
※PC版で見ないと、スマホ版では埋め込んだgifアニメが動かないようです。
埋め込まないリンクをまた後ほど貼りなおします。
表PVはきっと制作中でありましょうが、
勝手に動画を作りました。
一応ご本人からご許可はいただいてましたが、
音源そのままなのでドキドキしております。
いつものようにパラパラだけなら、(←といっても、去年初めて作った)
イラスト並べるだけでいいのですが、
何せ今回、リピート多い(なのに…間違ってるコマが2つある)にもかかわらず、
数百という想像を絶するコマがありますので、
全部は貼りませんので、
その辺はシクヨロです。
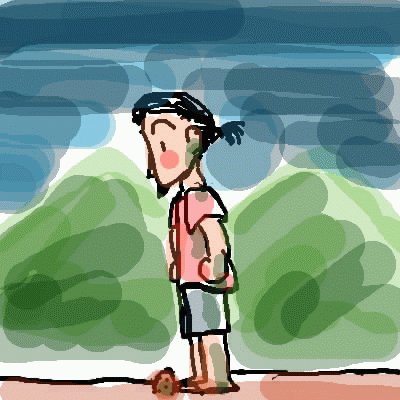
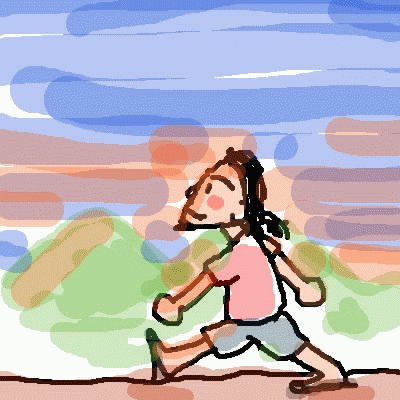
元画はたったこれだけです。gooの簡易ソフトで描いてます。

これを加工して歩くのを描いた。


ペイントで顔移動。ちょっと怖いですね。

見上げる絵ができます。

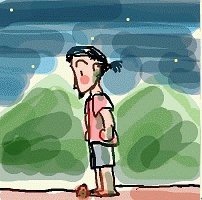
俯くパターン。

極力元画を利用してるのは、
ノリというよりはリリック聴かせる曲なので、
あまり画をウルサくしたくなかったのですわ。
初めは本当に音楽のせるとは思ってもなかったんですが。
例えば石に躓いて、

その後も同じ画を加工して利用するとかです。

対象物を変えただけとかです。

目を変えただけとかです。

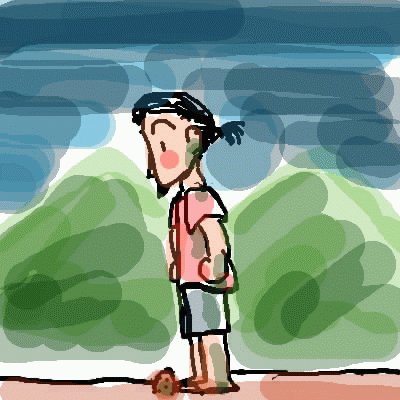
基本的にここまでで…終わるつもりやったんです。
だから初めの画はここまででした。
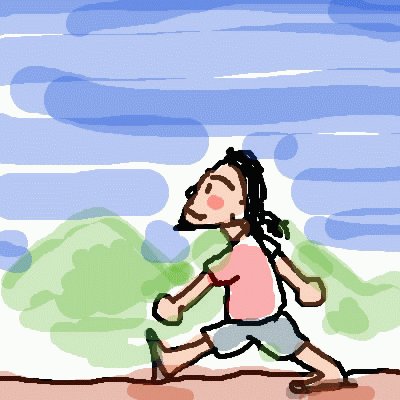
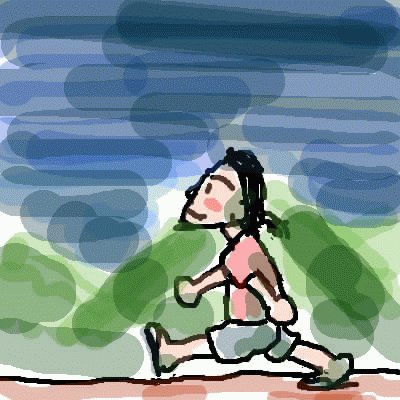
それを水彩で透明度を上げて雑に塗っていきました。

