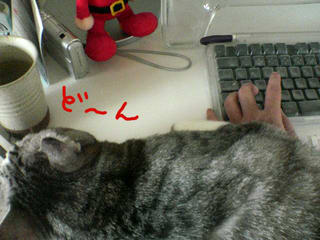
自宅でパソコンを使って仕事をしている人はたくさんいるはず。同時にニャンコ・ワンコと暮らしてる人もきっと多いはず。私もそんな一人です。
で、思うに、組み合わせとして
(1)Mac + ニャンコ
(2)Mac + ワンコ
(3)Win + ニャンコ
(4)Win + ワンコ
そして、その中で(1)が、断然多いような気がするのは私だけでしょうか?
あの日本一有名なニャンコさま「はっちゃん」のおうちでもMacのようですし。
勝手な思いこみですが、Mac=ニャンコなイメージなんです。
突然フリーズしたり、予期せぬエラーなんて出しっちゃったり。気ままさ加減がとってもニャンコなイメージ。まあ、だからどうだってことじゃないんですけどね(笑)
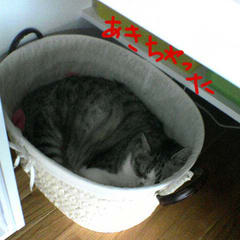
以前使っていたブルーのG3と揃いで買ったディスプレイが壊れたので、ニャンコベットにしています。いつもお世話になっている業者さんにお願いして、ディスプレイの中身をくりぬいてもらったら、これがすこぶるいいんです。現在はG4とG5を液晶で使っているので、多分これが最初で最後かもしれないけど。ふふふ。

モデルはヒメちゃん
カラフルなiMacをお持ちで、それが壊れていて使えなくて、でも捨てられなくて、ニャンコと暮らすMacユーザーにぜひお勧めしたい一品です! 一体型CRTのeMacもいいかも。

で、思うに、組み合わせとして
(1)Mac + ニャンコ
(2)Mac + ワンコ
(3)Win + ニャンコ
(4)Win + ワンコ
そして、その中で(1)が、断然多いような気がするのは私だけでしょうか?
あの日本一有名なニャンコさま「はっちゃん」のおうちでもMacのようですし。
勝手な思いこみですが、Mac=ニャンコなイメージなんです。
突然フリーズしたり、予期せぬエラーなんて出しっちゃったり。気ままさ加減がとってもニャンコなイメージ。まあ、だからどうだってことじゃないんですけどね(笑)
以前使っていたブルーのG3と揃いで買ったディスプレイが壊れたので、ニャンコベットにしています。いつもお世話になっている業者さんにお願いして、ディスプレイの中身をくりぬいてもらったら、これがすこぶるいいんです。現在はG4とG5を液晶で使っているので、多分これが最初で最後かもしれないけど。ふふふ。

モデルはヒメちゃん

カラフルなiMacをお持ちで、それが壊れていて使えなくて、でも捨てられなくて、ニャンコと暮らすMacユーザーにぜひお勧めしたい一品です! 一体型CRTのeMacもいいかも。

たいとる
/* ヘッダーの指定 */
#header {
background-color: #ff9933;
padding:35px;
border-bottom: 1px solid #ff9933;
background-image: url(http://blogimg.goo.ne.jp/user_image/2e/ef/8c334ab4aa08e779b46dc87b733d5cb3.jpg);
height:376px;
}
/* ブログのタイトル */
.bTitle {
color: #ff6600;
font-size: x-large;
font-family: VERDANA,ARIAL,SANS-SERIF,Helvetica,'MS Pゴシック',Osaka;
font-weight: bold;
text-shadow: #fff 1px 1px 2px;
text-align: left;
}
/* ブログタイトルのリンク(で使用) */
.bTitleLink {
text-decoration: none;
}