ABAPからAPIの値を取ってくるまでは成功。
で、これをどうやってMDGのUIに溶け込ませるか?
SAPからはEnrichmentのガイドはある。↓
https://www.sap.com/documents/2016/11/62dce789-967c-0010-82c7-eda71af511fa.html
ガイド通りだと、FPMではないWDAの仕組みで取ってきた値を見せて選べさせるようになっている。
とはいえ僕はWDAが全く分からないし、今から学ぶつもりもない。そもそもこれからUI5(Fiori)になる時点で
WDAを学ぶ気にはならない。
なので嫌でも今まで付き合ってきたFPMで作る。
良かったことに、Dialog専用のFeeder Classはすでにあるので、それを有用すれば十分。
別に見せて選択させるだけの項目なので、BPモデルを拡張する必要もないし
WireもGENIL_BOLも要らない。
呼び出し元となるUIBBのFeederはちょっと拡張が必要。
Dialogを開くAcionボタンの定義と、入力された値(都市名)を読んでAPIを呼び出して値をもってきてDialogに伝える役割。
ここから結果。
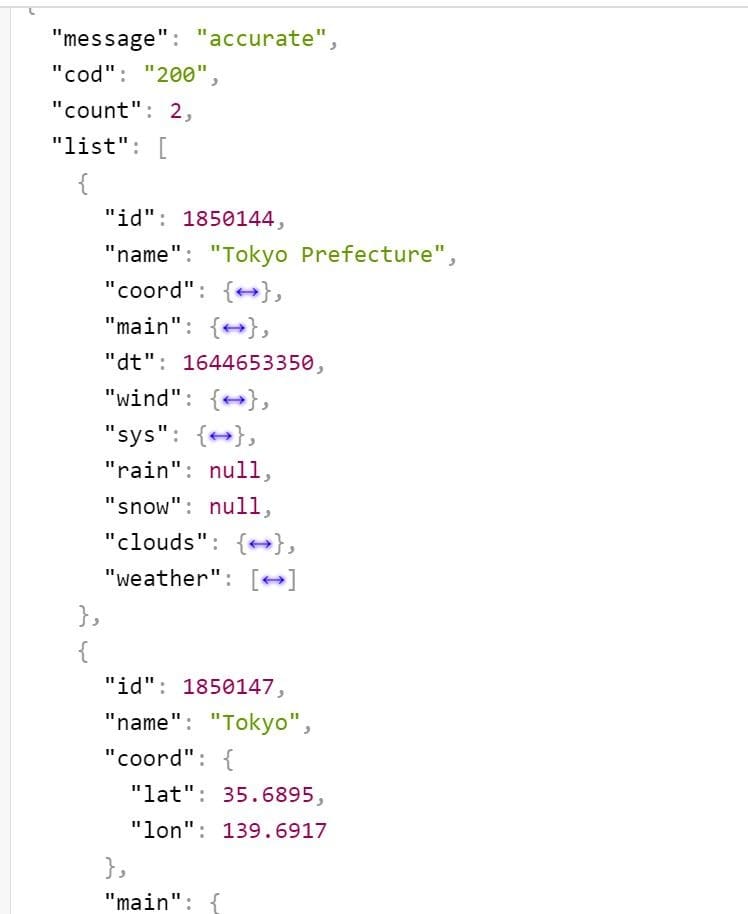
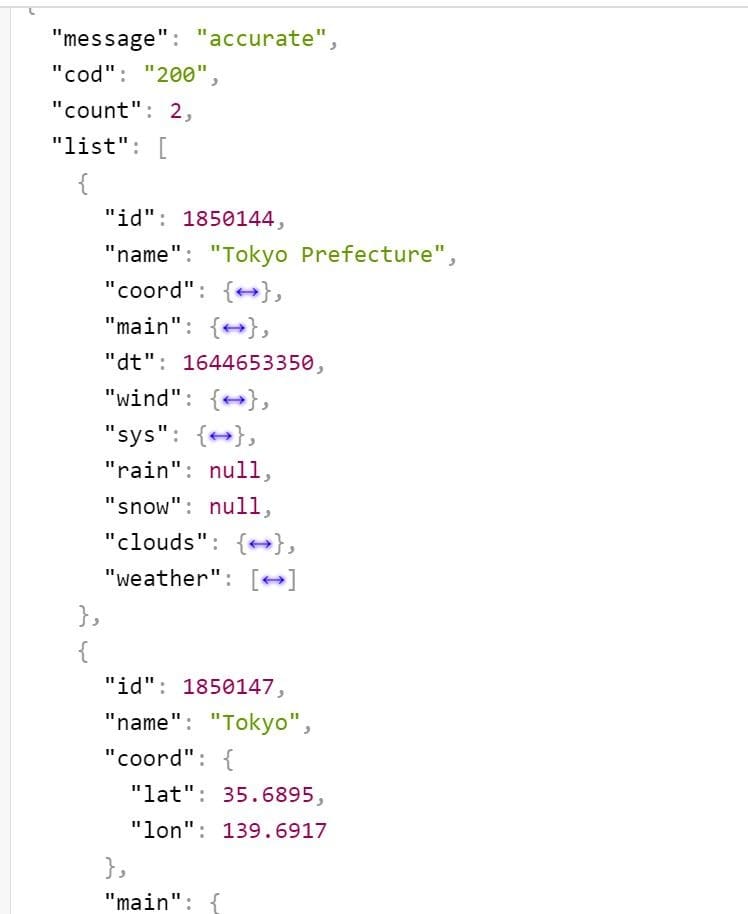
先ずTokyoでQueryを投げた時のAPI結果。二個おレコードが戻ってきた。

