おひさしぶりです。
昨日の九州大雨、亡くなった方、家屋や家財、その他大切なものを失われた方、心より早く幸せな日常の生活がもどってくることをお祈り申し上げております。
ねこも両親が九州にいるので、本当に心が押しつぶされそうでした。
おりしもこのパンデミックの時期、どうか日本の皆さんが無事にやり過ごせるよう、考えない日はありません。
では、気持ちを入れ替えて、はじめまぁーす!
ねこがC# ASP.NET Core Razor Pageをはじめたのが、今年の2月ごろ、SQLサーバのMCSAに受かってからです。
難しかったですな、なぜなら初めてのAzureサービスの構築、C#のお決まりメソッドを自分で見つけて使用、そしてなにより、一番安価でできるアプリをと、考えてつくったから。
ほんと、恥ずかしい話、なんも知らんかったからなぁ。
LaravelでMCVはわかってたつもりだったし、RESTFulも4年ほど前から職場でつかってた。でもね、PHPとASP.NET Coreのくせの違いってあるんですよね。Javaとも少しちがうしね。
Viewの表示がonGetで、レスポンスが必要なのがonPost、そしてonPostであってもリダイレクトされた表示はonGetに戻ってからとか、AjaxはレガシーJavascriptやJQueryでonPostバックできるってこと、それからTASK<>なんてのも知らんかった。そのほか、リターン値だとか、知らんかったことばかりだった。
そして大事なのはセキュリティー、安価でもがっちり固めなければならんのはここでした。
そして出来上がった感想としては、.NET初心者としてはControlとViewが一枚岩となってるRazor Pageがとてもわかりやすかった。
FEなんてのも覚えた。
まだ全然勉強が足りてないのが、LINQとLambda Expression。これ使えるとつよいよねぇー!
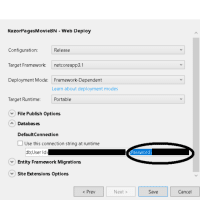
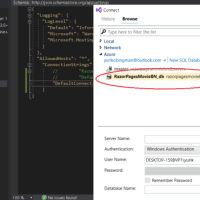
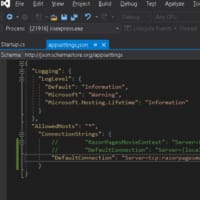
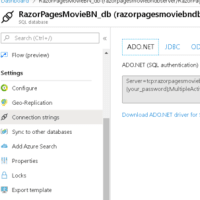
次回(覚えてたらですみません。。。)、環境やどんなツールでつくったのか、どんなASP.NET Coreオブジェクトつかってるのか、はたまたアーキテクチャなんかもお伝え出来たらなと思います。
パンパカパーンッ!
できました。
そしてユーザー増えました!
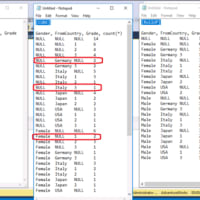
日本語も並べて書いて、日本のユーザーにも使ってもらえるようにと思ったんだけど、はい。文字化けするんで、出来ませんでした。とほほ。
だれか教えてくれーっ!
入力や表示は全然オッケーなんだけど、結局システムに組み込んでるエラー表示なんかはエンコードがうまくいかないよねぇ。
後は本日動画をブラッシュアップして、あげて今回のプロジェクトはおしまいっ!
コロナがなくなるまでは、無料で提供続けていけたらなと思います。
日本の皆さん、興味のある人で英語に免疫のある人、使ってみてくださいね。(ねこは英語免疫、まだありません。おばはんなんで、血圧あがります。)




















※コメント投稿者のブログIDはブログ作成者のみに通知されます