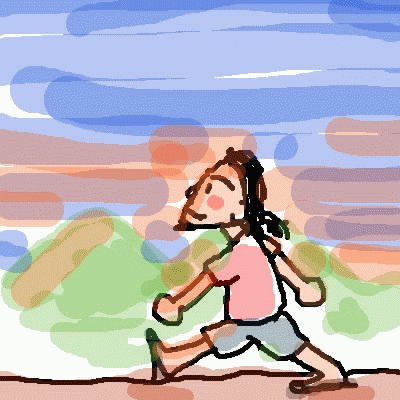
夕焼けになってきます。

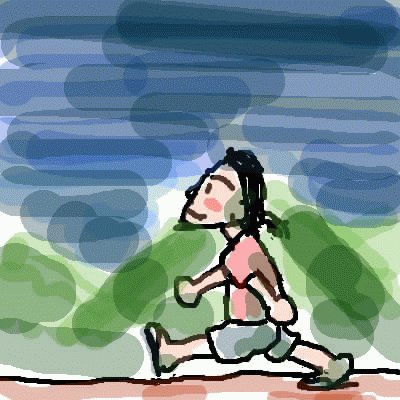
夜になってきます。

ただひたすら、何コマも何コマも塗っていくわけです。



こんな感じで、いつものようにパラパラを作ったわけです。(…ってまだ初心者のド素人やけど)

スマホ版の方はこちら
ほんで色々あって、
もう少し作り進める上に、音楽までつける上に、youtubeでUPまですることになったわけです。
裏ビデオ…いや、裏PVにしたら力入れ過ぎなのだけど、
なんかここまで来たらやってみたいと思ったわけです。
なので、いろんなパターンを作り足しました。



星の位置を変えるとか。
流れ星描いてみるとか。


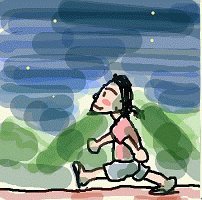
歩き方変えてみるとか。

花見るのも塗って。
最後どうしようかなぁと思って、
幸せの小さい花を近景にもってきました。
幸せは近くにある曲なので。









こうやって徐々に明るくしていきましたん。
「お花に夜が明けたのですか?」というご質問を何人かの方から頂きまして、
まさに!私はそういうつもりでした。
どう解釈してくださってもいいのですが。
どうせ裏ビデオ…裏PVだし。
タイトル静止画も字が乗るので雑に描いて。

文字はどうしているかというと、
いったんWORDに貼り付けて、WORDARTで文字を入れてるだけなんです。
そしてスクリーンショットで切り取ってます。
そしたら、一文字一文字消すとかも簡単なので。
ちょっと色味が変わったり、キャンバスの大きさが微妙にずれたりするのが難なのですが。
ソフトはGiamを使いましてん。
これまではどっかのサイトでGIFアニメにしてたけど、
あまりにも容量が大きくてできなかったんで。
ちなみに、よけいなソフトがいっぱいくっついてくるので、
DLは気をつけてくださいませ。
アニメ作りより、SPAM退治に翻弄されたとです。
不思議なことに、適当に入れた速度がピシャリと音楽のテンポと合っていたんですわ。
静止画などは、倍Stayしているんだけど、
基本的に最後まで一切速度をいじらなかった。
多分、もう私の中に「幸せ近くにありました」の音が染みこんでいて、
再生できるようになっていたんですわ。
それでGIFアニメのコレができたんですわ。