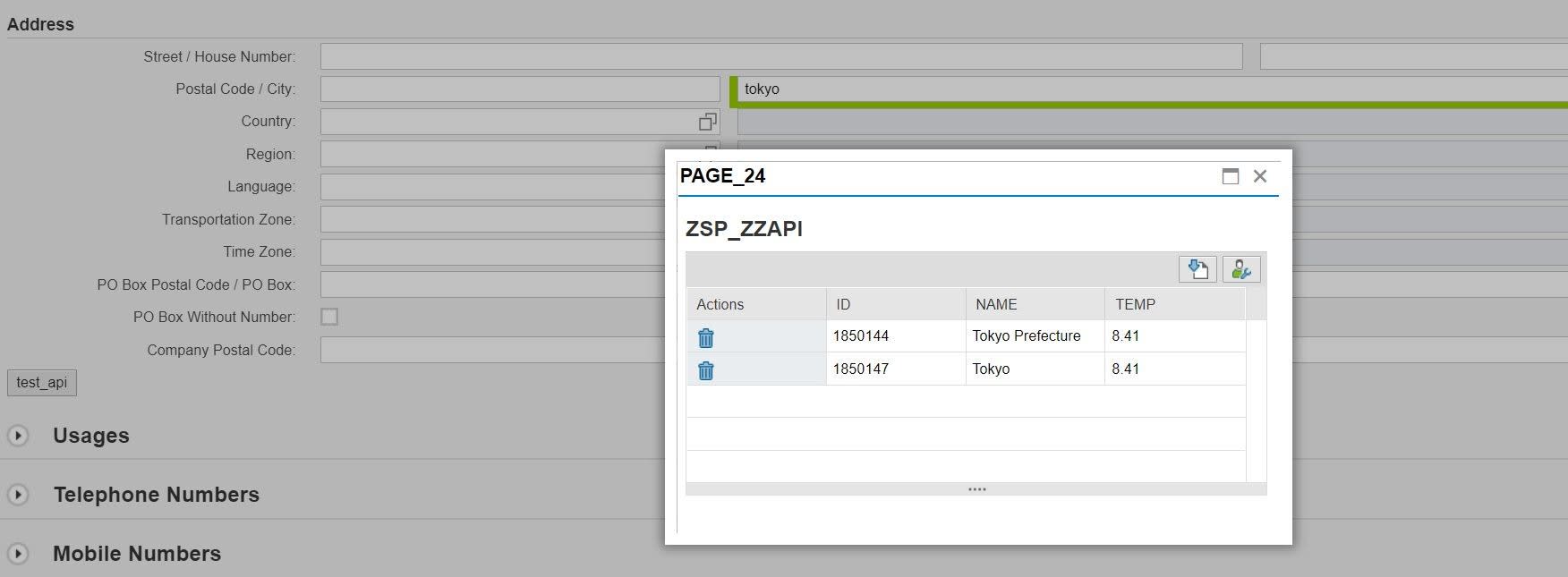
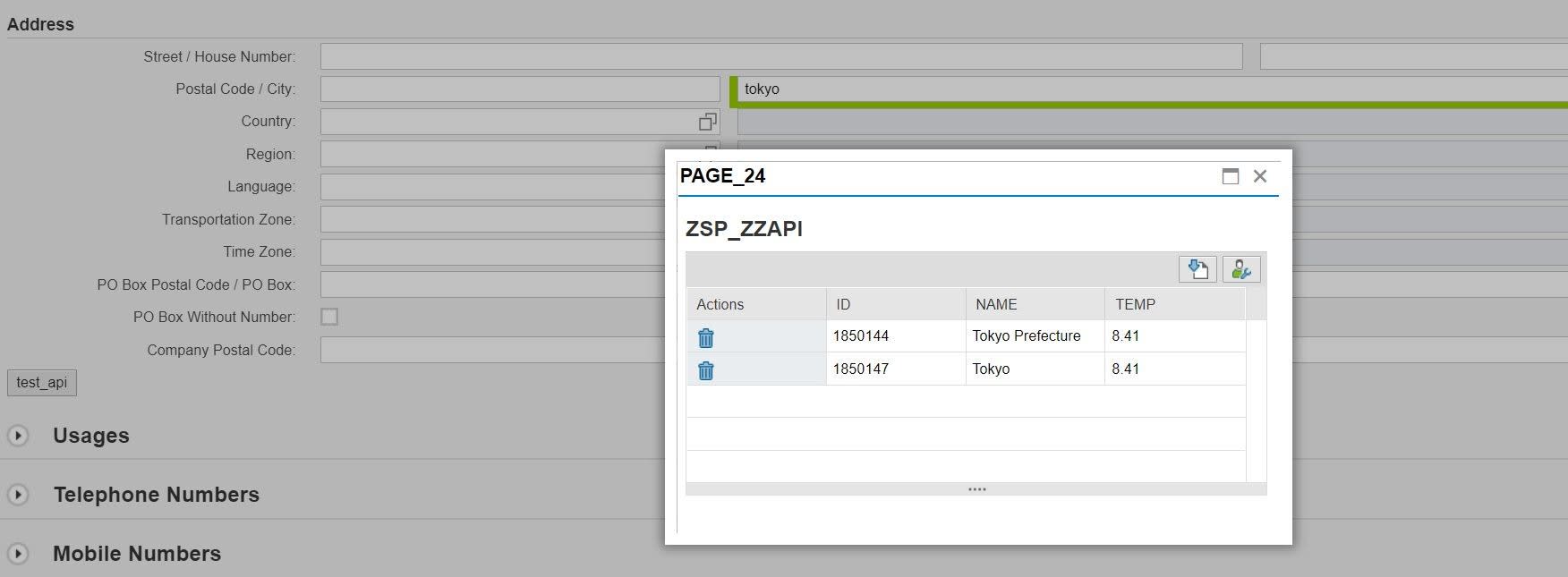
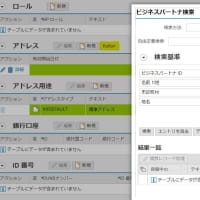
MDGの画面はこれ。Cityに値を入れて、下のTEST APIボタンを押すとダイアログが出る。

