文章だけの記事ならばいいんですが、リンクやテーブルなどを使い出すと、
HTMLタグをたくさん使うようになり書くのが面倒です。
そこで私ははじめま先生のエディタはじめますたを使っています。
こちらのほうが明らかに使い勝手が上なので、
gooブログ公式の編集画面はまったくもって使ってません(´~`;)
正直なところ、はじめまエディタが無かったら3年も更新し続けなかったと思います。
それだけ使い勝手のいいはじめまエディタなのですが、
人間というのはものぐさなものでして、このエディタでもっと楽ができないか、
なんて考えてしまうわけです。
そこでソースを見ながら、少し自分用に改造してしまいました。
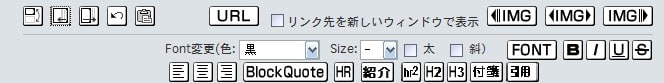
通常はこんなふうにボタンが並んでいるわけですが……

いろいろ増やしてみました。

増やしたボタンを押すと、うちでいつも使っている
テーブルが一瞬で入力されます。
タイトル URL
見出し2
見出し3
| 付箋テーブル |
| 引用文テーブル |
これは便利だぁ。
実はJavascriptとか全く持ってやったこと無かったのですが、
ソースを見ながら少しずつ書き加えていけばなんとかなるもんですね。
まあ基本的にはじめま先生のスクリプトの焼き直ししかしてないですが(ぁ
ひとつだけ引っかかったのが、ダブルクォーテーションです。
例えばこの引用テーブルのソースは
| <TABLE cellSpacing=0 cellPadding=8><TR height=20><TD width=20></TD><TD style="BORDER-RIGHT: #7799ff 1px dotted; BORDER: #7799ff 1px dotted;" bgColor=#ddeeff><FONT size=2> </FONT></TD></TR></TABLE> |
となってるわけですが、のところのダブルクォーテーションマークを
そのままにしておくとうまく動きません。
ダブルクォーテーションの中にダブルクォーテーションは入れられない
という大原則をまったくもって忘れてまして、ここだけで1時間詰まってました_| ̄|○
でもこれで記事を書くときに楽ができるかな。
……エディタ改造作業の苦労の方が大きいんじゃないかとかは思わない方向で(;´Д`)ノ


