GIFは基本的に画像をパラパラしているだけなので、
gooの画像UPでは原寸大無理で縮めました。
スマホ版の方はこちら
※はじめの20秒くらいウェイトします。
で、
問題は尺で、3分半どうするかですわ。
最後まで歩かせたらちょっと間延びする。
それで、
三線ソロのところに、
ちょっと違ったテイストの画をインサートしようかなぁ?と思ったわけです。
漠然と。
この曲はステージの亮作さんより、
幸せ探してる亮作さんでないとダメだと思って、
どうしようかなぁ?と思っていたとき、
そのときにTSUTAYAのインストア行って、
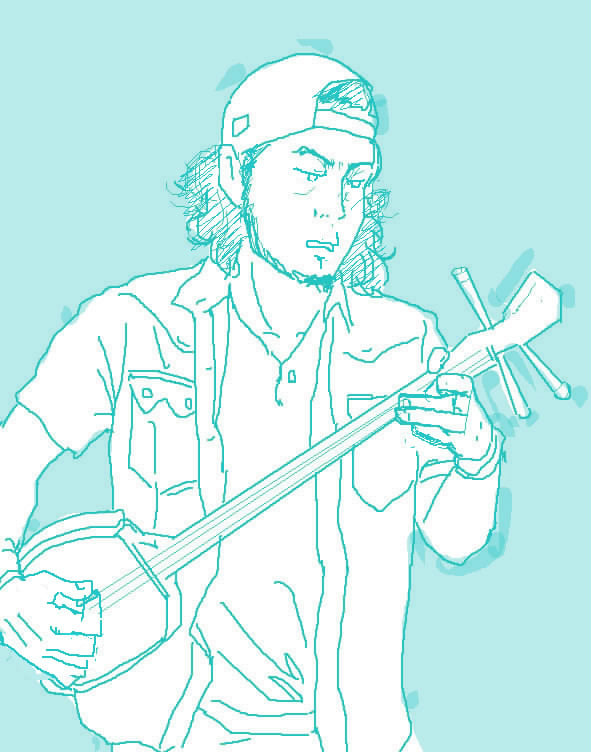
普段着で三線弾く亮作さんを見られたんですわ。
しかも、機材トラブルもあって、ちょっと苦悩しているようにみえた。
酷い話だけど、こういう画が欲しかったのですわ。
音楽に対する気持ちがむき出しになってる画が欲しかったのですわ。
いやぁねぇ私は。
それで、
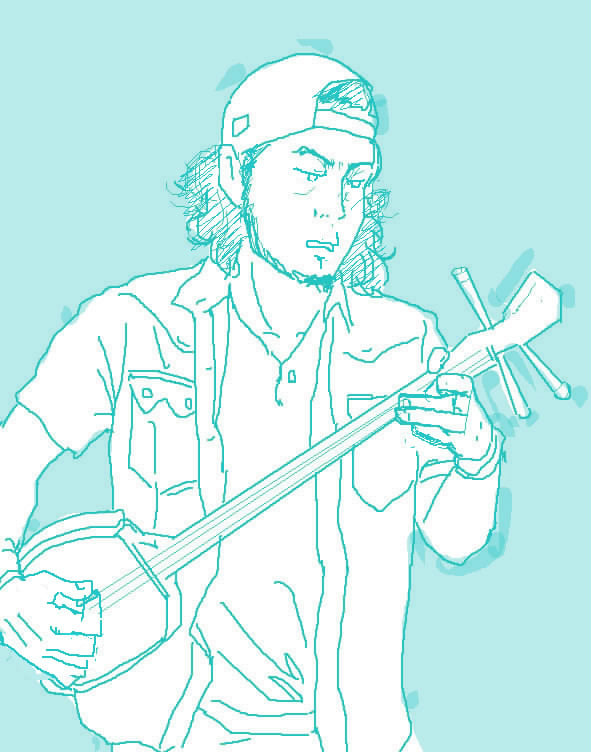
ちょっと大きめな画を3カット描いたんですわ。