ダイアログでテーブル化されて表示。

一旦今回はここまで。
次はこのリストから値を選んで、元のUIの項目に値が入るようにすること。
ここまでできれば、MDG-外部APIの連携は大体できると言えるよな。。。
※追加
選択した値を元UIに反映まで成功。
親Feeder ClassにFPM Event "close_dialog "のイベントに対応するように実装すればよし。
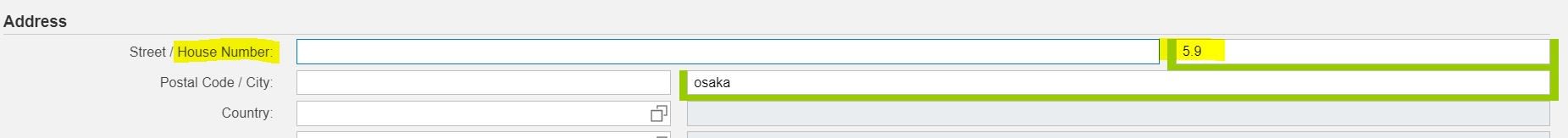
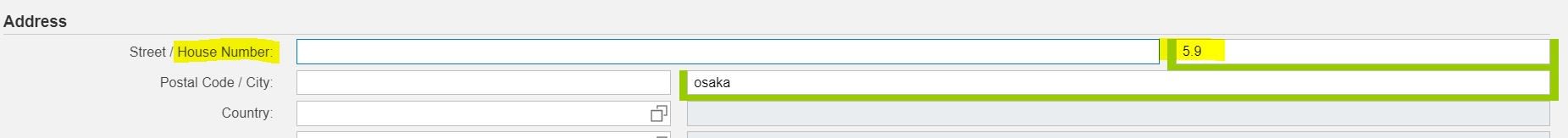
例:House No.に選択した例のTEMPが入るように。

上の列を選んだら、そのまま値が入る。

これで終了ー
明日は遊ぼう。。。
で、これをどうやってMDGのUIに溶け込ませるか?
SAPからはEnrichmentのガイドはある。↓
https://www.sap.com/documents/2016/11/62dce789-967c-0010-82c7-eda71af511fa.html
ガイド通りだと、FPMではないWDAの仕組みで取ってきた値を見せて選べさせるようになっている。
とはいえ僕はWDAが全く分からないし、今から学ぶつもりもない。そもそもこれからUI5(Fiori)になる時点で
WDAを学ぶ気にはならない。
なので嫌でも今まで付き合ってきたFPMで作る。
良かったことに、Dialog専用のFeeder Classはすでにあるので、それを有用すれば十分。
別に見せて選択させるだけの項目なので、BPモデルを拡張する必要もないし
WireもGENIL_BOLも要らない。
呼び出し元となるUIBBのFeederはちょっと拡張が必要。
Dialogを開くAcionボタンの定義と、入力された値(都市名)を読んでAPIを呼び出して値をもってきてDialogに伝える役割。
ここから結果。
先ずTokyoでQueryを投げた時のAPI結果。二個おレコードが戻ってきた。

MDGの画面はこれ。Cityに値を入れて、下のTEST APIボタンを押すとダイアログが出る。

ダイアログでテーブル化されて表示。

一旦今回はここまで。
次はこのリストから値を選んで、元のUIの項目に値が入るようにすること。
ここまでできれば、MDG-外部APIの連携は大体できると言えるよな。。。
※追加
選択した値を元UIに反映まで成功。
親Feeder ClassにFPM Event "close_dialog "のイベントに対応するように実装すればよし。
例:House No.に選択した例のTEMPが入るように。

上の列を選んだら、そのまま値が入る。

これで終了ー
明日は遊ぼう。。。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます