下の記事で「画像の貼り方がわからない」というコメントがあったので、
今日は画像の貼り方講座をお送りします。もちろん画像つきです(←当たり前)。
まず、ウェブページで画像を貼るには、HTMLタグの知識が必要です。
画像を貼る場合は、<img>タグを使うことになります。
なーんて聞くと難しそうですが、使い方はいたって簡単。
記事中の画像を表示したいところに
<img src="○○○○○○">
と書けば、○○○○○○という名前の画像ファイルを貼り付けることができます。
その他、<img>タグにはいろんなオプションがありますが、
それについては下記のサイトなどを参考にしてみるとよいでしょう。
タグ講座・HTMLタグであそぼう
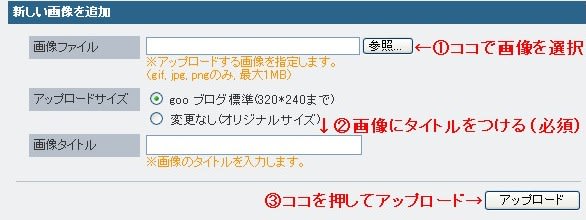
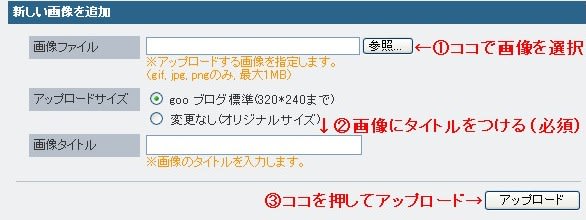
それから、gooブログでの画像の保存は、編集→画像フォルダとたどって、

とやればOKです。こうやって保存した画像は、
gooの画像フォルダで を押すことで使用することができます。
を押すことで使用することができます。
しかし、この方法ではひとつの記事にひとつの画像しか使用できません。
これを解消するためには、上で書いた<img>タグを使うことが必要となります。
その際問題となるのは、「画像ファイルのアドレス」だと思います。
gooブログは「初心者でも簡単にブログができる」というのがウリなので、
画像ファイルのアドレスが明記されていないんです。
さて困ったぞ、これでは
<img>
の○○○○○○○の部分になんて書いたらいいのか分かりません。
肝心のアドレスが分からないことには、画像の表示はできませんね。
でもご安心を。ちょっとした工夫で、表示したい画像のアドレスを簡単に取得できるんです。
まず、画像フォルダから記事中に表示したい画像のサムネイルを見つけ出します。
サムネイルっていうのはですね、下のような小さい画像のことです。
英語のthumbnail-親指の爪ってことで、それくらいの小さいの画像ってことです。

そして、お目当ての画像のサムネイルの上で右クリックをして、「ショートカットのコピー(T)」を選択します。

そしてコピーしたショートカットを<img>の○○○○○○のところににペーストすれば、
gooブログに保存した画像を何枚でも使用することができるようになる、というわけです。
それから、gooブログの記事編集画面は画像の貼り付けが面倒なので、
画像をよく扱うよというブロガーさんにはブログはじめますたのはじめま略先生制作の、
「エディタはじめますた」の使用をお勧めします。
この「エディタはじめますた」は、画像の貼り付け以外にもリンクの作成やフォント属性の変更など、
さまざまな部分でgooブログ標準のエディタよりも使いやすいので、ぜひ一度使ってみてください。
私は一度使い始めたら、gooブログ標準のエディタが使えなくなりました(笑)。
以上、gooブログでの画像の貼り付け方講座、でした。
「ココがわからないんですけど」とか「読みにくいんじゃ、ボケー!」とか、
質問・突っ込み等ありましたら、コメントしてくださいまし。
今日は画像の貼り方講座をお送りします。もちろん画像つきです(←当たり前)。
まず、ウェブページで画像を貼るには、HTMLタグの知識が必要です。
画像を貼る場合は、<img>タグを使うことになります。
なーんて聞くと難しそうですが、使い方はいたって簡単。
記事中の画像を表示したいところに
<img src="○○○○○○">
と書けば、○○○○○○という名前の画像ファイルを貼り付けることができます。
その他、<img>タグにはいろんなオプションがありますが、
それについては下記のサイトなどを参考にしてみるとよいでしょう。
タグ講座・HTMLタグであそぼう
それから、gooブログでの画像の保存は、編集→画像フォルダとたどって、

とやればOKです。こうやって保存した画像は、
gooの画像フォルダで
 を押すことで使用することができます。
を押すことで使用することができます。しかし、この方法ではひとつの記事にひとつの画像しか使用できません。
これを解消するためには、上で書いた<img>タグを使うことが必要となります。
その際問題となるのは、「画像ファイルのアドレス」だと思います。
gooブログは「初心者でも簡単にブログができる」というのがウリなので、
画像ファイルのアドレスが明記されていないんです。
さて困ったぞ、これでは
<img>
の○○○○○○○の部分になんて書いたらいいのか分かりません。
肝心のアドレスが分からないことには、画像の表示はできませんね。
でもご安心を。ちょっとした工夫で、表示したい画像のアドレスを簡単に取得できるんです。
まず、画像フォルダから記事中に表示したい画像のサムネイルを見つけ出します。
サムネイルっていうのはですね、下のような小さい画像のことです。
英語のthumbnail-親指の爪ってことで、それくらいの小さいの画像ってことです。

そして、お目当ての画像のサムネイルの上で右クリックをして、「ショートカットのコピー(T)」を選択します。

そしてコピーしたショートカットを<img>の○○○○○○のところににペーストすれば、
gooブログに保存した画像を何枚でも使用することができるようになる、というわけです。
それから、gooブログの記事編集画面は画像の貼り付けが面倒なので、
画像をよく扱うよというブロガーさんにはブログはじめますたのはじめま略先生制作の、
「エディタはじめますた」の使用をお勧めします。
この「エディタはじめますた」は、画像の貼り付け以外にもリンクの作成やフォント属性の変更など、
さまざまな部分でgooブログ標準のエディタよりも使いやすいので、ぜひ一度使ってみてください。
私は一度使い始めたら、gooブログ標準のエディタが使えなくなりました(笑)。
以上、gooブログでの画像の貼り付け方講座、でした。
「ココがわからないんですけど」とか「読みにくいんじゃ、ボケー!」とか、
質問・突っ込み等ありましたら、コメントしてくださいまし。



























なるほど、やはりHTMLですか<そりゃそうだ
リンクの張り方、フォントの変え方とかは前に少しだけ調べてみたのですが、その時に参考にさせてもらったサイトさんのURLを消失してしまっていたので・・・。
それにしても、gooブログはやはり初心者向けというか。さほど気になることでもないですが、リンクとかフォントとか、備えてあるのが不十分とかいうか。
一番初めにリンクを張ろうと思ったら、全部の文章から飛べるようになってしまいましたし。で切るのを知らないまんまだったらかなり苦労してただろうなぁ。
というわけで、画像のUPの仕方も参考にさせていただきます。
ではでは。
わかりやすく解説されてると思いましたよ。
gooでした。
まあ、そんなに難しいものでもないですし、
自分がよく使うものだけ覚えておいて、
分からなくなったらWebで調べるのが良いかと思います。
gooの編集画面はどうもいまいちでイクナイです。
リンクとかフォントとか、いきなり文末に送られますからねぇ(苦笑)。
こういうのって、なかなか難しいもんですね。
特に画像の大きさには悩まされました。
原寸大だと大きすぎるけど、そうじゃないと字が読めなくなる。
サムネイル使うという手もあるけど、そうすると閲覧性に欠ける。
もう少し画像と文章の間隔を空けたほうが良かったかなーとか思いました。