クリアブルーを使っている方から、エントリー(記事)背景にも
壁紙を使いたいと・・HELPが~~(^^ゞ
CSSソースの元々には画像が使えるようになっていないので・・・
*カスタムブルーも同じで~す*
/* エントリー本文背景 */ の中に
background-image: url(); ←をコピーして貼り付けてください(*^_^*)
()の中に、壁紙のURLを入れれば、記事の背景に壁紙が表示されますよ
さて、今回のワードで作成した壁紙は↓うすく星☆も入れてみました♪
 |

↑の星はオートシェイプの星5でShftを押しながら描きます。
1つ大きめなものを描いたら、線→なし、
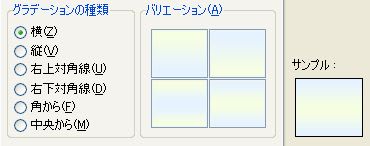
塗りつぶし→塗りつぶしの効果→グラデーション
2色を好みの色にして、背景に溶け込むように
透過性も30%くらいにしてみました。↓種類は中央からを選びます。
星☆が1つ完成したら、コピー→貼り付けで、複数の☆ができますので、
あとは、サイズを小さくしたり大きくしたりして工夫してみてくださいね♪
今回は星☆を離れて表示させたいので、大きめな四角部分を保存します。
↓の記事のコメントで頭が???のakkinちゃ~ん(*^_^*) &皆様(笑)
ワードからWinShotで矩形範囲選択で保存をした壁紙は
ws152(151~153の方もいるかな?)の中にありますので、
いつものように、ブログの画像フォルダで参照→ws152→・・・と
選んで、画像フォルダに保存してください 
メールの背景に使う場合は?
メールの書式→背景→画像→参照→ws152フォルダ・・・
と、いつもの壁紙を選ぶ場所がws152になっただけですよ~~(^^♪














 で作成しちゃいました~
で作成しちゃいました~





 場合は、
場合は、













 でグーグルとは違うサイトだったと連絡が~~♪
でグーグルとは違うサイトだったと連絡が~~♪
 なんと!!野田市も出たわ~(笑)
なんと!!野田市も出たわ~(笑) うちわの話しで~~(^^ゞ
うちわの話しで~~(^^ゞ


 なるほどと言うフォルダには開いてないメールが
なるほどと言うフォルダには開いてないメールが













