- はじめに
さて皆さん。
この記事は、「RPGツクールMVアドベントカレンダー2017」の12月5日の記事です。
(https://adventar.org/calendars/2288)
この記事では、ラノゲツクールMV先行体験版を触って感じた事などを書き、どのようなツールなのか紹介できればと思います。
- ラノゲツクールMV概要
さて、ラノゲツクールMVは2017年12月14日発売予定のツクールシリーズ最新作です。
RPGではなく、物語ゲームやノベル系のアドベンチャーゲーム(以下、ラノゲ)を作るためのツールです。
ですが、スクリプトを改造とまで行かずとも、ラノゲツクールMVの本来の機能だけでも、色んなジャンルのゲームが作れるようです。
サンプルとして、ブラックジャックがありました。
ちなみに、キャッチコピーは「あなたしか知らない物語は、やがてみんなの物語へ」のようです。
Twitterでも言ってる人を見かけましたが、良いコピーですよね~。
※以下の画像は、プロジェクトのシーン作成画面と、データベース画面。
- RPGツクールMVとの違い
RPGツクールMVとの違いですが、RPGでは登場人物の他に武器や魔法、敵キャラクターといった「データ」に、「マップ」と発生する「イベント」を作成しますが、ラノゲでは「登場人物」を設定して「シーン」を書けば基本的には作れるので、シンプルと言えるかもしれません。
(RPGツクールMVのイベント作成だけが連続しているイメージ)
機能面では、「リスト(可変長配列)」が使える、ピクチャ番号に変数が使える、「ホットスポット」という機能で画像にクリックを受け付けられる……など、コマンドに関しては、RPGツクールMVよりも機能が豊富です。
ただし、プログラミングの知識がなければ、それらの機能が何なのか、分かりにくいかもしれません。
ヘルプだと機能名から機能の使い方を引きますが、作りたい物から機能を逆引き出来るといいかもしれません。
(そのためのフォーラムかしら?)
ツクールweb(https://tkool.jp/)
- ラノゲツクールMV入門
さて、ラノゲツクールMVを使って、普通にラノゲを作る場合、物語が一本道であれば必要なコマンドは、メッセージ表示、キャラクター表示、音楽再生、シーンの変更などの物語部分と演出だけでも作れるでしょう。
ここに選択肢による分岐をちょっと足しても、変数や(変数による)条件分岐、ループといったプログラミング的な要素を使わずに作れるでしょう。
これは、(ゲームを作成する難易度に関わる)ちょっとしたポイントかもしれません。
選択肢による分岐では、変数を使わなくても済むのです(ラベルやシーンに移動させる)。
つまり、プログラミングに興味がない方は、物語の流れや構成を工夫すれば、プログラミング的なコマンドを使わなくても済むのです。
※以下の画像は、選択肢の表示と、「いいえ」を選んだら選択肢をループさせている。「はい」を選ぶと次のシーンへ進む。
※上の画像で使っているコマンドに、演出系のコマンドを使うだけでも、ラノゲを作る事は出来そう。
- 先行体験版で私がやった事
サンプルのブラックジャックを改造して、「クリベッジ」というトランプゲームを作っています(未完成)。
※「クリベッジ」というのは、配られたカードを相手と交互に出して役(ポーカーで言うとペアやストレートなど)を作るなどして得点を稼ぐゲームです。役として得点になる組合せが多く(カードの値を足して15になると得点になるというのが特徴的)、徐々に得点が増えていきつつ、時々高得点が得られたりして楽しいゲームです。得点のカウントにはクリベッジボードという物を使います。
ラノゲツクールMVのおかげで、画像処理はかなり楽だったと思います。
特に、「ホットスポット」という機能で、いわゆるピクチャのボタン化が出来るので、カードを選択する処理で、選択肢を表示するのではなく、カードをクリック出来るように作れました。
(画像周りは苦手意識があるのです)
※作成中の画面。
- ちょっとしたアドバイス
- インデント(字下げ)
条件やループの中身はインデントで表現するようです。
設定したコマンドで左右キーを押すと、コマンドがちょっと左右に移動するのが、それです。
慣れるまで、分かりにくいと思いますので、特にループに関しては、ラベルを使ってループさせた方が分かりやすいかもしれません。
- リスト
リストは、RPGツクールMVには無かったコマンドです。
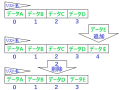
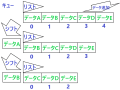
変数が連続した物で、RPGで言うとパーティメンバー4人全体を長さ4のリストとして、勇者ハロルドがリスト0番のデータ……という感じです。
(変数ABCDの4つをリストXの1つにまとめられると考えてください)
※リストを使う事で、スタックやキューといったデータ構造を利用する事が出来ます。
※「リストのシャッフル」というコマンドも用意されているので、カードゲームを作る時にシャッフル処理に悩む事もありません。
※以下の画像は、リストの概念を図にした物です。
- おわりに
色々と書いてきましたが、ラノゲツクールMVは、作りたい物が明確にある人向けな気がします。
RPGツクールMVは、テキトーにデータをいじってるだけでも楽しめる部分はありますが、ラノゲツクールMVは文章を書かない事には成果物が何もないからです。
ここは、いきなりつまづく可能性があるので、気を付けましょう。
そこさえ乗り越えれば、あとは、永遠の大海原(大草原?)が待っているはずです。
それでは〜。