昨日GOO様、落ちてましたか?メンテでしたかねえ。。。時差があるのとおつむが弱いので もひとつわかってません。
ところで、すみません!!!
めっちゃクラッピーなjavascript書いてましたね。。。とほほ。
こちらに、修正晩乗せときます。
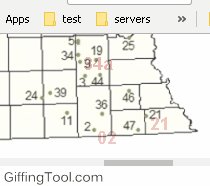
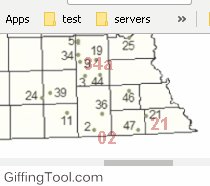
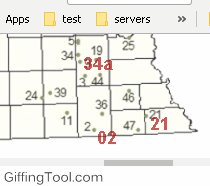
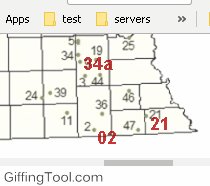
『DOJOをつかってリストにあるもののみ、指定の位置にCSSだけで光り続けるアニメーションを載せます。』

変更箇所:
aryPlaceMでaryHyoujisasetaiのPLACEとaryHyoujiSanshyoumotoのplaceの共通項をjsonにまとめておいて、のちにアニメーションのウェジットをつくります。こうすることで、呼ばれたaryHyoujisasetaiがかわっても、ノードさえきれいにけせば更新することができます。
vTitleOMとvTitleIMのarrayにウェジットを組んでおきます。
では、こんなかんじ。
function funcGenerateMapAnimeation(aryHyoujisasetai, aryHyoujiSanshyoumoto){
require([
"dojo/dom",
"dojo/_base/fx",
"dojo/fx",
"dojo/domReady!"
], function(dom, fx, coreFx){
var delay = 200;
for (var i=dom.byId("kokoM").childNodes.length-1;i>=0;i--){
dom.byId("kokoM").removeChild(dom.byId("kokoM").childNodes[i]);
}
for (var i=dom.byId("kokoE").childNodes.length-1;i>=0;i--){
dom.byId("kokoE").removeChild(dom.byId("kokoE").childNodes[i]);
}
if (aryHyoujisasetai.length>0){
var vLeftM, vTopM, vPlaceM, nodeCnvsM, attStyleM, attIdM;
var aryPlaceM = [];
for (var i=0;i<aryHyoujisasetai.length;i++){
vPlaceM = aryHyoujiSanshyoumoto[aryHyoujiSanshyoumoto.map(function(e) { return e.place; }).indexOf(aryHyoujisasetai[i].PLACE)].place;
aryPlaceM.push(vPlaceM);
}
for (var i=0;i<aryHyoujisasetai.length;i++){
vLeftM = aryHyoujiSanshyoumoto[aryHyoujiSanshyoumoto.map(function(e) { return e.place; }).indexOf(aryHyoujisasetai[i].PLACE)].left;
vTopM = aryHyoujiSanshyoumoto[aryHyoujiSanshyoumoto.map(function(e) { return e.place; }).indexOf(aryHyoujisasetai[i].PLACE)].top;
vPlaceM = aryHyoujiSanshyoumoto[aryHyoujiSanshyoumoto.map(function(e) { return e.place; }).indexOf(aryHyoujisasetai[i].PLACE)].place;
nodeCnvsM = document.createElement("canvas");
attStyleM = document.createAttribute("style");
attStyleM.value = ""
+"position: absolute;"
+"left:"+vLeftM+"px;"
+"top:"+vTopM+"px;"
+"";
nodeCnvsM.setAttributeNode(attStyleM);
attIdM = document.createAttribute("id");
attIdM.value = "mapIdM"+vPlaceM;
nodeCnvsM.setAttributeNode(attIdM);
attOnOverM = document.createAttribute("onclick");
attOnOverM.value = "alert(vName)";
nodeCnvsM.setAttributeNode(attOnOverM);
attWidthM = document.createAttribute("width");
attWidthM.value = "35px";
nodeCnvsM.setAttributeNode(attWidthM);
attHeightM = document.createAttribute("height");
attHeightM.value = "20px";
nodeCnvsM.setAttributeNode(attHeightM);
dom.byId("kokoM").appendChild(nodeCnvsM);
var canvasM = document.getElementById("mapIdM"+vPlaceM);
if (canvasM.getContext){
var ctx = canvasM.getContext('2d');
ctx.font = "bold 18px Arial";
ctx.fillStyle="#b30000";
ctx.fillText(vPlaceM, 5, 15, 200);
}
}
if (dom.byId("kokoM").getElementsByTagName("canvas").length>0){
var vTitleOM = [];
var vTitleIM = [];
for (var a=0;a<aryPlaceM.length;a++){
vTitleOM[a] = new fx.fadeOut({
node:"mapIdM"+aryPlaceM[a],
delay: parseInt(delay),
duration:1100,
onEnd: function(){
for (var a=0;a<aryPlaceM.length;a++){
vTitleIM[a].play();
}
}
}).play();
}
for (var a=0;a<aryPlaceM.length;a++){
vTitleIM[a] = new fx.fadeIn({
node:"mapIdM"+aryPlaceM[a],
delay: parseInt(delay),
duration:1100,
onEnd: function(){
for (var a=0;a<aryPlaceM.length;a++){
vTitleOM[a].play();
}
}
}).play();
}
}
}
});
}
);
}
これで、呼び出すときに
var aryHyoujisasetai = [{PLACE:"02", NAME:"TOMATO"},
{PLACE:"34a", NAME:"CUCAMBER"},
{PLACE:"21", NAME:"LEMON"}];
var aryHyoujiSanshyoumoto = [{place:0,left:442,top:211},
{place:"34a",left:442,top:211},
{place:"02",left:550,top:297},
{place:"21",left:543,top:244},
{place:"c4",left:85,top:67}];
funcGenerateMapAnimeation(aryHyoujisasetai, aryHyoujiSanshyoumoto);
スタイルシートは
<style type="text/css">
div#wrapper {
width: 668px;
height: 318px;
margin: 0 auto;
}
.relative{
position: relative;
}
</style>
HTMLは
<div id="wrapper" class="relative">
<img src="img/maps/map.png" width="668">
<div id="kokoM"></div>
</div>
尚、DOJOのルートはディレクトリーによって違います。いろいろググッてDOJOの設置の仕方を確認してください。
ほんと、ごめんねぇ。
ねこでした!









