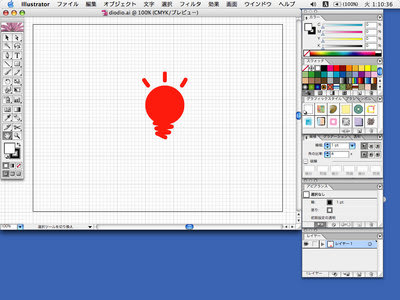
8.今度は"選択ツール"を使って光の部分とネジの部分を移動させてソレらしく配置する。
配置してみて思い描いていたイメージと違う場合は、その都度修正・・・と言う感じで。
[続く]