【GatsbyをSurgeにあげましょう、と思ったけど、Netlifyにしときます。】ーーーSurgeはこの次~。
Surge-static site hosts、完全に無料だ!でも詳細がまだわからん。
設定を詳しく知りたい人はこちらをご覧ください。『Netlify & Gatsby勉強』(Neltlify Large Mediaを中心だから、こちらの『Gatsby CMSやってます。』の『2.サイトでは、NetlifyにこのCMSを登録するようです。』も読んでください。)
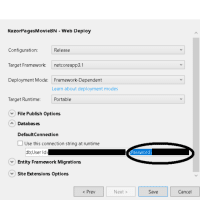
【デプロイ】
前回はLarge Mediaでデプロイしていたので、Gatsbyのフレームワークは関係なかったです。
そして、このHelloWorldサイトは、https://helloworld-largemedia.netlify.com/ 唯一Large Mediaが成功しているサイトなんで、あんまり触りたくないので、GITのブランチをマスターからhello02に変えて、まずは手動でデプロイしてみようとおもます。
1.まずは、Netlify logoutして接続を切っときます。
2.git checkout -b hello02
---以下のファイルを作成、または編集し終える
---admin/config.yml
---gatsby-config.js
git add .
git commit -m "Edited admin/config.yml gatsby-config.js"
git diff master
diff --git a/gatsby-config.js b/gatsby-config.js
index 823925d..97903d1 100644
--- a/gatsby-config.js
+++ b/gatsby-config.js
@@ -5,5 +5,5 @@
*/
............
git push --set-upstream origin hello02
3.『Deploy settings for beerneko/netligy-helloworld-LargeMedia』から「hello02」を設定してデプロイしてみる。うまくいってくれぇ~。
…怒られました。
yarn.lock と 古いpackage-lock.jsonさがしてみたけどなかったんで、node-moduleも削除しませんでした。npm install -g gatsby-cli と、npm install --save netlify-cms-app gatsby-plugin-netlify-cmsをもう一度流しました。『reinstalled cli and packages』そして、やたあっ
できました。
https://helloworld-largemedia.netlify.com/
無事変更箇所が表示されてます。
さぁ、ねよ。
おやすみぃ~、本日のお夕食は「筑前煮」でした。
七味をすこしきかした、ピリ辛のおいしいぃ~のができました!
だんなちゃんは、外人やから食べてくれへんかった。およよ。作り置きのラザニア食べてました。
おっと、その前にタイトルがもっとわからいやすいものに変更しとこう。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます