こんにちは。くろうどです。
今回は、RPGツクールMVをやってる人向けに JavaScript の基礎っぽいソースコードをお見せする第2弾を書きたいと思います。
今回紹介する関数は「じゃんけん」です。

①まず、このじゃんけん関数の仕様をコメント部分(/* と */ の間)に書いていますが、書ききれていないですね……。
今回は前提として、2人でじゃんけんします。
「あなた」と「対戦相手」の2つのじゃんけんの手を引数として与えます。
「0:グー、1:チョキ、2:パー」としました。
※今回、配列を使うので0からの連番としました。
そして、じゃんけんの対戦結果が戻り値として戻ってきます。
「-1:あなたの負け、0:引き分け、1:あなたの勝ち」としました。
※0を基準に大小比較する方がソースコードが分かりやすくなると思い、こうしました。
②「janken = function(you, opponent)」の部分は、関数の宣言です。
引数を2つ受け取ります。
③「var game =」の部分は、じゃんけんの入力と結果を二次元配列を使用して表現しています。
配列は1列だけではなく、表として使う二次元配列という使い方が出来ます。
(三次元以上の配列は分かりにくいので使わない方がイイかと思います)
今回は、あなたと対戦相手の2人のじゃんけんなので、表で表すことが出来ます。
表を使う事で、if文を使わずにじゃんけんの結果を出す事が出来ます。
④「return game[you][opponent];」の部分でじゃんけん結果を戻します。
配列gameに引数で得た値をそのまま与え、配列gameに設定されている「-1、0、1」の値をもらい、そのまま return で戻します。
⑤この「じゃんけん関数」を使う時は、「あなた」の手を入力してもらい、「相手」の手をランダム等で決定し、その値を関数に与えます。
そして戻り値を判定し「勝ち、負け、あいこ」等のメッセージを出す事になります。
つまり、この関数ではプレイヤーの入力や、メッセージの表示は行わないという事です。
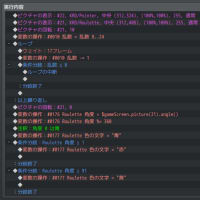
↓↓画像じゃないソースコード
それでは~。