これには初めから思惑があって、
アッチコッチ切り取ってパラパラにしてやろうと企んでいたわけです。

色も塗ってみたけど、
歩きカットと似てくるのでボツ。
このパラパラに関しては、アニメ塗りはしたくなかったです。

背景のみを採用。
切り取ってアニメにしてからペイントで、
少し表情変えたり、汗を入れたり。
わかりにくいでしょうが実は指が動いていたりするんですよ。


私のどうでもいいこだわりが。
そんなことするなら、
歩きのミス2コマをどうにかせい!ってことですが。
ほんで、
最後にもみあげは全部手描きで入れました。
150もみくらい描きました。
全体動きがないように作っていて、
立ち止まっているところもホントに止まってしまうので。
アレ、ジッと立ち止まるところも、
ウェイトしないで同じコマを入れているですよ。
その方がリズムとりやすいので。
つまり音楽的に作ってるパラパラなんですわ。
インサートのタイミングなんですが、
音にピタッと合わせるかどうか悩んだんですわ。
歌に三線が被ってくるので、ピッタリはやめたんですわ。
インサート最後もあえて現実(歩き)を1テンポ喰ったんですよ。
ほら!なーんも考えてないようで意外と考えとるでしょうが!!
同じように、
最後の花のシーンも、4拍子1つ喰ってるんですよ。(←1,2,3,4の「4」のタイミングでコマを変えるということ)
つまり画像のアウフタクト。
その方が動きが出るかなぁとか思ったんですわ。
で、
ムービーメーカーをDLしたら、
またまたSPAMが(ノД`)!
で、退治しながらどうにか作ったわけです。
さすがiPhoneで音源聴きながら作っただけあって、
2つのデータを放り込んだらなんもいじらんで合体した。
という、雑なんか考えてるのかわからない裏PVをあらためてドゾ!
なんつーんでしょう?
とにかくあまりにいい曲なので、
邪魔せんように作りました。
埋め込まないリンクをまた後ほど貼りなおします。
表PVはきっと制作中でありましょうが、
勝手に動画を作りました。
一応ご本人からご許可はいただいてましたが、
音源そのままなのでドキドキしております。
いつものようにパラパラだけなら、(←といっても、去年初めて作った)
イラスト並べるだけでいいのですが、
何せ今回、リピート多い(なのに…間違ってるコマが2つある)にもかかわらず、
数百という想像を絶するコマがありますので、
全部は貼りませんので、
その辺はシクヨロです。
元画はたったこれだけです。gooの簡易ソフトで描いてます。

これを加工して歩くのを描いた。


ペイントで顔移動。ちょっと怖いですね。

見上げる絵ができます。

俯くパターン。

極力元画を利用してるのは、
ノリというよりはリリック聴かせる曲なので、
あまり画をウルサくしたくなかったのですわ。
初めは本当に音楽のせるとは思ってもなかったんですが。
例えば石に躓いて、

その後も同じ画を加工して利用するとかです。

対象物を変えただけとかです。

目を変えただけとかです。

基本的にここまでで…終わるつもりやったんです。
だから初めの画はここまででした。
それを水彩で透明度を上げて雑に塗っていきました。

夕焼けになってきます。

夜になってきます。

ただひたすら、何コマも何コマも塗っていくわけです。



こんな感じで、いつものようにパラパラを作ったわけです。(…ってまだ初心者のド素人やけど)

スマホ版の方はこちら
ほんで色々あって、
もう少し作り進める上に、音楽までつける上に、youtubeでUPまですることになったわけです。
裏ビデオ…いや、裏PVにしたら力入れ過ぎなのだけど、
なんかここまで来たらやってみたいと思ったわけです。
なので、いろんなパターンを作り足しました。



星の位置を変えるとか。
流れ星描いてみるとか。


歩き方変えてみるとか。

花見るのも塗って。
最後どうしようかなぁと思って、
幸せの小さい花を近景にもってきました。
幸せは近くにある曲なので。









こうやって徐々に明るくしていきましたん。
「お花に夜が明けたのですか?」というご質問を何人かの方から頂きまして、
まさに!私はそういうつもりでした。
どう解釈してくださってもいいのですが。
どうせ裏ビデオ…裏PVだし。
タイトル静止画も字が乗るので雑に描いて。

文字はどうしているかというと、
いったんWORDに貼り付けて、WORDARTで文字を入れてるだけなんです。
そしてスクリーンショットで切り取ってます。
そしたら、一文字一文字消すとかも簡単なので。
ちょっと色味が変わったり、キャンバスの大きさが微妙にずれたりするのが難なのですが。
ソフトはGiamを使いましてん。
これまではどっかのサイトでGIFアニメにしてたけど、
あまりにも容量が大きくてできなかったんで。
ちなみに、よけいなソフトがいっぱいくっついてくるので、
DLは気をつけてくださいませ。
アニメ作りより、SPAM退治に翻弄されたとです。
不思議なことに、適当に入れた速度がピシャリと音楽のテンポと合っていたんですわ。
静止画などは、倍Stayしているんだけど、
基本的に最後まで一切速度をいじらなかった。
多分、もう私の中に「幸せ近くにありました」の音が染みこんでいて、
再生できるようになっていたんですわ。
それでGIFアニメのコレができたんですわ。

GIFは基本的に画像をパラパラしているだけなので、
gooの画像UPでは原寸大無理で縮めました。
スマホ版の方はこちら
※はじめの20秒くらいウェイトします。
で、
問題は尺で、3分半どうするかですわ。
最後まで歩かせたらちょっと間延びする。
それで、
三線ソロのところに、
ちょっと違ったテイストの画をインサートしようかなぁ?と思ったわけです。
漠然と。
この曲はステージの亮作さんより、
幸せ探してる亮作さんでないとダメだと思って、
どうしようかなぁ?と思っていたとき、
そのときにTSUTAYAのインストア行って、
普段着で三線弾く亮作さんを見られたんですわ。
しかも、機材トラブルもあって、ちょっと苦悩しているようにみえた。
酷い話だけど、こういう画が欲しかったのですわ。
音楽に対する気持ちがむき出しになってる画が欲しかったのですわ。
いやぁねぇ私は。
それで、
ちょっと大きめな画を3カット描いたんですわ。



これには初めから思惑があって、
アッチコッチ切り取ってパラパラにしてやろうと企んでいたわけです。

色も塗ってみたけど、
歩きカットと似てくるのでボツ。
このパラパラに関しては、アニメ塗りはしたくなかったです。

背景のみを採用。
切り取ってアニメにしてからペイントで、
少し表情変えたり、汗を入れたり。
わかりにくいでしょうが実は指が動いていたりするんですよ。


私のどうでもいいこだわりが。
そんなことするなら、
歩きのミス2コマをどうにかせい!ってことですが。
ほんで、
最後にもみあげは全部手描きで入れました。
150もみくらい描きました。
全体動きがないように作っていて、
立ち止まっているところもホントに止まってしまうので。
アレ、ジッと立ち止まるところも、
ウェイトしないで同じコマを入れているですよ。
その方がリズムとりやすいので。
つまり音楽的に作ってるパラパラなんですわ。
インサートのタイミングなんですが、
音にピタッと合わせるかどうか悩んだんですわ。
歌に三線が被ってくるので、ピッタリはやめたんですわ。
インサート最後もあえて現実(歩き)を1テンポ喰ったんですよ。
ほら!なーんも考えてないようで意外と考えとるでしょうが!!
同じように、
最後の花のシーンも、4拍子1つ喰ってるんですよ。(←1,2,3,4の「4」のタイミングでコマを変えるということ)
つまり画像のアウフタクト。
その方が動きが出るかなぁとか思ったんですわ。
で、
ムービーメーカーをDLしたら、
またまたSPAMが(ノД`)!
で、退治しながらどうにか作ったわけです。
さすがiPhoneで音源聴きながら作っただけあって、
2つのデータを放り込んだらなんもいじらんで合体した。
という、雑なんか考えてるのかわからない裏PVをあらためてドゾ!
なんつーんでしょう?
とにかくあまりにいい曲なので、
邪魔せんように作りました。

























